Terlihat Simpel, Icon Ternyata Komponen Desain yang Kompleks, lho!
Isi Artikel
Dengan alasan terlihat simpel, banyak orang yang mengira bahwa desain icon atau ikon adalah hal yang mudah.
Padahal, di balik karya desain grafis ini, ada banyak hal yang harus kamu pikirkan, lho.
Kira-kira, apa sajakah itu? Simak selengkapnya di bawah ini, yuk!
Mengenal Icon dalam Desain
Kita mulai pembahasan dari definisi. Kata Veonio, sejatinya, icon adalah sebuah gambar sederhana.
Nah, gambar ini diberi sebuah konteks. Pada akhirnya, gabungan keduanya menghasilkan pesan tertentu yang bisa disampaikan.
Apakah kamu masih bingung dengan definisi ini? Mungkin, paparan informasi dari Tech Term bisa membuatmu lebih paham.
Menurut mereka, icon merupakan sebuah representasi visual digital atas sesuatu. Misalnya, gambar kamera di HP-mu menunjukkan aplikasi kamera.
Dalam desain, logo yang dikreasikan juga bisa menjadi ikon, lho. Salah satu contohnya adalah icon media sosial Twitter di bawah ini:
Gayanya juga tak monoton. Ia punya berbagai macam style hingga bisa disesuaikan dengan kebutuhan.
Mengutip Headway, gaya-gaya itu di antaranya:
- stroke atau garis
- filled atau terisi
- color atau berwarna
Baca Juga: 5 Jenis Font yang Bisa Kamu Gunakan dalam Karya Desain Grafis
Ciri Icon yang Baik
Jika ingin membuat icon, ada beberapa hal yang harus kamu perhatikan. Dengan begitu, hasil karyamu bisa berkualitas.
Ada beberapa ciri-ciri ikon yang baik. Dirangkum dari Smashing Magazine, UX Collective, dan Market Splash, ciri-ciri itu adalah:
1. Terdiri dari bentuk besar yang diberi detail
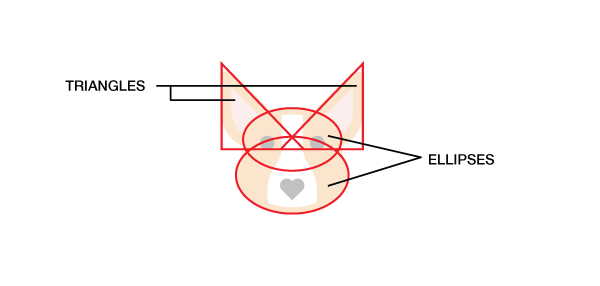
Layaknya unsur desain grafis lainnya, ikon juga terdiri dari bentuk-bentuk sederhana. Bentuk itu misalnya segitiga, persegi, dan elips.
Nantinya, bentuk ini akan dilengkapi detail-detail lainnya. Detail itu juga berupa bentuk-bentuk sederhana.
Hati-hati, jangan berlebihan dalam menuliskan detail, ya! Salah-salah, kamu bisa menurunkan kualitas icon-mu.
Glints akan menjelaskan hal ini lebih lanjut dalam poin nomor 2.
2. Detail tidak berlebihan
Konon, orang yang ahli pasti bisa menjelaskan sesuatu yang rumit dengan sederhana. Nah, kalimat ini juga berlaku untuk desain ikon, lho.
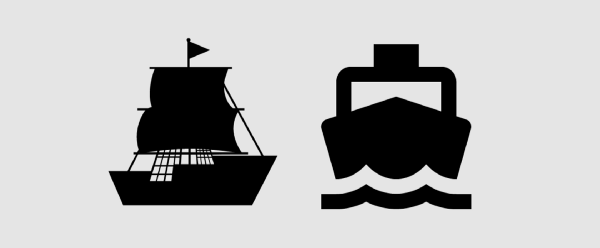
Icon yang baik adalah icon yang sederhana. Untuk memahami maksudnya, coba bandingkan dua icon di bawah ini:
Keduanya sama-sama menggambarkan kapal. Akan tetapi, ikon yang sederhana relatif lebih sedap dipandang.
Ingat kembali pembahasan kita soal bentuk ikon. Desainnya dimulai dari gambaran besar, lalu diberi detail seperlunya saja.
3. Konsisten
Kadang kala, ikon dibuat dalam satu paket. Misalnya, paket media sosial yang berisi logo Twitter, TikTok, Instagram, Facebook, LinkedIn, dan lain-lain.
Nah, jika membuat paket seperti ini, kamu harus hati-hati. Konsistensi adalah kunci membuat icon karyamu tetap selaras dan terasa satu paket.
Pastikan konsistensi ukuran dan kesatuan nilai estetik lainnya, ya! Nilai estetik itu misalnya tebal garis, gaya ikon, dan lain-lain.
Baca Juga: Ini 10 Istilah Menarik dalam Desain Grafis, Sudah Tahu Artinya?
4. Mudah dikenali
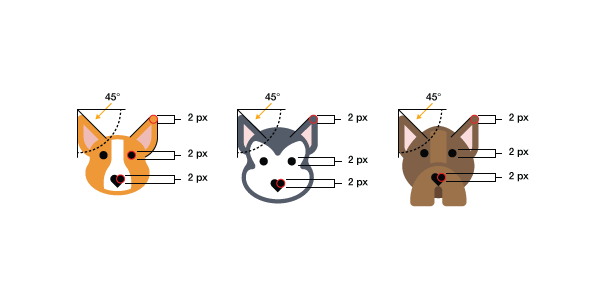
Misalnya, kamu ingin membuat icon wajah kucing persia. Meski bulunya mirip, kucing persia tentu berbeda dengan kucing anggora.
Hidung persia lebih pesek dan ada di tengah-tengah wajah mereka. Ini berbeda dengan anggora yang lebih mancung.
Jangan sampai, ikon persiamu terlalu mirip dengan anggora, hingga orang kesulitan membedakan keduanya. Buat desainmu mudah dikenali dan dibedakan dengan yang lain, ya!
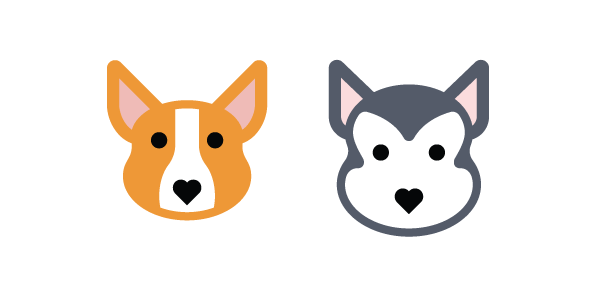
Contoh lainnya bisa kamu lihat di bawah ini. Desain ikon anjing corgi terlihat berbeda dengan husky.
5. Seimbang
Kata orang bijak, adil tak selalu sama rata. Saat membuat ikon, kamu harus mengingat-ingat nasihat ini.
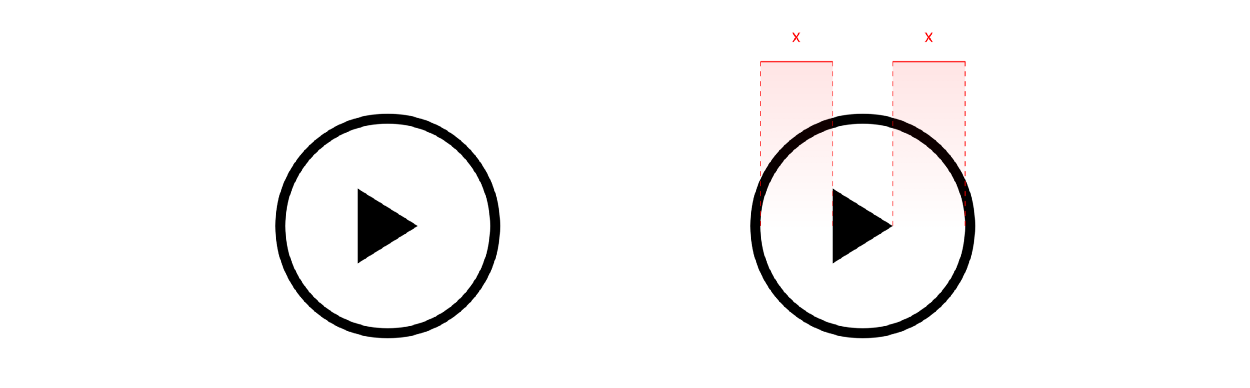
Untuk memahami maksudnya, coba kamu lihat gambar icon di bawah:
Bentuk tombol “play” yang ada di tengah lingkaran terasa kurang ada di tengah. Padahal, jarak keduanya sudah sama persis.
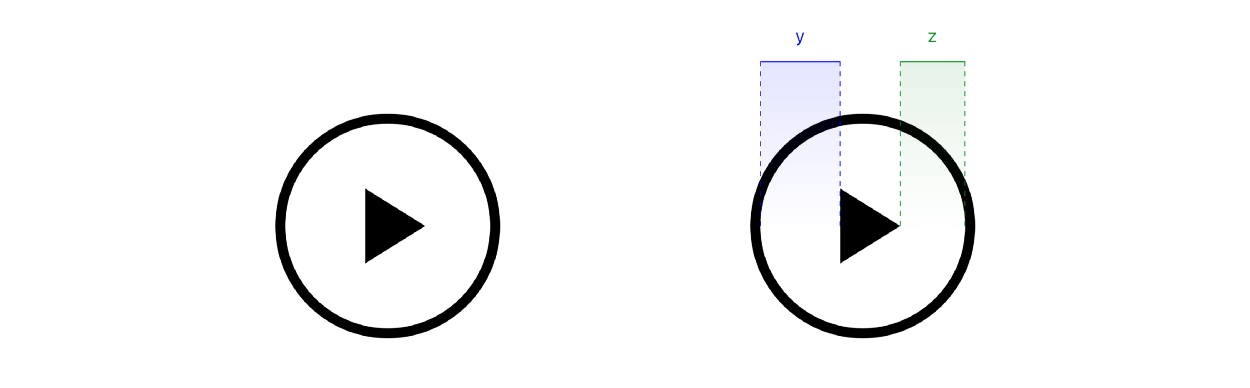
Coba kamu bandingkan desain itu dengan icon di bawah ini:
Meski jarak segitiga dan lingkaran berbeda, komposisi ini justru lebih sedap dipandang.
Oleh karena itu, jangan terpaku pada angka jarak, ya! Barangkali, lewat penyesuaian, ikon buatanmu justru makin baik.
6. Berkepribadian
Jangan lupa, icon adalah buah karya yang punya gaya tertentu. Beragam gaya ini membuat desain ikon punya “kepribadian”.
Icon yang modern dan clean tentu terasa berbeda dengan yang punya shadow.
Untuk lebih jelasnya, kamu bisa membandingkan dua gambar di bawah ini:
Dua-duanya sama-sama menggambarkan tanda centang. Dua-duanya juga sama-sama punya tiga dimensi.
Akan tetapi, keduanya tetap terasa berbeda. Inilah yang dimaksud dengan kepribadian.
Ingat, tak ada yang lebih baik dari yang lain. Semua itu bisa kamu sesuaikan dengan kebutuhan.
Pesan seperti apa yang ingin kamu sampaikan? Inilah yang akan menjadi acuan desain icon-mu.
Nah, tak hanya desain, warna juga bisa memberikan ragam kepribadian ini, lho. Ikon yang hitam-putih, punya warna bold, atau berwarna pastel memberikan kesan yang berbeda.
7. Selaras dengan merek
Glints sudah menyampaikan bahwa icon punya “kepribadian”. Nah, kepribadian ini juga harus kamu samakan dengan tone of voice dari merekmu.
Jangan sampai, desain lainnya sudah konsisten, ikonmu malah tidak. Ini tentu bisa mengurangi brand experience audiensmu.
Baca Juga: Bukan Asal Gimmick Saja, Apa Itu Brand Experience?
Selesai sudah penjelasan dari Glints. Setelah membacanya, tentu saja, desain icon dan prinsipnya adalah hal yang sudah kamu kuasai.
Selain ikon, masih ada banyak komponen desain lainnya, lho. Kamu bisa mempelajari semua itu di Glints ExpertClass.
Glints ExpertClass adalah kelas dengan berbagai bahasan industri. Selain desain, ada pula dunia pemasaran hingga pengembangan diri.
Pematerinya juga bukan sembarang orang, lho. Hanya ada sederet ahli dan pakar di sana.
Jangan sampai kamu ketinggalan kesempatan belajar ini. Ikut kelasnya sekarang, ya!