Mengenal User Interface (UI): Arti, Mengapa Penting, Fungsi, dan Karakteristik
Isi Artikel
Selain produk dan kualitas konten, salah satu aspek yang bisa tingkatkan pengalaman pengguna dalam aplikasi dan wesbite adalah user interface (UI).
Pada dasarnya, tampilan visual merupakan faktor yang diprioritaskan oleh banyak pengguna. Akan tetapi, aspek tersebut tidaklah cukup untuk memenangkan hati mereka.
Sekarang ini, para user juga menginginkan aplikasi atau situs dengan tampilan yang segar, fungsional, dan mudah untuk digunakan.
Nah, sebagai solusi, kebanyakan perusahaan kini berlomba-lomba untuk menciptakan UI yang mumpuni.
Sebab, UI tak hanya berfungsi sebagai elemen penyegar mata. Aspek satu ini juga bisa membuat proses eksplorasi di situs menjadi lebih mudah bagi pengguna.
Saking pentingnya, user interface kini menjadi salah satu elemen terpenting dalam tahap software development, lho.
Lalu, apa, sih, yang sebenarnya dimaksud dengan UI itu? Seberapa penting elemen ini bagi para pengguna di aplikasi atau website? Yuk, simak pemaparan lengkapnya di bawah ini!
Apa Itu User Interface (UI)?
Sebelum membahas manfaat dan karakteristiknya, pertama-tama kita perlu mengulas apa itu user interface.
Dilansir dari interaction-design.org user interface adalah proses pembuatan tampilan atau display di dalam perangkat komputer atau software yang berfokus pada desain.
Para desainer akan berusaha untuk membuat tampilan yang menarik mulai dari design display sampai juga voice control.
Untuk apa hal ini dilakukan? Pastinya untuk memanjakan mata para penggunanya.
Jadi, tidak heran jika kamu menemukan banyak software atau aplikasi yang berlomba-lomba untuk membuat tampilannya menjadi estetik.
Mengapa User Interface (UI) Penting?
Selain membuat situs atau aplikasi tampak apik, elemen satu ini juga memiliki sejumlah manfaat penting yang tak bisa diabaikan oleh para developer.
Tanpa adanya UI yang mumpuni, website atau aplikasi perusahaan akan kesulitan untuk bersaing di era modern ini.
Nah, kira-kira, apa saja hal-hal yang membuat user interface (UI) penting untuk sebuah situs atau aplikasi? Berikut daftar dan penjelasannya.
1. Meningkatkan keseluruhan pengalaman pengguna
User interface adalah salah satu aspek utama untuk menaikkan traffic dalam website atau menaikkan jumlah download aplikasi.
Ia merupakan salah satu faktor penentu apakah pengunjung tertarik untuk mengeksplorasi sebuah website.
Jika pengunjung senang dengan tampilan UI, pastinya mereka akan kembali lagi untuk mengeksplorasi website tersebut.
Bukan hanya tampilan keseluruhan saja, sekecil detail seperti tombol saja sebenarnya sudah mempengaruhi pengalaman pengunjung dalam menggunakan website.
Bayangkan jika tombol navigasi dalam sebuah web atau aplikasi tidak berjalan mulus. Pastinya pengunjung sudah tidak mau menggunakannya lagi.
2. Memudahkan pengguna dalam aplikasi
Selain memanjakan mata, UI juga penting untuk memudahkan para penggunanya. UI tidak hanya sekadar estetik, tetapi juga harus menciptakan user experience yang baik.
Tampilan yang menarik dan estetik tidak menjamin web atau aplikasi tidak akan ditinggalkan para pengunjung atau pengguna.
Jika estetik tetapi malah menyusahkan pasti cepat atau lambat akan ditinggalkan.
Contohnya adalah saat kamu menemukan sebuah website atau aplikasi yang memiliki background hitam dan tulisannya putih.
Walaupun tampilannya kelihatan bagus, tulisan di dalamnya sulit untuk dibaca.
Mata manusia terbiasa untuk membaca tulisan hitam di atas background putih, bila sebaliknya akan menimbulkan berbagai efek samping seperti sakit mata atau pusing.
Jika hal ini terjadi user experience akan menjadi buruk dan bisa dijamin traffic website akan semakin menurun. Jadi, UI sangat amat penting dalam pembuatan tampilan website atau aplikasi.
3. Meningkatkan kualitas branding
Selain untuk traffic dan pengalaman pengguna, user interface juga bisa tingkatkan kualitas branding perusahaan.
Mengapa demikian? Sebab, UI merupakan cerminan atas kualitas beserta nilai dari produk yang ditawarkan badan usaha.
Elemen tampilan UI yang sesuai dengan konsep produk perusahaan juga akan lebih mudah untuk dikenali para pengguna.
Dengan persaingan pasar yang makin ketat, perusahaan perlu berlomba-lomba untuk ciptakan UI yang mumpuni untuk memenangkan hati para user.
Fungsi User Interface
Sejatinya, user interface penting untuk memenuhi harapan pengguna dan mendukung fungsionalitas situs secara efektif.
UI yang dijalankan dengan baik juga dapat memfasilitasi interaksi yang efektif antara pengguna dan program melalui visual yang kontras dan desain yang bersih.
Nah, tak hanya itu, UI juga memiliki beberapa fungsi lain yang dapat memberikan manfaat bagi perusahaan.
Penasaran apa saja? Menurut Include Help dan Indeed, berikut adalah daftarnya.
- Meningkatkan penjualan perusahaan.
- Mempercepat progres pertumbuhan bisnis.
- Memberikan struktur informasi yang jelas dan mumpuni.
- Meningkatkan kualitas estetika di dalam situs atau aplikasi.
Karakteristik User Interface yang Baik
Penggunaan kata cantik, bagus, dan dapat memanjakan mata memang subjektif dan tergantung selera masing-masing orang.
Namun, ada karakteristik yang dapat dijadikan acuan jika kamu ingin memulai membuat website atau aplikasi.
1. Jelas
Kejelasan dalam desain merupakan elemen yang sangat penting dalam pembuatan desain user interface.
Tujuan utama dalam tampilan user interface adalah agar pengguna mengeksplorasi sistem yang kamu buat dengan lancar.
Jika ada tombol navigasi atau icon yang tidak jelas, pastinya pengguna akan langsung klik tombol close karena bingung.
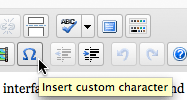
Jadi, walaupun kamu hanya menampilkan icon, usahakan juga untuk menjelaskan atau memberikan informasi untuk penggunanya.
Dapat dilihat contoh di atas merupakan tampilan navigasi dari WordPress. Saat kursor didekati, ada pop-up yang berisi informasi secara jelas kegunaan dari tombol tersebut.
Jelas bukan berarti harus panjang. Dengan beberapa kata yang mudah dimengerti, pengguna pasti juga akan paham akan kegunaannya.
2. Singkat
Jelas merupakan kunci utama dalam sebuah tampilan UI. Namun, jangan sampai kamu terjebak dengan penjelasan yang super panjang dan membuat pengguna makin pusing.
Selain bikin pusing, penjelasan dengan kata-kata yang panjang akan membuat tampilan website menjadi berantakan. Jelas tentu saja namun tetap dibuat secara singkat.
Jika kamu tidak bisa menjelaskan dengan kata-kata dan kalimat, buatlah dengan cara visual. Visual yang baik akan lebih cepat dimengerti dibandingkan harus membaca tulisan terlebih dahulu.
Navigasi volume seperti ini sudah sangat singkat dan jelas tanpa harus menggunakan kata-kata.
Visual yang ditampilkan akan langsung dimengerti oleh pengguna bahwa semakin ke kanan volume akan semakin keras.
3. Familier
Banyak desainer membuat desain UI pada tampilan webnya menjadi sebuah tampilan yang intuitif. Apa maksudnya dari intuitif?
Maksudnya adalah layout yang dapat dimengerti secara natural hanya dengan menggunakan perasaan.
Contohnya jika kamu pernah membuka tampilan web atau aplikasi yang kamu tahu harus klik yang mana tanpa harus berpikir terlebih dahulu.
Nah, tampilan ini dapat dibilang familier karena sebelumnya kamu pernah merasa melihat tampilan ini.
4. Responsif
Responsif memiliki dua arti. Arti yang pertama adalah cepat. Pastinya seorang pengguna tidak mau menunggu lama dalam membuka satu tombol navigasi.
User interface yang lamban akan membuat penggunanya habis kesabaran.
Selain cepat, responsif juga berarti memiliki feedback. Di sini, feedback dimaksudkan seperti penjelasan apa yang akan terjadi selanjutnya.
Jangan sampai pengguna mengira bahwa aplikasi atau web yang digunakan sedang stuck atau lag.
Tulisan loading dan persentase bisa menjadi salah satu contoh UI yang responsif. Dari icon atau grafik inilah pengguna tahu berapa lama lagi mereka harus menunggu.
5. Konsisten
Dalam mengembangkan user interface, konsistensi pada tampilan dapat membantu user memahami polanya.
Dari satu UI, user bisa mempelajari tombol, tabs, icon, dan berbagai elemen yang ada pada interface tersebut.
Jika kamu ingin membuat lebih dari 1 website atau aplikasi, desain UI yang dibuat haruslah konsisten untuk memudahkan user.
Konsistensi ini juga akan memberikan tampilan UI menjadi lebih personal dan memiliki ciri khas.
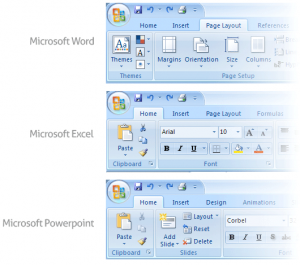
Contoh tampilan UI yang konsisten adalah Microsoft Office. Dengan tampilan yang khas dan juga sama antara tiap software-nya membuat user mudah menggunakannya.
Selain konsisten, tampilan UI Microsoft Office juga memenuhi syarat familiar.
6. Efisien
Dapat dikatakan, user interface merupakan kendaraan untuk para user untuk menjelajahi tujuannya. Maka dari itu, UI harus memiliki tampilan yang efisien.
Agar dapat membuat UI yang efisien, creator harus tahu dulu apa yang ingin user capai dan membuat mereka sampai di ‘tujuannya’ tanpa hambatan.
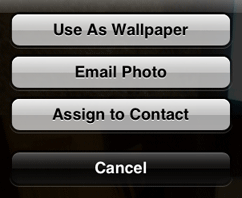
Contoh UI yang efisien adalah tampilan pada iPhone seperti di atas. Apple sudah mengetahui apa yang akan dilakukan oleh para user-nya untuk foto.
Mereka memberikan pilihan yang efisien untuk membantu user mencapai tujuannya.
7. Forgiving
User tidak selalu benar dalam menggunakan sebuah aplikasi atau website. Nah, bagaimana UI menangani masalah ini agar user tak merasa bersalah?
Forgiving merupakan salah satu indikator yang baik dalam tampilan UI. Forgiving bisa dikatakan sebuah solusi jika user melakukan sebuah kesalahan.
Contohnya saja jika kamu pernah tak sengaja menghapus email di Gmail. Mereka akan memberikan pilihan “undo” untuk memperbaiki kesalahan.
Dengan adanya solusi ini, user otomatis tidak takut untuk menggunakan aplikasi atau website-mu lebih lanjut.
8. Menarik
Kata-kata menarik memang sangat subjektif untuk menjadi salah satu syarat.
Tampilan yang dapat dinilai menarik pun akan berbeda tiap orangnya tergantung dengan selera dan preferensi masing-masing user.
Namun, untuk dapat membuat tampilan menarik hanya perlu empat hal, yaitu simpel, mudah digunakan, efisien, dan responsif.
Untuk warna, jenis tulisan mungkin dapat kamu buat sesuai dengan target audience-nya dan dengan memahami tren serta psikologi warna.
Berikut adalah penjelasan singkat Glints mengenai user interface, mulai dari definisi, mengapa penting, fungsi, dan karakteristiknya.
Jadi, bagaimana preferensimu dalam melihat tampilan UI di website atau aplikasi? Penuh warna? Simpel? Apakah malah yang interaktif?
Nah, jika penasaran dengan informasi lainnya seputar dunia UI, langsung kunjungi kanal UI Design di Glints Blog.
Di sana, Glints sudah sediakan banyak pembahasan mengenai tips, tools, dan tren user interface hanya buat kamu.
Jadi, tunggu apa lagi? Yuk, langsung simak kumpulan artikelnya sekarang juga. Gratis!