5 Prinsip Material Design yang Wajib Dipahami UX Designer
Isi Artikel
Material design adalah jenis desain yang diperkenalkan pada 2014 lalu. Bahkan, sampai sekarang, material design masih populer di kalangan UX designer.
Bahkan, menurut Toptal saat ini material design juga telah diadopsi oleh komunitas desain yang lebih luas sehingga sering ditemukan di website dan aplikasi di luar platform asli Google.
Lantas apa sih alasan yang membuat material design adalah hal yang harus dipahami oleh desainer? Jika penasaran dengan jawabannya, simak dulu rangkumannya di bawah ini.
Pengertian Material Design
Melansir dari Interaction Design Foundation, material design adalah bahasa desain yang dibuat oleh Google yang berorientasi pada Android.
Banyak desainer mulai menerapkan material design karena hasilnya yang menarik dan user friendly sehingga mendukung pengalaman pengguna menjadi lebih baik.
Salah satu hal yang menarik dari material design adalah framework tersebut dipersiapkan oleh Google dengan melakukan riset yang mendalam demi menghasilkan user experience yang menarik.
Jadi para desainer bisa menggunakannya sebagai referensi dalam membuat desain untuk produknya agar lebih menarik bagi pengguna.
Meskipun material design penting untuk dijadikan sebagai panduan, tapi ingat bahwa desain produkmu juga harus disesuaikan dengan kebutuhan audiens.
Prinsip Material Design
Disarikan dari Adobe XD, ada beberapa prinsip penting yang harus dipahami dari material design, di antaranya adalah:
1. Membiasakan diri dengan sumber daya yang dirilis oleh Google
Jika ingin mempelajari material design, maka hal pertama yang harus dipahami adalah sumber daya yang dirilis oleh Google.
Google terus memperbarui dan menjelaskan detail penting tentang material design. Jadi, desainer bisa mempelajarinya guna membangun user experience yang lebih baik.
Sumber yang disediakan oleh Google juga tidak hanya mencakup aspek material design khusus Android.
Namun juga membahas hal tersebut secara keseluruhan dalam kaitannya dengan desain aplikasi dan proyek desain web lainnya.
2. Memanfaatkan shadow atau bayangan
Prinsip selanjutnya dari material design adalah dengan memanfaatkan shadow atau bayangan.
Permukaan, bagian tepi, bayangan yang realistis, dan pencahayaan adalah faktor yang paling penting dalam material design.
Dengan memperhatikan beberapa faktor di atas maka bisa membantu desainer untuk membuat hasil desain yang sesuai dengan objek dunia nyata.
3. Gunakan warna yang tajam
Dalam membuat sebuah produk desain tentu saja warna adalah hal yang sangat penting untuk diperhatikan.
Material design merupakan jenis desain yang minimalis. Karena itu desainer harus pintar-pintar memilih warna yang dapat menciptakan fokus yang tepat.
Pemilihan warna yang tajam sangat berperan penting dalam material design. Pasalnya, warna yang bold dapat terlihat lebih menarik dan membuat pengguna tertarik untuk berinteraksi.
4. Pilih warna primer dan tambahan yang sesuai dengan brand
Dalam membuat desain untuk produk tentunya harus disesuaikan pula dengan citra dari brand. Itulah mengapa palet warna yang dipilih harus bisa menggambarkan citra dari brand.
Saat membuat desain untuk produk sebaiknya pilih tiga warna primer untuk palet warna utama dan satu warna tambahan untuk aksen.
Warna utama dapat digunakan untuk hal-hal utama seperti latar belakang, font, dan elemen kunci pada interface lainnya.
Sementara itu, untuk warna aksen dapat digunakan sebagai warna tambahan untuk mendukung tampilan utama. Itulah mengapa warna aksen sebaiknya yang kontras dengan warna primer.
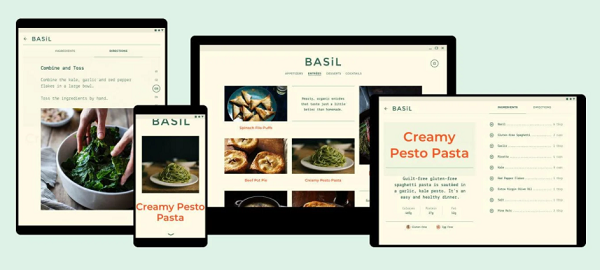
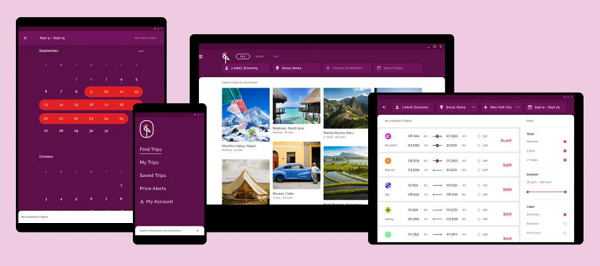
5. Buat desain yang responsif
Salah satu prinsip utama dari desain material adalah dengan membuat desain yang responsif agar bisa diakses dan digunakan di segala perangkat dan ukuran layar apa pun.
Hal itu bertujuan agar pengguna tidak bingung saat mereka beralih dari satu perangkat ke perangkat lain dan tetap mendapatkan interface yang baik.
Saat ini desain yang responsif juga sudah bukanlah hal yang baru lagi. Karena itu, kamu bisa mencoba menerapkannya untuk memberikan pengalaman terbaik bagi pengguna.
Setelah membaca penjelasan di atas, apakah kamu sudah sedikit paham dengan pengertian dan prinsip dari material design?
Kamu harus ingat bahwa material design adalah panduan yang dipersiapkan oleh Google untuk membantu desainer dalam membuat desain produk yang lebih ramah pengguna.
Oleh karena itu, sebaiknya gunakan hal tersebut sebagai referensi dan tidak sekadar menirunya begitu saja.
Tetap sesuaikan desain produkmu dengan kebutuhan dari brand dan pelanggan.
Nah, jika kamu tertarik dengan seputar dunia desain sebaiknya jangan sampai melewatkan kelas menarik yang ada di Glints ExpertClass.
Di sana ada banyak sekali kelas yang membahas seputar dunia desain dengan para pakar yang sudah profesional di bidangnya, lho!
Jadi kamu pasti bisa menambah ilmu dan meningkatkan skill karena belajar langsung dari para ahlinya.
Tertarik untuk mencobanya? Yuk, cari kelas yang kamu inginkan sekarang juga!