7 UX Laws untuk Bantu Kamu Sesuaikan Produk dengan Kebiasaan Pengguna
Isi Artikel
Kamu ingin meningkatkan pengalaman pengguna? Jika begitu, kamu bisa menerapkan berbagai UX law alias hukum UX.
Prinsip ini bisa membantu proses desain produkmu. Sebab, mereka menggambarkan perilaku dan kecenderungan dari manusia.
Ingat, desain yang baik mempertimbangkan unsur penggunanya, yang tentu saja seorang manusia. Jadi, kamu wajib memperhatikan hukum-hukum ini.
Dirangkum dari UX Collective dan Usability Geek, inilah informasinya untukmu.
Daftar 7 UX Law
1. Hukum Hick
Punya kebebasan memilih memang menyenangkan. Sayangnya, jika pilihannya terlalu banyak, kamu bisa saja kebingungan.
Inilah yang ditekankan hukum UX yang satu ini. Hindari memberi pilihan yang terlalu banyak dan rumit kepada pengguna.
Kadang kala, hukum ini juga disebut dengan Hick-Hyman Law. Ia menuntutmu mendesain dengan prinsip KISS.
2. Hukum Fitts
Selanjutnya, ada juga hukum Fitts. Hukum ini menekankan waktu saat fitur digunakan. Misalnya, saat pengguna ingin membuka profil mereka.
Apakah terlalu banyak tombol yang harus ia tekan? Jangan-jangan, tombolnya juga terlalu kecil, hingga mengganggu user experience mereka.
3. Hukum Jakob
Penggiat dunia desain produk tentu kenal dengan Jakob Nielsen. Nielsen merupakan salah satu orang di belakang NNgroup, lembaga penelitian dan pelatihan UX.
Ia juga punya prinsip UX bernama Jakob’s Law. Hukum ini menggarisbawahi keseimbangan antara inovasi dan tradisi.
Sebagai contoh, keranjang belanja e–commerce kerap disebut “keranjang”. Tiba-tiba saja, kamu punya ide untuk menggantinya menjadi “troli belanja”.
Ini memang bisa membuat produkmu menonjol. Selain itu, kretivitas dan inovasi desainer tersalurkan lewatnya.
Sayangnya, istilah berbeda ini membuat pengguna tak nyaman. Pasalnya, mereka asing dengan istilah itu. Hal ini tentu bisa merugikanmu.
Jadi, selalu seimbangkan inovasi dan tradisi, ya! Pilih-pilih tempat dan waktu yang tepat untuk semua itu.
4. Hukum Miller
Ada juga Miller’s Law yang dicetuskan oleh George A. Miller. Prinsip UX yang satu ini mirip dengan hukum Hick.
Miller menyampaikan, kita hanya bisa memikirkan 7 hal di waktu yang sama. Oleh karena itu, sebaiknya, kamu menyajikan informasi dalam 4 sampai 7 kelompok saja.
5. Prinsip Gestalt
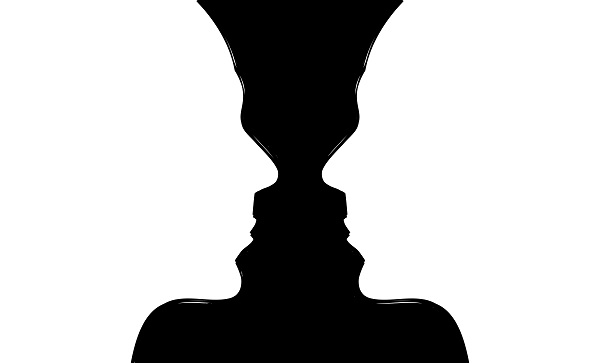
Untuk memahami UX law yang satu ini, coba kamu perhatikan gambar di bawah.
Apa yang kamu lihat di sana? Apakah sebuah vas? Jangan-jangan, kamu malah melihat dua wajah yang saling berhadapan.
Apa pun yang ada di matamu, itu adalah bentuk usaha dari pikiranmu. Ia mencoba untuk mencari pola dalam informasi (dalam hal ini gambar) yang tak teratur.
Ternyata, manusia memang cenderung melakukan ini. Kita kerap mencari pola untuk mengisi kekosongan di antara garis atau titik.
Ini merupakan bentuk dari prinsip Gestalt. Dalam desain, coba cari visualisasi yang terhubung dengan fitur atau kata-kata tertentu.
Visualisasi itu bisa berupa ilustrasi, warna, hingga bentuk lainnya. Ingat, manusia cenderung menghubungkan satu titik dengan titik lain, satu informasi dengan informasi lain.
6. Efek Zeigarnik
UX law selanjutnya merupakan sebuah efek. Katanya, manusia cenderung mengingat pekerjaan yang belum tuntas.
Nah, kamu bisa mendesain produk untuk membantu pengguna mengingat tugas itu. Misalnya, kamu membuat sebuah progress bar.
Di sana, tergambar seberapa jauh tugas sudah selesai. Terlihat pula apa yang bisa mereka lakukan untuk menyelesaikannya.
7. Efek Von Restorff
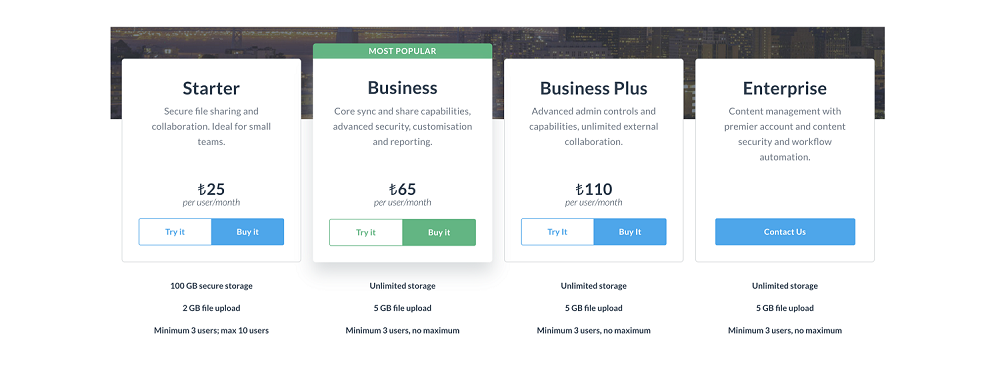
Untuk memahami poin yang satu ini, coba kamu lihat gambar di bawah.
Itu merupakan sederet harga berlangganan suatu produk. Perhatikan satu skema langganan yang punya warna berbeda.
Ini merupakan trik agar kamu mengingat dan lebih tertarik dengan skema langganan tersebut. Inilah yang disebut dengan efek Von Restorff.
Manusia cenderung mengelompokkan sesuatu yang terlihat sama. Ketika ada satu unsur yang berbeda, ia langsung terlihat mencolok.
Hukum dalam UX ini juga sering disebut dengan isolation effect.
Selesai sudah penjelasan dari Glints. Di antara sederet UX law itu, mana yang ingin kamu terapkan dalam produkmu?
Jangan-jangan, malah belum ada yang cocok untukmu. Jika begitu, cari tahu prinsip-prinsip lain di Glints ExpertClass, yuk!
Glints ExpertClass adalah kelas dengan pembahasan berbagai industri. Dunia desain dan produk juga termasuk di dalamnya.
Pembicaranya juga bukan sembarang orang, lho. Mereka adalah ahli dengan sederet pengalaman.
Jadi, tunggu apa lagi? Cek kelasnya sekarang, yuk!