Memahami Intuitive Design, Salah Satu Kunci Membuat Pengguna Betah dengan Produk
Isi Artikel
Ingin menciptakan produk yang dicintai pengguna? Intuitive design adalah aspek yang wajib kamu perhatikan.
Sudahkah kamu memahami istilah ini? Bagaimana cara menerapkannya dalam desain produk?
Jawabannya ada dalam artikel ini. Simak, yuk!
Apa Itu Intuitive Design?
Kita mulai pembahasan dari pengertian. Kata UX Collective, desain intuitif punya makna yang persis dengan namanya.
Ia merupakan sebuah konsep desain produk. Nah, produk yang dibuat didasarkan pada insting dan pengetahuan masa lampau dari pengguna.
Kadang kala, ada yang menyebut bahwa intuitive design adalah soal membuat desain UI yang mirip dengan kompetitor.
Hal ini bukan tanpa alasan. Asumsi yang mendasarinya adalah, user sudah pernah menggunakan produk kompetitor.
Dengan begitu, pengguna tentu tahu dan sudah terbiasa dengan desain produknya. Insting dan intuisi mereka pun sudah terlatih untuk terbiasa dengan produk itu.
Konsep ini tak sepenuhnya tepat. Ingat, pembandingnya adalah pengetahuan masa lalu, bukan kompetitor.
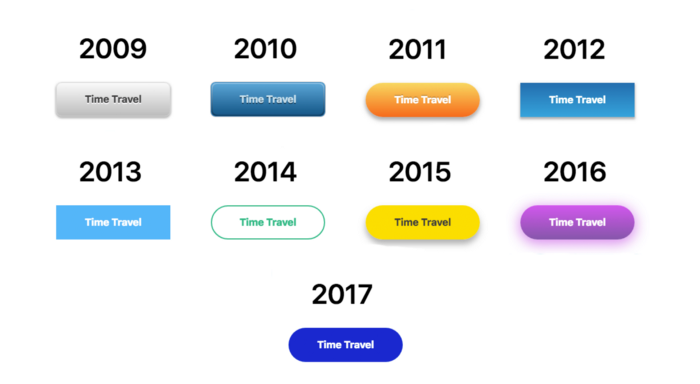
Salah satu contohnya ada di bawah ini:
Ini merupakan desain tombol dari tahun 2009-2017. Bentuknya sangat mirip, meski ada sedikit modifikasi di mana-mana.
Kata Interaction Design Foundation, pengguna adalah aspek penting dalam intuitive design. Merekalah yang menentukan, apakah sebuah desain intuitif atau tidak.
Oleh karena itu, kamu harus memikirkan, siapa pengguna produkmu? Berapa umurnya, serta bahasa apa yang mereka kuasai?
Lewat informasi tadi, kamu bisa memprediksi skill yang mereka punya. Skill ini penting untuk menentukan, apakah user harus berpikir saat menggunakan produkmu?
Semakin panjang proses berpikir mereka, semakin tidak intuitif produk yang kamu ciptakan. Hal ini juga berlaku sebaliknya.
Menurut Princeton University, proses berpikir ini dinamakan cognitive load. Semakin rendah cognitive load, pengguna semakin fokus mencapai tujuannya dalam aplikasi.
Dengan alasan ini, intuitive design adalah hal penting dalam desain produk. Pasalnya, ia berhubungan langsung dengan usability.
Baca Juga: Tertarik Desain UI? Yuk Ketahui 8 Aplikasi Ini!
Poin Penting dalam Intuitive Design
Kamu telah memahami pengertian dari desain intuitif. Glints juga sudah menjelaskan mengapa ia penting.
Lantas, bagaimana caranya membuat desain yang intuitif? Dirangkum dari YourStory, inilah hal yang harus kamu perhatikan:
1. Discoverability
Poin pertama adalah discoverability. Seberapa mudah pengguna menemukan fiturmu?
Untuk mencapainya, buat desain yang jelas. Hindari pemberian terlalu banyak pilihan kepada pengguna.
2. Affordance
Hal penting selanjutnya yakni affordance. Affordance adalah soal langkah apa yang harus dilakukan user untuk mencapai tujuan.
Salah satu contohnya adalah pembuatan tombol. Kamu tidak boleh hanya memikirkan estetika. Pertimbangkan juga kemudahan penggunaan tombol itu.
Baca Juga: Sebelum Menulis untuk UX, Pahami Dulu 7 Prinsipnya di Sini!
3. Comprehensibility
Kamu tentu sudah paham pentingnya copy untuk user experience. Ternyata, tulisan kecil ini adalah hal yang juga mempengaruhi intuitive design.
Gunakan bahasa yang mudah dimengerti. Hindari jargon atau istilah yang terlalu rumit, sehingga memusingkan user.
4. Efficiency
Hal yang juga harus kamu pikirkan adalah efisiensi. Lihat kembali, apakah produkmu punya terlalu banyak langkah untuk suatu tujuan?
Apabila demikian, coba evaluasi kembali tahap-tahap tadi. Buang langkah yang mengulang dan tak terlalu perlu.
5. Forgiveness
Saat ingin memaksimalkan intuitive design, kemungkinan kesalahan adalah hal yang juga harus kamu pikirkan.
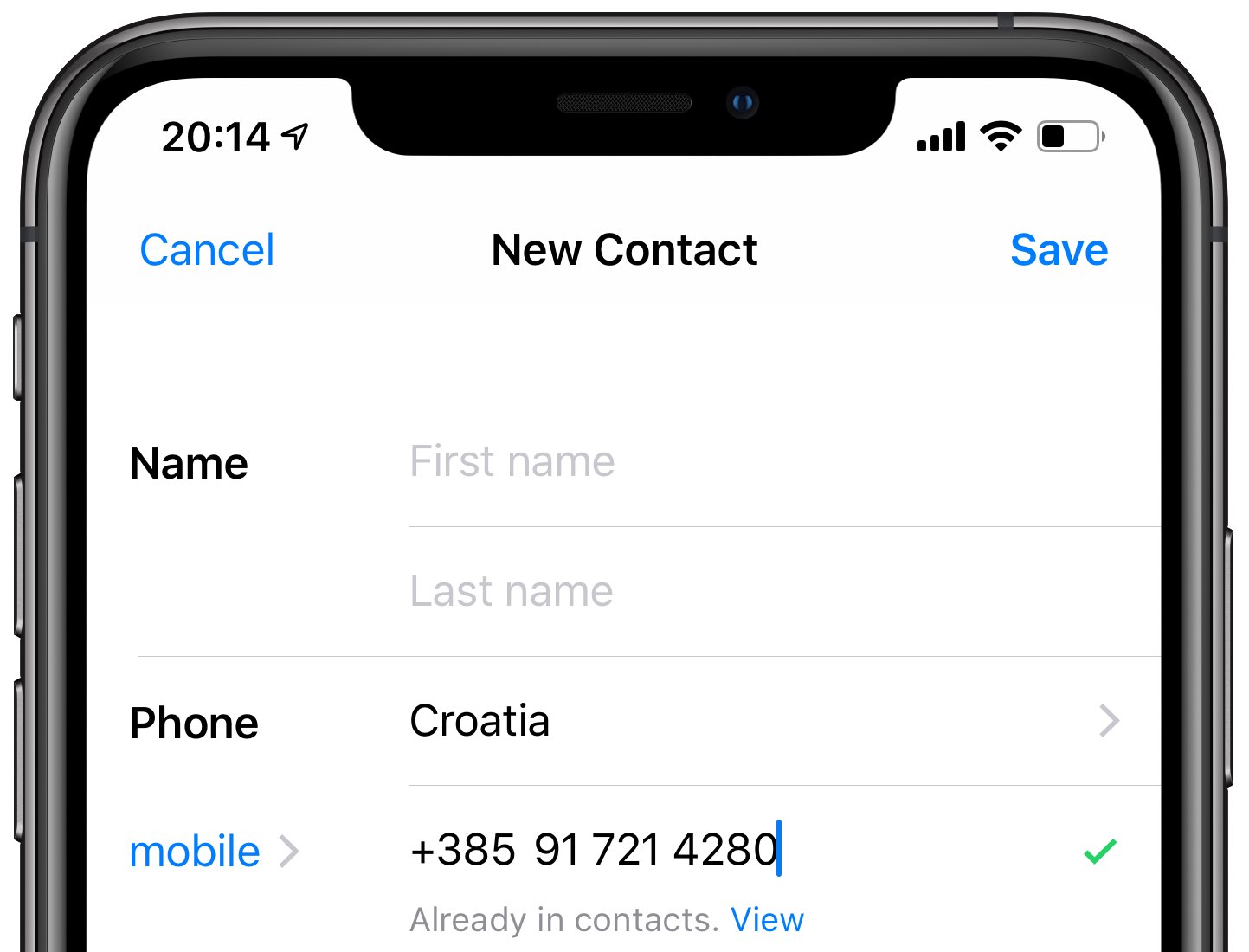
Kesalahan bisa saja dibuat oleh pengguna. Misalnya, salah memasukkan nomor HP saat ingin menyimpan kontak.
Nah, kamu harus mendesain produk yang meminimalkan kemungkinan salah ini. Misalnya, buat jarak tiap tiga angka nomor HP.
Contohnya ada di bawah ini:
Dengan begitu, kemungkinan kesalahan pengguna bisa ditekan. Inilah yang meningkatkan nilai intuitive design-mu.
Baca Juga: Mengenali 7 Ciri Produk yang User Friendly untuk Maksimalkan Pengalaman Pengguna
Demikian informasi dari Glints soal desain intuitif. Jangan lupakan ini saat mendesain produk, ya!
Intuitive design adalah satu dari banyak aspek desain produk yang ada. Masih banyak konsep yang harus kamu pahamu agar produkmu berkualitas.
Tenang saja, semuanya bisa kamu pelajari lewat Glints ExpertClass. Glints ExpertClass adalah seminar dengan pakar berpengalaman.
Di sana, dunia desain akan dikupas tuntas. Jangan sampai kamu ketinggalan kesempatan belajar ini. Ikut kelasnya sekarang, yuk!