UI Design Ramah Buta Warna, Mengapa Penting dan Bagaimana Membuatnya?
Isi Artikel
Dalam mendesain situs atau aplikasi, pernahkah kamu memikirkan penggunanya yang kesulitan membedakan warna? Dalam hal ini, kamu perlu merancang UI design yang ramah pengguna buta warna.
Dengan memperhitungkan pengguna buta warna, kamu bisa merancang aplikasi atau website yang lebih inklusif dan ramah pengguna.
Glints sudah merangkum berbagai informasi mengenai desain aplikasi dan website yang ramah untuk buta warna untukmu.
Sekilas Tentang Buta Warna
Dikutip dari American Academy of Ophthalmology, buta warna adalah kondisi di mana seseorang tidak bisa melihat warna dengan cara orang biasanya.
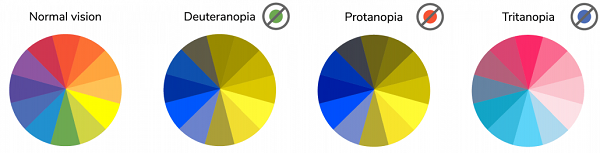
Buta warna sendiri memiliki beberapa jenis. Dilansir dari Alodokter, tipe-tipe buta warna di antarnaya:
- deutranopi, yaitu kecenderungan untuk melihat warna:
- merah menjadi kuning kecokelatan
- hijau menjadi krem
- protanopi, yaitu kecenderungan untuk melihat warna:
- merah menjadi hitam
- jingga dan hijau menjadi kuning
- sulit membedakan ungu dan biru
- tritanopi, yaitu kecenderungan untuk melihat warna:
- biru menjadi hijau
- kuning menjadi ungu atau abu-abu muda
- dan lain-lain
Selain itu, dilansir dari Colour Blind Awareness, ada juga buta warna monokromatik, yaitu tidak bisa melihat warna sama sekali.
Warna yang terlihat di mata penderita monokromatik adalah hitam, putih, dan abu-abu terang maupun gelap.
Baca Juga: 3 Perempuan Inspiratif Indonesia di Bidang Product Design
Kenapa Penting?
Setelah mengetahui apa itu dan berbagai macam buta warna yang ada, mengapa membuat UI design ramah buta warna adalah hal yang penting?
Kata Adobe 99U, 1 dari 12 laki-laki di dunia mengalami buta warna, dan 1 dari 200 perempuan juga mengalaminya.
Data ini bisa diolah dan menunjukkan prediksi bahwa kemungkinan, 8 dari 100 orang yang mengunjungi sebuah situs atau aplikasi adalah seorang penderita buta warna.
Angka ini mungkin tidak seberapa. Pengguna buta warna bukanlah bagian dari mayoritas.
Akan tetapi, dikutip dari Usability, ada beberapa alasan yang membuat penderita buta warna juga sebaiknya dipikirkan dalam UI design.
Suatu website seharusnya selalu dibuat untuk mudah digunakan oleh siapa saja, termasuk minoritas.
Selain itu, merancang UI design ramah buta warna juga tidak hanya memudahkan pengguna buta warna.
Memikirkan hal ini juga memudahkan penggunaan situs atau aplikasi untuk orang-orang yang kesulitan melihat, seperti lansia atau orang yang kesulitan membaca.
Baca Juga: Apa Itu UX Writer? Yuk Ketahui Lebih Dalam Di Sini!
Tips Membuatnya
Nah, dalam merancang UI design ramah buta warna, kamu bisa menerapkan beberapa trik.
Dilansir dari 99designs, ini adalah beberapa hal yang bisa kamu terapkan:
1. Hindari beberapa kombinasi warna
Beberapa kombinasi warna sulit untuk dibedakan oleh penderita buta warna. Kombinasi itu di antaranya:
- hijau dan merah
- hijau dan cokelat
- biru dan ungu
- hijau dan biru
- hijau muda dan kuning
- biru dan abu-abu
- hijau dan abu-abu
- hijau dan hitam
2. Buat jadi satu warna
UI design ramah buta warna juga bisa dilakukan dengan memilih satu warna saja untuk desain, alias warna monokrom.
Pilih terang-gelap dari satu warna saja, karena hal ini lebih mudah dibedakan pengguna buta warna.
3. Tinggikan kontras
Warna yang mirip akan sulit untuk dibedakan.
Kamu bisa membantu dengan memilih warna-warna yang kontras. Pastikan pilihan warnamu terang, ya.
Hindari warna yang keabu-abuan dan gelap. Warna tersebut sulit untuk dibedakan pengguna buta warna.
4. Pertebal garis
Beberapa orang yang buta warna masih bisa melihat warna, dengan catatan, benda yang berwarna tersebut harus sedikit lebih besar.
Untuk membantu pengguna buta warna, kamu bisa mempertebal garis agar warna yang terlihat benar-benar nyata.
5. Gunakan simbol
Warna merah untuk menggambarkan bahaya tidak bisa diterima dengan mudah oleh pengguna yang buta warna.
Salah satu trik UI design ramah buta warna adalah menggunakan simbol-simbol visual atau gambar.
Untuk menerapkannya, gunakan ttanda seru sebagai tambahan warna merah untuk memberi tanda bahaya, dan lain-lain.
6. Gunakan tekstur
Pada peta, infografis, atau grafik, kamu juga bisa memanfaatkan tekstur.
Buat tambahan pola bergaris dan titik-titik untuk memberikan informasi mengenai grafik.
Selain itu, kamu juga bisa menggunakan hal ini untuk membedakan berbagai objek di situs atau aplikasi.
Baca Juga: Prospek Kerja Lulusan Sekolah Seni di Indonesia
Demikian uraian informasi mengenai UI design yang ramah pengguna buta warna.
Semoga kamu terbantu untuk merancang aplikasi atau website yang ramah pada lebih banyak pengguna, termasuk pengguna yang buta warna.
Apabila kamu ingin mendapat lebih banyak tips soal karier dan pekerjaan, kamu bisa mendapatkannya di Glints.
Daftar sekarang, yuk!