Simak 10 Ciri Produk User Friendly, Desainer Produk Harus Paham!
Isi Artikel
Pengguna merupakan salah satu faktor yang harus diprioritaskan dalam desain produk. Oleh karena itu, tim desainer harus memahami berbagai ciri produk yang bersifat user friendly.
Dengan memprioritaskan kenyamanan pengguna, produk pun bisa diterima dengan baik. Tak hanya itu, user juga bisa pindah dari menggunakan produk pesaing menjadi pengguna produkmu, lho!
Lantas, apa saja hal-hal yang perlu diperhatikan kala ingin memprioritaskan pengalaman pengguna?
Melansir Interaction Design Foundation, UX Planet, dan Adobe XD Ideas, inilah berbagai karakteristik itu.
Ciri Produk User Friendly
1. Navigasi jelas
Bagaimana jika kamu sedang membuka website atau aplikasi, tetapi tombol dan link-nya tersembunyi?
Kamu akan bertanya-tanya dan mencoba dulu melakukan berbagai hal untuk mengetahui bagaimana cara berinteraksi dengan produk tersebut.
Kita ambil contoh dari tampilan versi lama situs konsultan arsitektur, Lazor Office.
Hanya ada deretan foto rumah hasil karya perusahaan tersebut, namun tidak ada keterangan soal apa yang bisa pengguna lakukan di sana.
Ini akan membuat mereka bingung harus melakukan apa. Oleh karena itu, tanda produk ramah pengguna yang pertama adalah memiliki navigasi yang jelas.
2. Desain yang intuitif
Ciri produk user friendly yang kedua adalah intuitif. Intuitif memiliki arti bisa dipelajari tanpa harus banyak berpikir.
Dalam konteks desain produk, intuitif berarti produk yang desainnya dirancang sedemikian rupa, sehingga penggunanya bisa mengerti cara menggunakan produk tanpa harus banyak belajar.
Kamu bisa mengombinasikan elemen visual dan elemen tulisan untuk mempermudah pengguna mengerti apa yang kamu maksud.
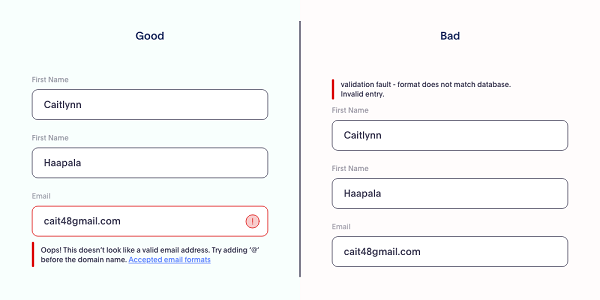
Salah satu contoh perbandingannya adalah di bawah ini.
Apabila pengguna salah memasukkan alamat email, pilihan penempatan visualisasi serta copy yang tepat bisa membuat mereka memahami maksudmu tanpa berpikir terlalu lama.
3. Konsisten
Bagaimana cara mudah membuat desain yang intuitif? Jawabannya adalah dengan konsistensi.
Gunakan font dan warna yang senada, sehingga pengguna merasa nyaman saat menggunakan produkmu.
Selain itu, ikuti beberapa pola yang ada di pasar. Dengan begini, produkmu akan “dekat” dengan pengguna dan terasa konsisten.
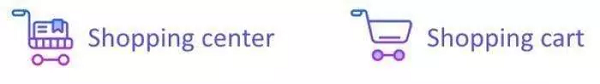
Hindari juga penggunaan istilah-istilah baru yang bisa membuat user kebingungan. Salah satu contohnya adalah sebagai berikut.
Gunakan istilah “shopping cart”, alih-alih “shopping center”. Sebab istilah “shopping cart” lebih lebih umum dan populer.
Dengan begini, pengguna akan nyaman menggunakan aplikasi atau website-mu.
4. Reliabel
Jangan lupa, produk yang baik juga harus reliabel. Maksud dari salah satu ciri produk user friendly ini adalah tidak sering mengalami crash atau eror.
Sebagus apapun desainnya, produk yang berkali-kali mengalami bug akan mengganggu pengalaman penggunanya.
User bisa meninggalkan produkmu dan mencari alternatif yang bisa lebih dipercaya.
Selain soal tingkat eror yang minimal, reliabel juga soal meminimalkan pengguna melakukan berbagai kesalahan.
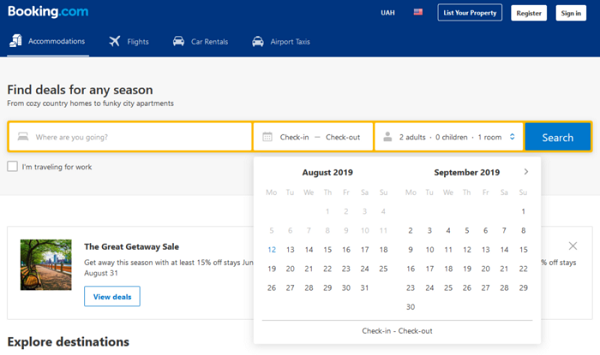
Contohnya ada dalam salah satu aplikasi penjualan tiket di bawah ini.
Dalam aplikasi tersebut, ada sistem filter tiket, sehingga kemungkinan pengguna salah membeli tiket menurun.
5. Kombinasi visual dan tulisan yang tepat
Elemen visual dan tulisan sama-sama bisa memperkaya pengalaman pengguna.
Penggunaan tulisan sendiri bisa lebih jelas karena tidak bersifat multitafsir seperti gambar atau animasi. Akan tetapi, penggunaan copy atau tulisan yang terlalu banyak bisa membuat user tidak nyaman.
Ingat, ia ingin menggunakan aplikasi, bukan sedang mencari informasi dengan membaca artikel.
Di lain sisi, penggunaan visualisasi tanpa keterangan akan membuat pengguna kebingungan karena tidak ada keterangan jelas sama sekali.
Jadi, produk yang user friendly merupakan kombinasi yang pas antara elemen visual dan elemen tulisan.
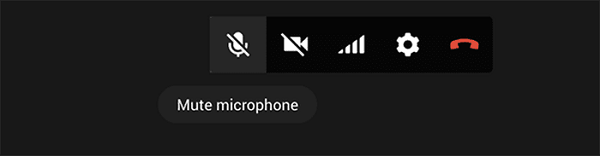
Salah satu contohnya adalah di bawah ini.
Ketika pengguna kebingungan soal apa yang bisa dilakukan oleh suatu tombol, ia hanya tinggal menggerakkan pointer ke arah tombol, dan muncul keterangan berupa copy di bawahnya.
6. Memprioritaskan estetika dan user experience, tak hanya salah satunya
Estetika adalah hal yang penting untuk membuat pengguna nyaman memakai aplikasi atau website-mu.
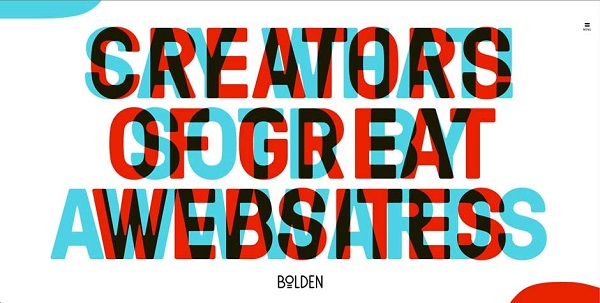
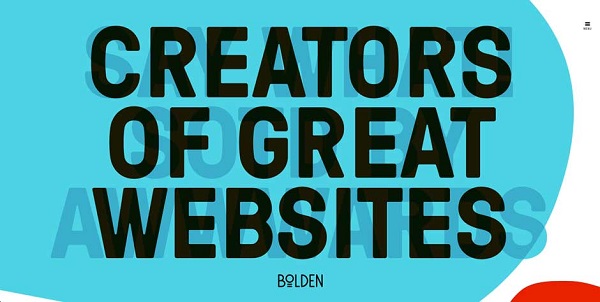
Akan tetapi, sisi seni ini juga harus diselaraskan dengan user experience. Kamu bisa melihat maksudnya melalui desain lama dari situs studio desain, Bolden.
Kamu pasti bingung dan kesulitan membaca kata-kata dalam gambar di atas, bukan?
Untuk dapat membacanya, kamu harus memindah pointer-mu ke arah lain agar tampilan berubah jadi seperti di bawah ini.
Estetika memang penting untuk membuat produk indah. Akan tetapi, kenyamanan pengguna juga harus menjadi pertimbangan.
Oleh karena itu, ciri produk user friendly yang tidak boleh dilupakan adalah formula kombinasi seni dan kegunaan yang pas.
7. Penggunaan animasi atau micro interaction yang tepat
Micro interaction adalah salah satu unsur penting dalam user experience. Pasalnya, ia dapat memperkaya pengalaman interaksi user dengan produk.
Sayangnya, apabila terlalu banyak digunakan atau penempatannya kurang tepat, animasi pendek ini justru bisa membuat pengguna merasa tidak nyaman.
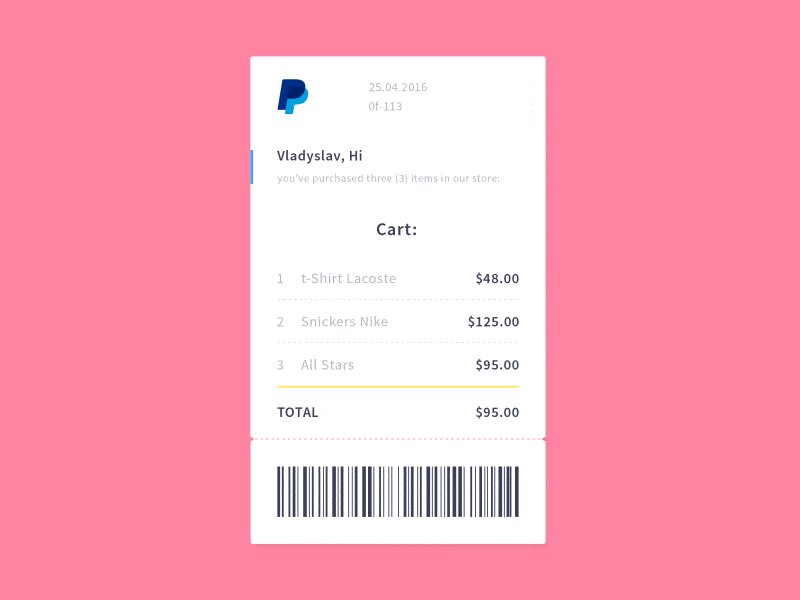
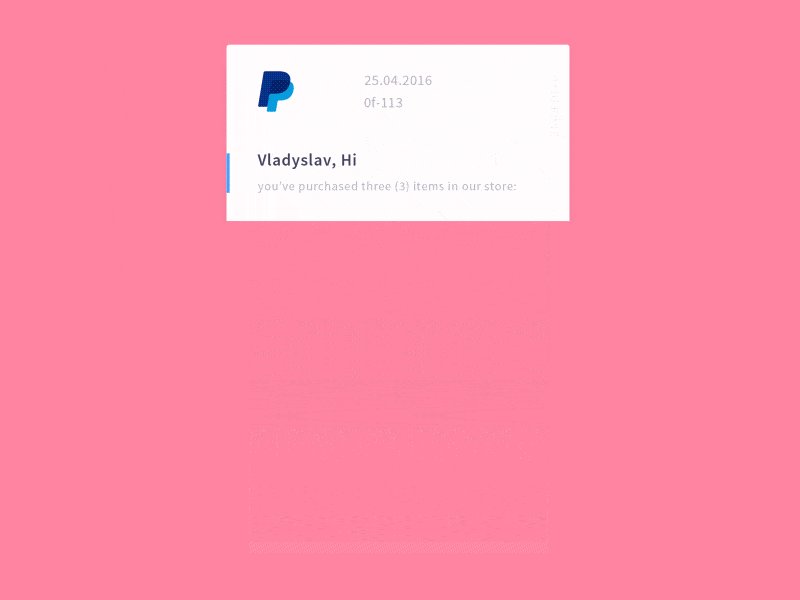
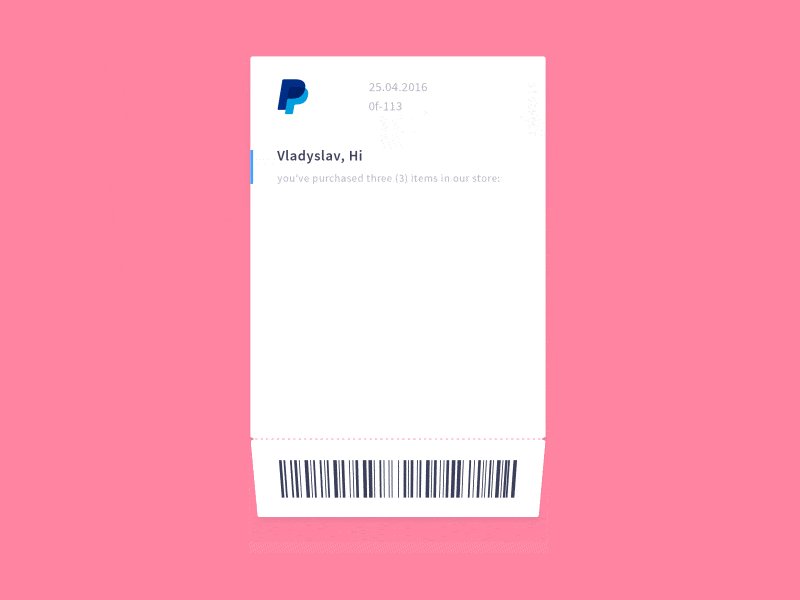
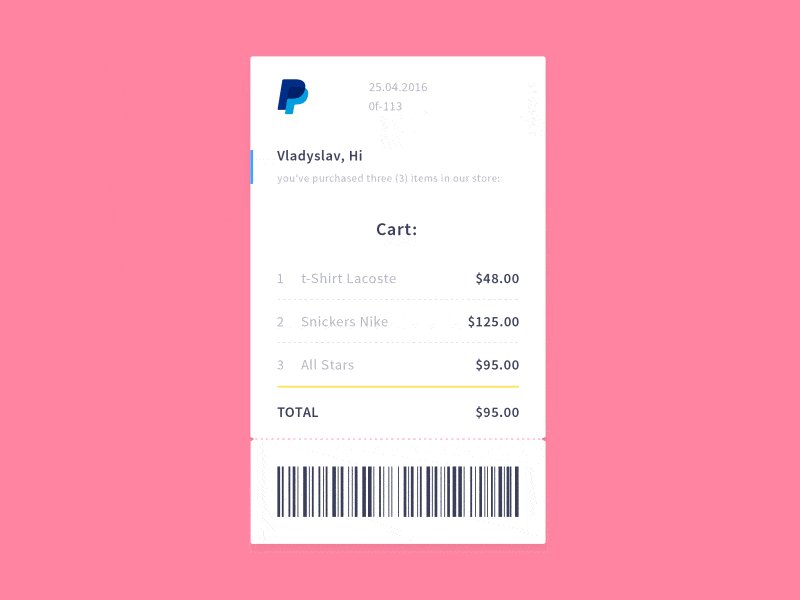
Salah satu contohnya adalah konsep nota dari PayPal, buah rancangan Vladyslav Tyzun di Dribbble, yang ada di bawah ini.
Animasi tadi memang bersifat estetis, yang sejatinya juga dapat meningkatkan user experience.
Sayangnya, durasinya sedikit terlalu lama. Ini bisa membuat pengguna menunggu dan akhirnya merasa agak terganggu.
Apabila durasi animasinya dipercepat, atau diganti dengan animasi yang lebih sederhana, user experience bisa lebih mudah ditingkatkan.
8. Inklusif dan humanis
Menurut Principles Design, salah satu ciri desain produk user friendly adalah humanis atau bersifat inklusif.
Sebuah desain produk harus bisa merespon pengguna dengan cara yang lebih inklusif karena setiap orang berbeda-beda.
Penting untuk mempertimbangkan desain produk yang bisa digunakan oleh berbagai jenis pengguna dengan tujuan dan tingkat pengetahuan yang berbeda-beda.
9. Minimalis
Memasukkan berbagai macam kategori, menu, dan tombol tidak akan membuat produkmu jadi user friendly, justru sebaliknya, lho.
Memberikan terlalu banyak pilihan pada desain adalah hambatan besar untuk pemahaman pengguna.
Apapun yang bisa dijelaskan dengan satu tombol, tidak perlu dijelaskan dalam tiga tombol berbeda.
Kamu harus bisa membuat desain yang minimalis agar user friendly, jangan menambahkan elemen dan sub kategori yang tidak berguna.
Melakukan pengujian akan membantu kamu menentukan elemen mana yang berlebihan dan mana yang tidak. Pilih elemen yang benar-benar penting dan singkirkan yang lainnya.
10. Memiliki fitur personalisasi
Dilansir Geniusee, fitur personalisasi adalah kemampuan untuk menyesuaikan sesuatu berdasarkan keinginan pengguna.
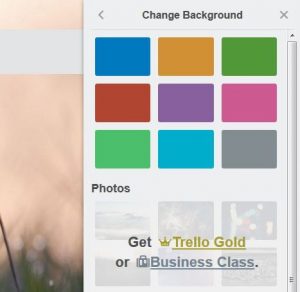
Fitur ini paling sering ditemukan dalam produk layanan, aplikasi, dan program khusus. Pengguna bisa mengubah mulai dari warna tulisan, gambar latar belakang, hingga ukuran tiap ikon.
Contohnya dalam Trello service, kamu bisa mengubah warna layout seperti di bawah ini.
Demikian informasi dari Glints soal ciri-ciri produk yang user friendly.
Dengan merancang produk sambil memikirkan hal ini, pengguna pun bisa nyaman dan setia pada produk yang kamu tawarkan.
Sejatinya, masih banyak hal yang bisa kamu eksplorasi, pikirkan, dan pelajari saat merancang sebuah produk.
Bukan sembarang belajar, akan lebih baik jika kamu bertemu langsung dengan ahlinya. Kamu bisa berjumpa dengan mereka melalui Glints ExpertClass.
Glints ExpertClass merupakan kelas soal produk, desain, dan bidang pekerjaan lainnya dengan pemateri berpengalaman di bidang masing-masing.
Jadi, kamu tak perlu ragu lagi. Ikut kelasnya sekarang, ya!