Pentingnya Prinsip Gestalt untuk Desain UX yang Menarik dan Fungsional
Isi Artikel
Mendesain user experience (UX) agar terlihat menarik dan mudah digunakan saja tidak cukup, kamu pun perlu memahami Prinsip Gestalt untuk membuat desain UX menjadi lebih bagus lagi.
Dengan prinsip ini, desain UX yang dibuat akan memudahkan pengguna untuk mengarahkan perhatiannya ke tempat yang tepat dan informasi yang penting.
Yuk, baca artikel Glints ini lebih lanjut untuk mengetahui selengkapnya tentang Prinsip Gestalt.
Apa Itu Prinsip Gestalt?

© Freepik.com
Prinsip Gestalt pertama kali dicetuskan oleh psikolog gestalt. Menurut UX Planet, gestalt sendiri berasal dari bahasa Jerman yang berarti bentuk.
Prinsip ini berawal dari observasi para psikolog tersebut mengenai perilaku manusia.
Ternyata, otak kita cenderung mengelompokkan hal-hal yang serupa, atau menyimpulkan suatu bentuk secara keseluruhan alih-alih melihatnya sebagai bagian-bagian kecil.
Pada dasarnya, manusia akan selalu mencoba untuk membuat keteraturan dari hal yang terlihat berantakan.
Jadi, meskipun suatu objek terlihat rumit dan terdiri dari berbagai elemen, pikiranmu akan selalu mengatur bagian-bagian acak tersebut menjadi sistem yang teratur.
Nah, prinsip ini yang disebut Gestalt dan diadopsi serta diaplikasikan pada desain UX oleh para desainer.
Aturan Gestalt
Dalam gestalt untuk desain UX, ada tujuh aturan yang perlu kamu pahami untuk mulai merancang desain menggunakan prinsip ini berdasarkan UX Collective:
1. Kedekatan (proximity)

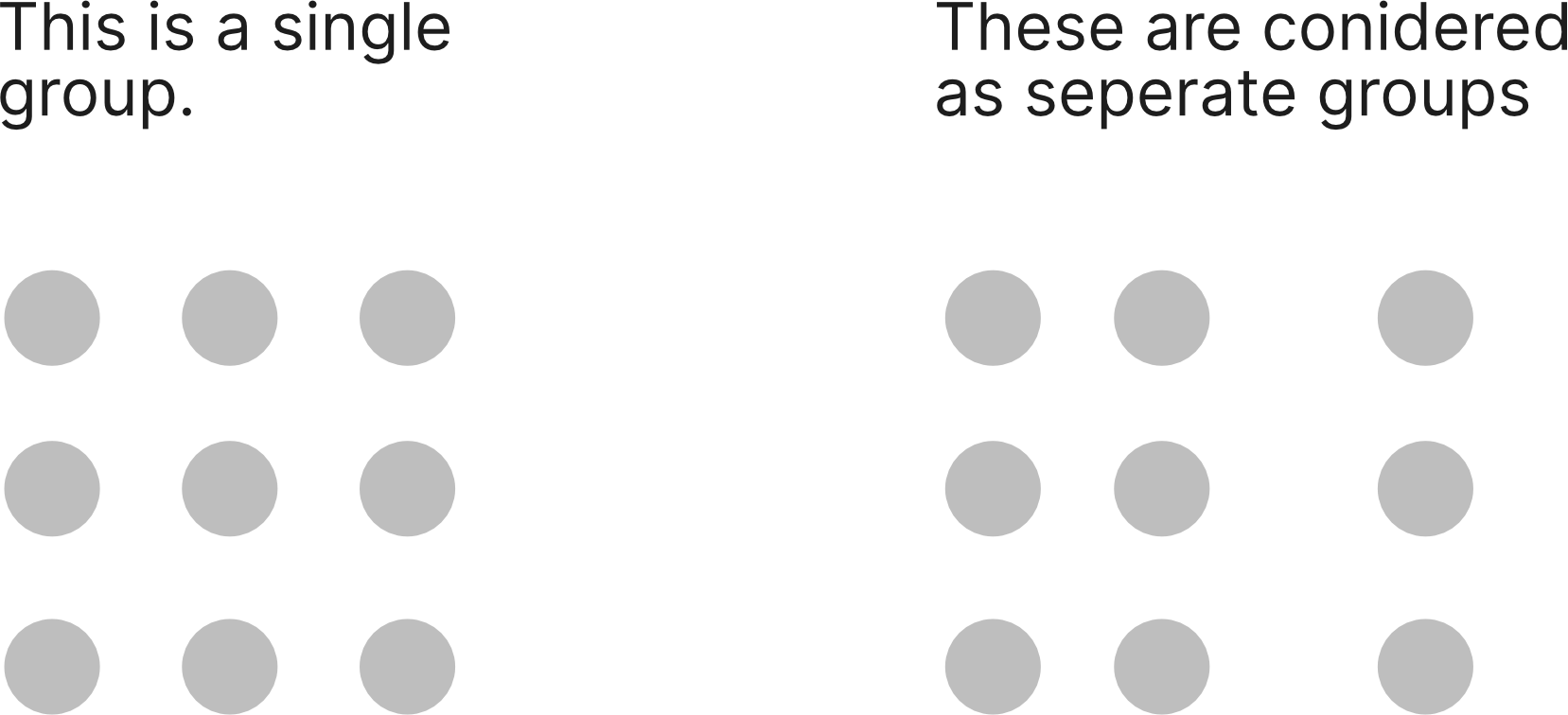
© Uxdesign.cc
Aturan kedekatan dalam Prinsip Gestalt untuk desain UX menyatakan bahwa benda-benda yang dekat satu sama lain tampak lebih berhubungan daripada yang terpisah jauh.
Contoh dari aturan kedekatan adalah pada gambar di bawah ini.
Pada gambar tersebut, gambar yang elemennya berdekatan terlihat sebagai satu kelompok, sementara yang jaraknya berjauhan tampak terpisah.
Pada desain UX, hal ini sering kita lihat, contohnya pada penempatan kolom yang harus diisi.
2. Kemiripan (similarity)

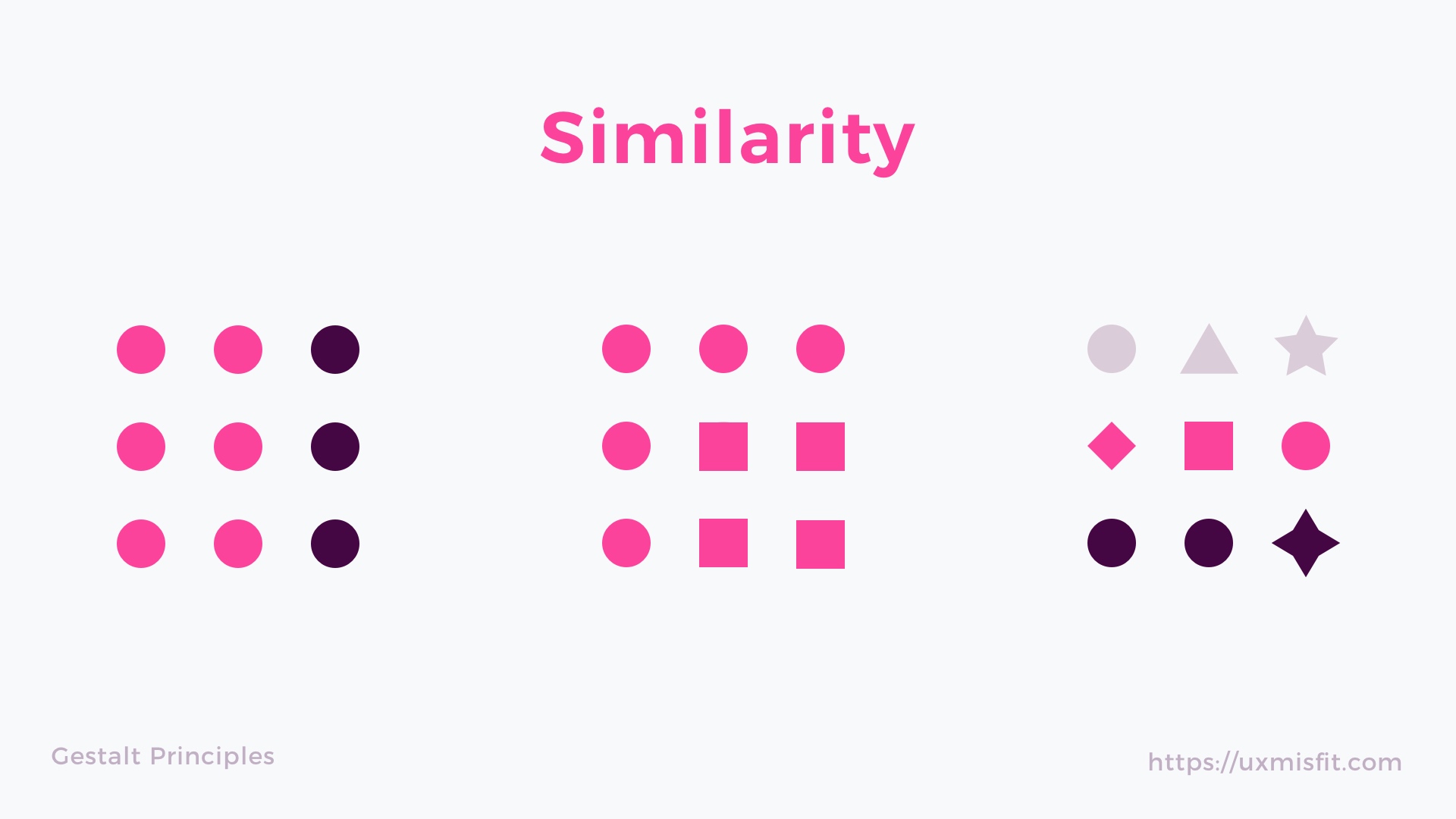
© Uxmisfit.com
Aturan kemiripan dalam Prinsip Gestalt untuk desain UX adalah di mana benda-benda yang mirip dikelompokkan dan dianggap memiliki fungsi yang sama.
Ketika bentuknya mirip ataupun sama namun warnanya berbeda, kita langsung tahu bahwa fungsinya berbeda.
Jika mirip dan warnanya sama, pasti pikiran kita menganggapnya kelompok yang sama.
Pada desain UX, biasanya hal ini dapat dilihat pada link yang berbeda warna dari teks biasa.
Kita bisa langsung tahu meskipun sama-sama teks, namun fungsinya berbeda karena warnanya tidak sama, yaitu biasanya biru.
3. Area yang sama (common-region)

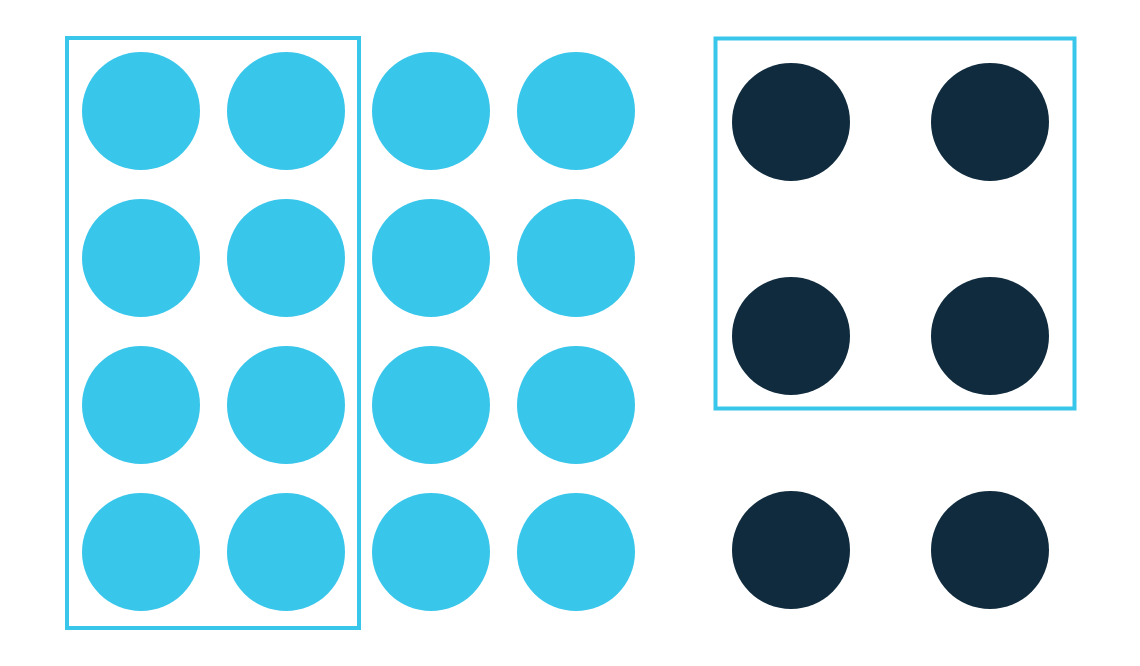
© Medium.muz.li
Hukum ini berkaitan dengan hukum kedekatan.
Jika objek-objek berada di area yang dekat, otak otomatis menganggapnya satu kelompok yang sama.
Jika diberi pembatas, akan langsung terlihat bahwa kelompok tersebut terpisah dari yang lainnya.
Pada desain UX, hal ini salah satunya digunakan untuk menciptakan card yang mengelompokkan gambar dan teks pada satu area.
4. Titik fokus (focal point)

© Graphic-design.com
Apa pun yang tampil menonjol akan selalu menjadi pusat perhatian utama siapa pun yang melihatnya.
Aturan Prinsip Gestalt ini digunakan untuk desain UX ketika ada hal yang penting untuk dilihat pertama oleh pengguna.
Contoh hal ini adalah tombol yang biasanya didesain dengan warna atau bentuk yang mencolok agar mudah ditemukan.
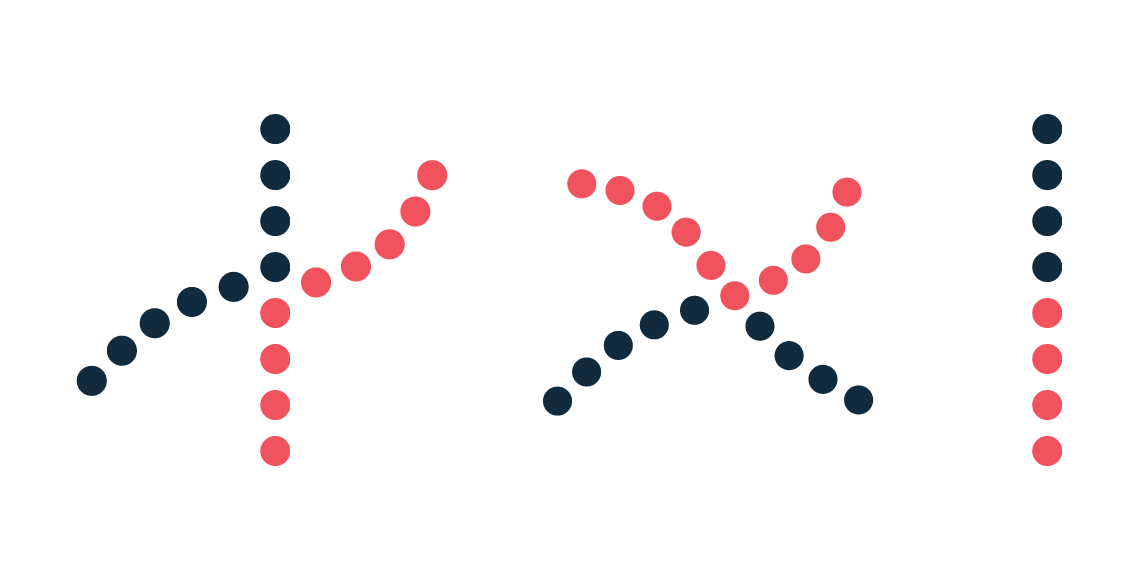
5. Keberlanjutan (continuity)

© Medium.muz.li
Prinsip Gestalt selanjutnya adalah keberlanjutan, yaitu elemen untuk desain yang dirancang pada garis lurus atau lengkungan cenderung dianggap berhubungan dibanding yang tidak.
Hal ini biasanya bisa kamu temukan di drop down menu pada pilihan sekundernya untuk memudahkan navigasi.
6. Penyimpulan (closure)

© 99designs.com
Ketika manusia melihat aturan elemen visual yang rumit, otak kita akan berusaha untuk mencari satu pola yang dapat dipahami.
Nah, hal inilah yang disebut aturan closure dalam prinsip gestalt untuk desain UX.
Contohnya adalah logo-logo di atas.
Kamu pasti langsung bisa menyimpulkan sebuah pola bentuk dari penggunaan ruang negatif pada desainnya.
7. Figure/ground

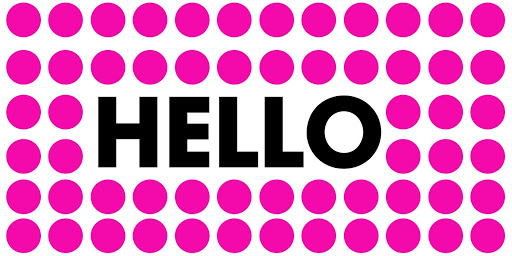
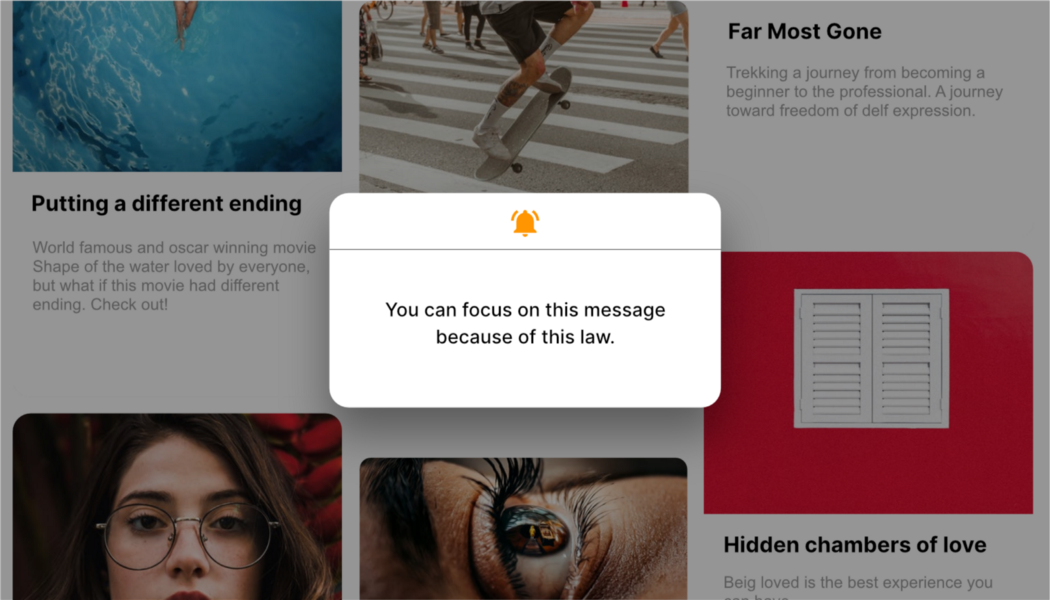
© Uxdesign.cc
Prinsip figure/ground pada Gestalt menyatakan bahwa orang secara tanpa sadar menempatkan sebuah objek di depan atau sebagai latar belakang.
Biasanya, otakmu akan berfokus pada salah satunya saja.
Contohnya adalah desain di atas, di mana kita langsung tahu mana yang di depan dan mana yang di belakang, dan kita hanya berfokus pada yang menonjol saja.
Sekian informasi tentang Prinsip Gestalt untuk desain UX yang bisa Glints berikan.
Jangan lupa dicatat dan dicoba, karena ketujuh aturan utamanya sangatlah penting untuk membuat rancangan yang tidak hanya tampak indah namun juga mudah dipahami semua orang.
Selain Prinsip Gestalt, tentunya masih ada tips-tips lain mengenai desain UX yang bisa kamu temukan di Glints Blog.
Di kategori UX Design, ada banyak info dan trik penting untuk membuat desain yang memukau.
Yuk, cek artikelnya sekarang!
