Mockup: Pengertian, Kelebihan, Kekurangan, dan Bagian di Dalamnya
Isi Artikel
Mockup adalah sesuatu yang cukup berkaitan dengan dunia desain desain produk. Lalu, apa pengertian dari mockup itu sendiri dan bagaimanakah cara kerjanya?
Jangan bingung, Glints sudah siapkan semua jawaban pertanyaanmu tentang mockup di bawah ini.
Yuk, simak lebih lanjut tentang mockup!
Apa Itu Mockup?
Dalam proses desain dan pengembangan produk, mockup adalah visualisasi sebuah konsep desain.
Dilansir dari Keenethics, bentuk mockup adalah gambaran mid-fidelity ataupun high-fidelity yang menggambarkan pilihan warna desain, layout, tipografi, iconography, visual navigasi, dan keseluruhan tampilan produk yang didesain.
Keuntungan Mockup
1. Mempermudah stakeholder
Menurut UXPin, mockup menggunakan gambaran high-fidelity, yaitu rencana desain yang sudah menampilkan informasi secara rinci dan menunjukkan dengan jelas bagaimana sebuah situs atau aplikasi akan dibuat.
Oleh karena itu, mockup adalah cara sederhana agar stakeholder dapat dengan mudah melihat dan memahami produk final yang akan dibuat.
Stakeholder juga bisa memberikan masukan dan kritik mengenai desain tersebut sebelum melaju ke proses selanjutnya.
2. Memberi perspektif realistis
Dengan rancangan mockup, desainer UI dan UX dapat melihat bagaimana semua elemen yang telah dirancang bekerja serealistis mungkin menyerupai produk final yang direncanakan.
Masalah yang mungkin timbul ketika produk digunakan dapat terlihat dengan desain mockup.
Hal ini sulit diketahui hanya dengan desain di atas kertas seperti pemilihan warna yang kurang padu, kesulitan navigasi, dan lain-lain.
3. Mempermudah perbaikan
Akan lebih mudah bagi desainer untuk memperbaiki kesalahan atau kekurangan pada desain sebelum desain tersebut dilanjutkan ke tahap coding.
Ketika sudah masuk tahap coding, perbaikan akan lebih rumit.
Developer web akan dapat mengerjakan coding untuk desain dengan leluasa jika tahu bahwa desain yang mereka buat kodenya telah benar-benar final
4. Hemat anggaran
Dengan memastikan tidak ada kesalahan lagi saat desain sudah difinalisasi, biaya produksi akan lebih murah dibanding harus memperbaiki desain dan mengulang coding dari awal.
Biaya bisa berpotensi meningkat jika melakukan proses desain produk tanpa mockup.
Uang yang dihemat berkat perencanaan yang baik ini bisa dimanfaatkan untuk sektor produksi lainnya.
Kekurangan Mockup
1. Hanya berupa tampilan visual
Mockup memang bisa membantu stakeholder mendapat gambaran awal mengenai rancangan desain. Namun, gambaran tersebut hanya visualnya saja.
Akibatnya, feedback yang diberikan juga kemungkinan lebih berfokus pada elemen visual dibandingkan fungsinya.
Daripada mendiskusikan mengapa fungsi tertentu harus ditambahkan, client mungkin akan lebih tertarik membahas warna, ukuran tombol, dan hal lainnya.
2. Kurang menggambarkan flow produk
Di dalam mockup, biasanya desainer menambahkan deskripsi di setiap flow atau alur produk dari awal hingga akhir.
Deskripsi tersebut memang membantu menjelaskan alasan fitur tertentu harus ditambahkan dan pemilihan desain yang ditampilkan.
Namun, karena mockup adalah hal yang berbeda dengan prototype, stakeholder tidak bisa langsung mengeklik fitur tersebut untuk merasakan langsung bagaimana prosesnya.
3. Menimbulkan ekspektasi yang berbeda
Mockup dibuat dengan software grafis, bukan melalui proses coding.
Stakeholder memiliki tendensi untuk menaruh ekspektasi tinggi bahwa hasil akhir akan sesuai dengan visualisasi yang mereka lihat sebelumnya.
Padahal, ada banyak komponen yang tidak bisa dievaluasi hanya dengan melihat mockup. Keterbatasan ini yang menyebabkan hasil akhir bisa saja tidak sesuai dengan mockup.
Mengapa Mockup Penting?
1. Perkiraan waktu pengembangan
Mockup adalah tahap penting agar front-end developer tidak kesulitan untuk memperkirakan berapa lama proses pengembangan produk akan berjalan.
Meskipun berupa gambaran statis, tetapi mockup dapat menjelaskan bagian-bagian yang akan didesain bergerak atau menggunakan animasi.
Dibanding langsung masuk ke proses coding, akan lebih cepat jika menggunakan mockup terlebih dahulu.
Dengan ini, developer bisa tahu berapa waktu yang dibutuhkan untuk menerjemahkan desain mockup menjadi produk nyata.
2. Coding HTML
Para front-end developer membutuhkan mockup untuk mengetahui warna, bentuk, font, serta elemen lain dalam desain yang diinginkan dan menterjemahkannya ke dalam kode.
Tanpa mockup, akan sulit untuk mengetahui itu semua dan proses perancangan akan menjadi lebih lama.
3. Mendatangkan investor
Mockup adalah cara awal agar sebuah rancangan produk dilirik investor.
Tanpa desain mockup yang bagus dan rinci, investor tidak akan tahu seberapa besar potensi situs atau aplikasi yang kamu rencanakan.
Jika ini terjadi, tentu saja akan sulit untuk merealisasikan sebuah proyek tanpa investor dan dana yang cukup.
4. Kenyamanan pengguna
Situs atau aplikasi buatanmu harus terlihat bagus. Selain itu, pengguna harus bisa menemukan apa yang mereka cari dengan mudah dan bernavigasi tanpa kesulitan.
Tahap paling mudah untuk mengidentifikasi kebutuhan pengguna dan keselarasan fitur serta desain yang dirancang adalah mockup, oleh karena itu mockup sangatlah penting.
Anatomi Mockup
Anatomi mockup adalah beberapa aspek yang perlu kamu perhatikan saat membuat mockup sebuah desain UI/UX.
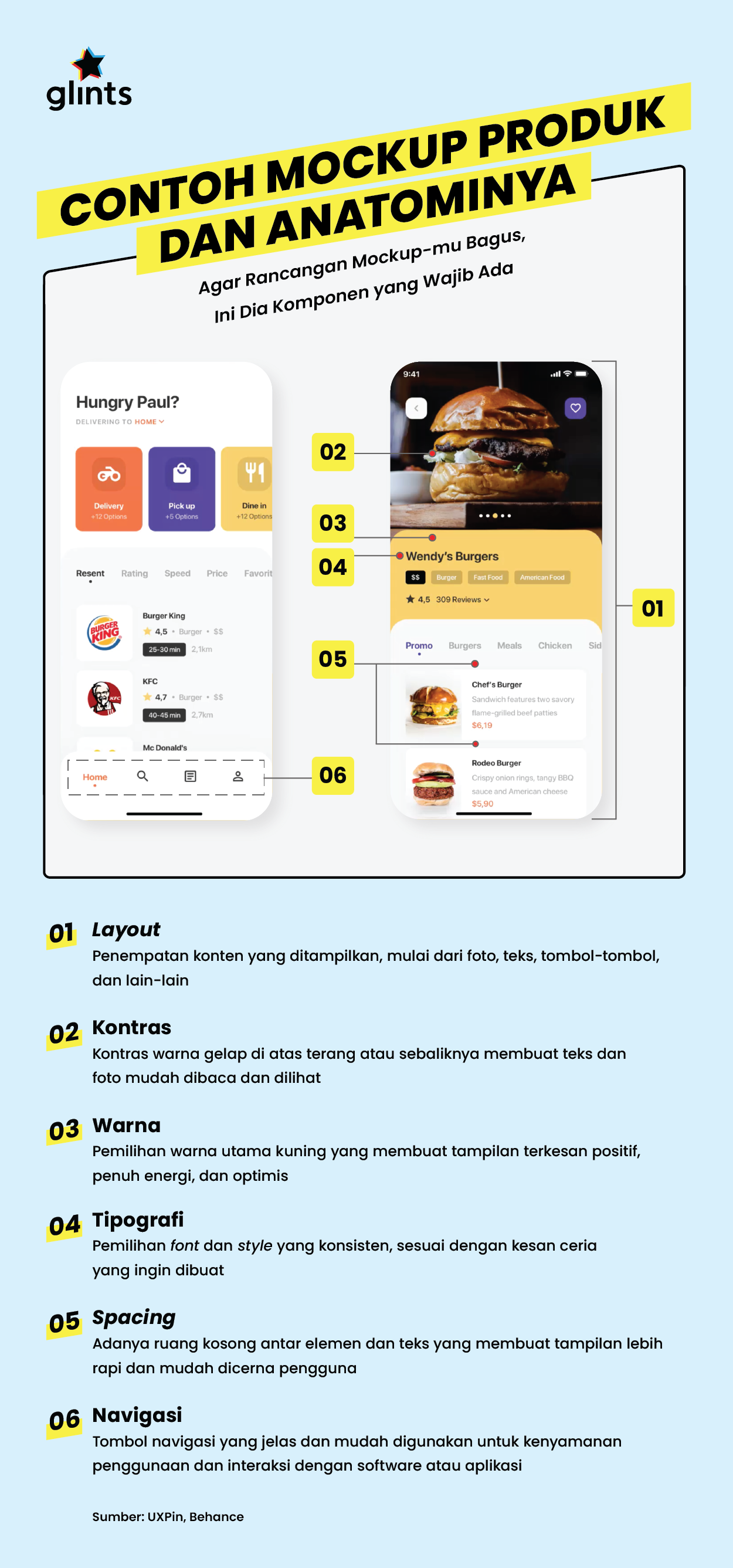
Nah, ini adalah contoh mockup dan bagian-bagiannya.

© Glints
1. Layout konten
Pikirkan bagaimana konten akan ditampilkan dalam desain mockup, contohnya adalah menimbang antara F-pattern, Z-pattern, card, atau teks.
Selain itu, penting juga untuk memikirkan ukuran setiap bagian konten pada tampilan antarmuka dan berapa banyak yang ingin ditampilkan di layar pada satu waktu.
2. Kontras
Kontras tampilan antarmuka sebuah situs atau aplikasi penting untuk dipikirkan untuk mendukung kenyamanan pengguna.
Tanpa kontras yang baik, pengguna akan kesulitan membaca teks yang ditampilkan.
Kamu bisa menggunakan color contrast tool untuk menguji seberapa mudah tulisan atau teks di tampilan situs atau aplikasi dapat dibaca.
3. Warna
Warna bisa memengaruhi perasaan pengguna saat berada di situs atau aplikasimu.
Oleh karena itu, penting untuk benar-benar memikirkan warna yang tepat untuk produk yang kamu kembangkan agar bisa merepresentasikan suasana yang ingin diciptakan.
Penentuan warna dalam proses mockup adalah aspek penting untuk memastikan kenyamanan pengguna.
4. Tipografi
Dengan mockup, kamu bisa bebas mencoba banyak tipe font, beragam ukuran, style, spacing, dan lain-lain untuk mendapatkan tampilan yang paling sesuai.
5. Spacing
Space atau ruang kosong yang ada di desain mockup bukan berarti harus diisi. Ruang kosong justru adalah elemen desain yang bagus.
Sebuah desain harus mempunyai ruangan kosong untuk memudahkan pengguna membaca konten yang ditampilkan sehingga tidak lelah membaca apa yang ada di tampilan antarmuka.
6. Navigasi
Pengguna harus dapat dengan mudah menjelajahi situs maupun aplikasi yang kamu kembangkan, maka dari itu perancangan navigasi menjadi sangat penting.
Rancang navigasi yang sederhana untuk dipahami semua orang, padukan warna, tipografi, dan spacing untuk membuat pengguna dapat berinteraksi dengan semua elemen lebih baik.
Sekarang, kamu sudah memiliki pemahaman dasar mengenai mockup. Siap mempelajari lebih banyak hal terkait desain produk? Glints Blog hadir untuk membantmu!
Ada banyak artikel yang membahas serba-serbi dunia desain produk, mulai dari cara menyusun portofolio, panduan belajar, rekomendasi aplikasi terbaik, dan masih banyak lagi.
Yuk, lanjutkan proses belajarmu dengan membaca lebih banyak artikel di sini!



