Kupas Tuntas Mobile-First Design, Tak Sekadar Desain yang Mobile-Friendly
Isi Artikel
Ingin mendesain produk yang mobile–friendly? Jangan berhenti sampai di situ, ya. Agar makin maksimal, coba pakai strategi mobile–first design.
Kira-kira, apa yang membuat strategi ini lebih unggul? Selain itu, bagaimana langkah penerapannya?
Yuk, simak penjelasannya dalam artikel ini!
Apa Itu Mobile-First Design?
Kita mulai pembahasan dengan definisi. Mengutip 99designs, mobile–first design adalah langkah memprioritaskan desain produk layar HP.
Mobile-first design bukanlah strategi baru. Ia mulai dilirik banyak orang sejak tahun 2010.
Saat itu, CEO Google mengumumkan bahwa desainer perusahaannya akan fokus pada tampilan mobile. Itulah yang mengawali tren mobile-first design.
Mengapa Mobile-First Design Penting?
Alasan di balik pentingnya mobile-first design adalah:
1. Banyaknya pengguna HP di Indonesia
Ternyata, 95,4% pengguna internet Indonesia mengakses internet lewat smartphone. Fakta tersebut diungkap oleh Suvei Pengguna Internet APJII 2019-Q2 2020.
Otomatis, kamu harus membuat desain yang nyaman dilihat lewat HP, perangkat yang banyak digunakan oleh user di Indonesia.
2. Menjaga user experience di HP
Seperti yang sudah Glints singgung, desainmu haruslah mobile–friendly. Akan tetapi, jangan berhenti sampai di situ.
Rancanglah desain yang mobile–first. Desain dulu tampilan layar HP produkmu.
Untuk menjelaskan keunggulan proses ini, Glints akan memberikan contoh.
Misalnya, kamu mendahulukan desain tampilan komputer sebuah website. Setelah jadi, barulah kamu mulai merupa tampilan layar HP.
DesignRush menuliskan, langkah ini disebut dengan responsive design. Tampilan produk di layar komputermu didahulukan, lalu desain tersebut disesuaikan dengan layar HP.
Nah, layar HP tentu berbeda dengan layar laptop atau komputer. Ukuran HP yang kecil membatasi jumlah konten yang bisa tampil di dalamnya. Akhirnya, saat kamu menyesuaikan desain dengan layar HP, graceful degradation terjadi.
Melansir Adobe XD Ideas, graceful degradation adalah fenomena tercampurnya konten utama dan pelengkap. Ini terjadi karena kamu berusaha menyesuaikan desain layar komputer menjadi layar HP.
Akhirnya, ketika diakses lewat HP atau laptop, user experience produkmu menurun.
Itulah mengapa, kamu harus menggunakan strategi mobile–first design. Dahulukan tampilan layar HP produkmu. Dengan begitu, produkmu bisa diakses dengan baik oleh pengguna HP.
3. SEO yang maksimal
Mobile-first design adalah strategi yang penting bagi para pemasar search engine optimization. Sebab, seperti dituliskan Yoast, Google sudah memberlakukan mobile-first index pada September 2020 hingga Maret 2021.
Jadi, kalau ingin mendapat nilai plus di mata Google, desain halaman webmu harus sesuai dengan layar HP. Peluang halaman itu ada di bagian atas pencarian Google jadi membesar.
Tips Merancang Mobile-First Design
Sekarang, kita bahas trik merancang desain yang mobile-first.
1. Buat content inventory dulu
Pertama-tama, kamu harus tahu semua konten yang ada di website atau aplikasimu.
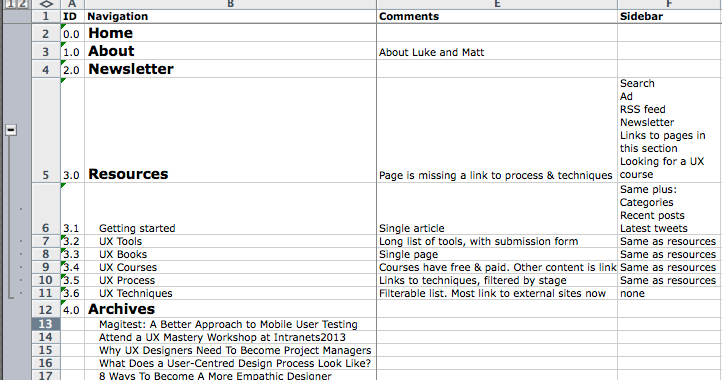
Agar tak ada yang terlewat, kamu bisa membuat content inventory dulu. Mengutip Usability.gov, content inventory adalah daftar konten-konten yang ada di produkmu.
Biasanya, dokumen ini berbentuk spreadsheet atau Microsoft Excel. Kamu bisa melihat contohnya di bawah ini:
2. Jangan memasukkan terlalu banyak konten
Coba lihat content inventory yang sudah kamu buat. kira-kira, apa saja halaman utama website atau aplikasimu? Masukkan halaman tersebut ke dalam tampilan HP produkmu, ya.
Hati-hati, jangan sampai kamu memasukkan terlalu banyak konten. Layar HP butuh lebih banyak ruang kosong daripada layar komputer.
Sebab, pengguna tidak menggunakan mouse di HP. Mereka berinteraksi dengan produkmu lewat jari. Ukuran jari tentu lebih besar daripada pointer mouse di laptop.
Itulah mengapa, tombol-tombol produkmu harus berukuran relatif besar. Menurut Apple Developer, ukuran minimalnya adalah 44 x 44 pixel. Kamu tentu harus menyisakan ruang untuk mendesain tombol besar itu.
Jadi, kamu harus memilih-milih konten yang akan dimasukkan ke dalam desain HP-mu. Jangan sampai terlalu banyak hingga tak ada ruang untuk memperbesar tombol. Ini harus kamu ingat saat menggunakan strategi mobile–first design.
Sebagai tambahan, ada beberapa tips memperbesar ruang kosong desainmu:
- Kurangi jumlah link di menu navigasimu.
- Perbesar border-mu.
- Pakai garis yang clean.
3. Hindari interaksi hover
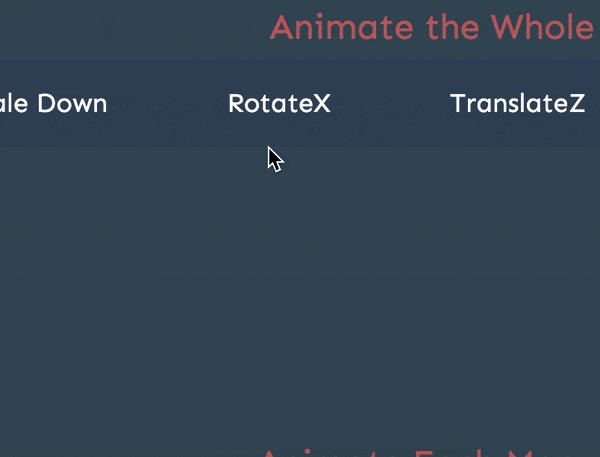
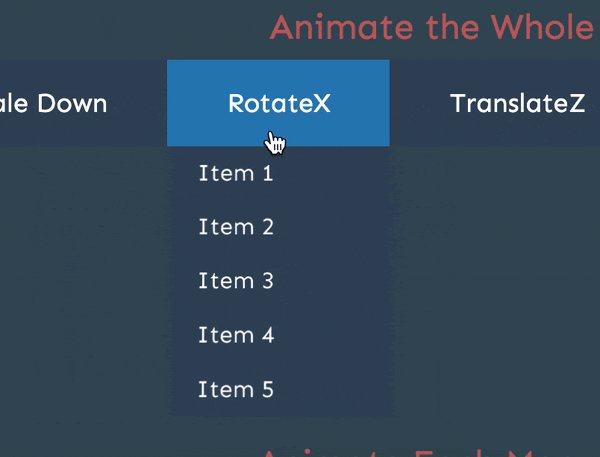
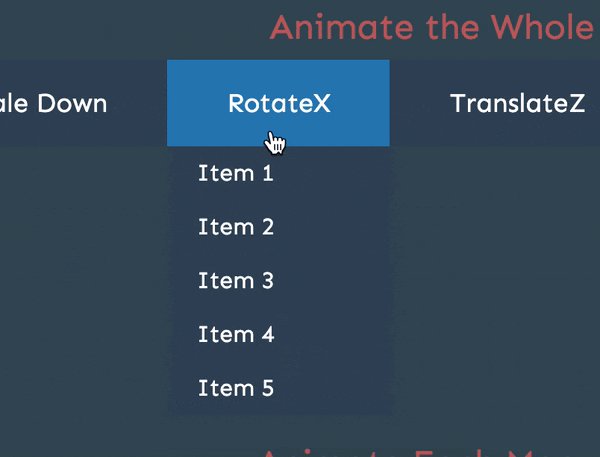
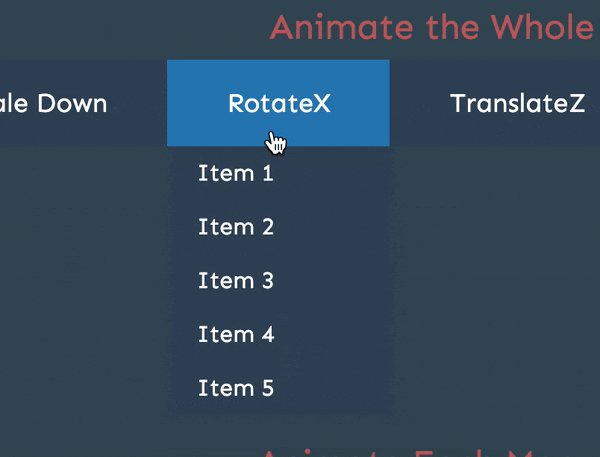
Kalau masih asing dengan interaksi hover, kamu bisa melihat contohnya di gambar ini:
Untuk menampilkan menu drop down “RotateX”, pengguna tidak perlu mengekliknya. Mereka hanya perlu menaruh pointer di atas menu tersebut.
Nah, saat ini, belum ada interaksi hover di HP. Jadi, hindari pembuatannya di desain mobile-mu, ya.
4. Jangan pakai gambar besar
UXPin menuliskan, saat menggunakan strategi mobile–first design, hindarilah gambar-gambar besar. Selain itu, coba jauhi grafis-grafis yang kompleks.
Sebab, visualisasi tersebut sulit dilihat dengan baik oleh para pengguna. Kamu tentu tak ingin itu terjadi, kan?
5. Pertimbangkan kecepatan loading
Kalau durasi loading-nya lama, pengguna bisa merasa kurang nyaman saat memakai sebuah website atau aplikasi.
Itulah mengapa, untuk memaksimalkan user experience, kamu harus mempercepat durasi loading produkmu.
Demikian penjelasan Glints seputar mobile–first design. Agar makin maksimal, coba gabungkan strategi ini dengan yang lainnya, yuk!
Kamu bisa memahami pilihan strategi yang ada secara gratis dengan klik link–link di bawah ini:
- Mobile-first design: everything you need to know to get it right from the start
- Suvei Pengguna Internet APJII 2019-Q2 2020
- Mobile-First Design: Why It Matters, Key Elements And 5 Best Examples
- Mobile First Design Strategy: The When, Why and How
- 5 things you need to know about mobile-first indexing
- Content Inventory
- UI Design Dos and Don’ts
- A Hands-On Guide to Mobile-First Responsive Design