Jadi Developer Andal dengan 7 Google Chrome Extension Ini
Isi Artikel
Sebagai developer, tentunya ada banyak tools yang kamu gunakan. Mulai dari framewrok hingga Google Chrome Extension khusus untuk developer.
Tools ini akan memudahkanmu dalam mengembangkan website ataupun untuk kebutuhan kerja lainnya.
Yuk, simak tujuh rekomendasi Google Chrome Extension yang bisa kamu gunakan sebagai developer.
Baca Juga: Bingung Memilih Framework yang Tepat untuk Website-mu? Ini 6 Tipsnya
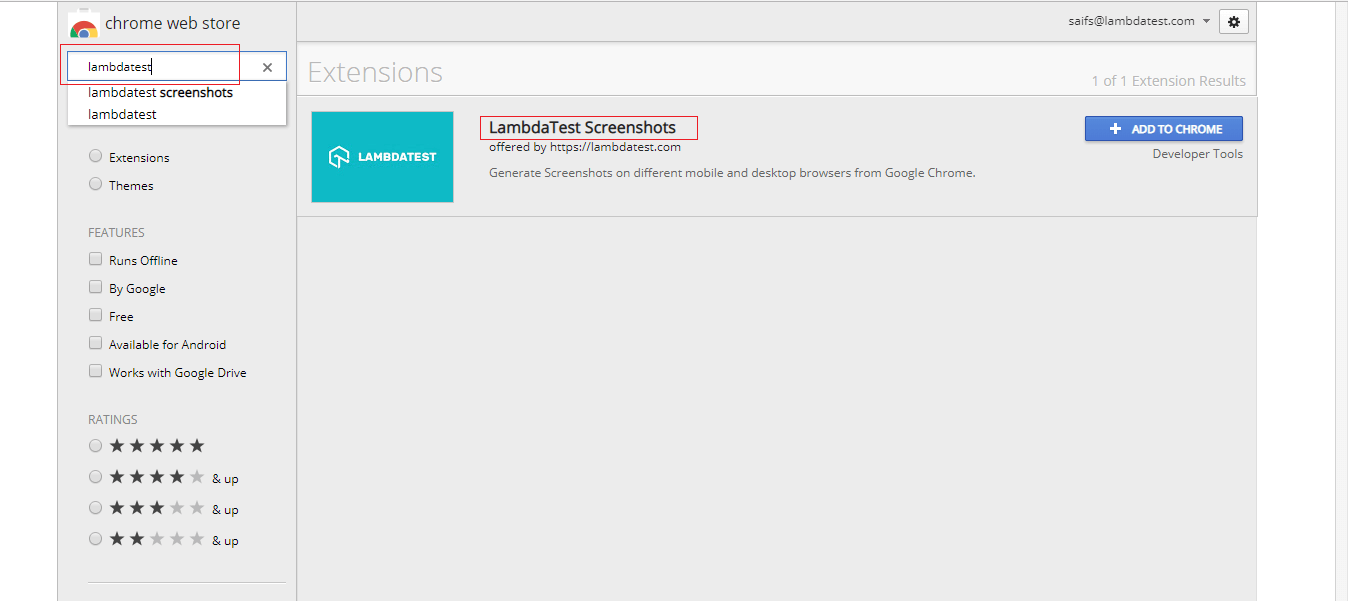
1. LambdaTest
Google Chrome Extension LambdaTest Screenshot dapat digunakan developer untuk mengambil screenshot halaman lengkap dari halaman situs web di berbagai browser mobile dan desktop.
Layar LambdaTest dapat mendukung percepatan uji kompatibilitas lintas-browser dari situs web dan halaman.
Kamu dapat mengambil screenshot otomatis pada hingga 25 sistem operasi yang berbeda dan konfigurasi browser sekaligus.
Kamu hanya perlu mengeklik ikon LambdaTest dan memilih konfigurasi yang diinginkan. Ada juga log pengujian dengan semua detail pengujian screenshot kamu sebelumnya.
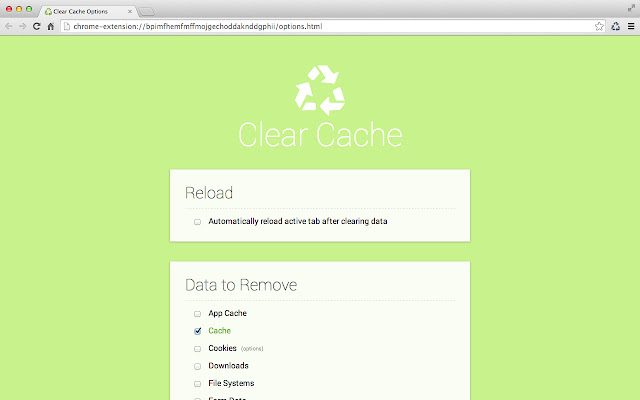
2. Clear Cache
Mengosongkan cache browser selalu penting untuk pekerjaan developer. Ekstensi Clear Cache ini dapat dengan cepat menghapus cache dan data penjelajahan lainnya dalam satu klik.
Kamu dapat menyesuaikannya dengan berbagai cara. Misalnya, berapa banyak jumlah data yang ingin kamu bersihkan, termasuk unduhan, cache aplikasi, riwayat sebelumnya, data formulir, kata sandi, dan sebagainya.
Saat ini, ada 14 item yang dapat diakses untuk dibersihkan dari browser Chrome-mu. Ekstensi ini bekerja “di belakang layar”, dan hal terbaiknya adalah tidak ada dialog atau munculan konfirmasi yang mengganggumu.
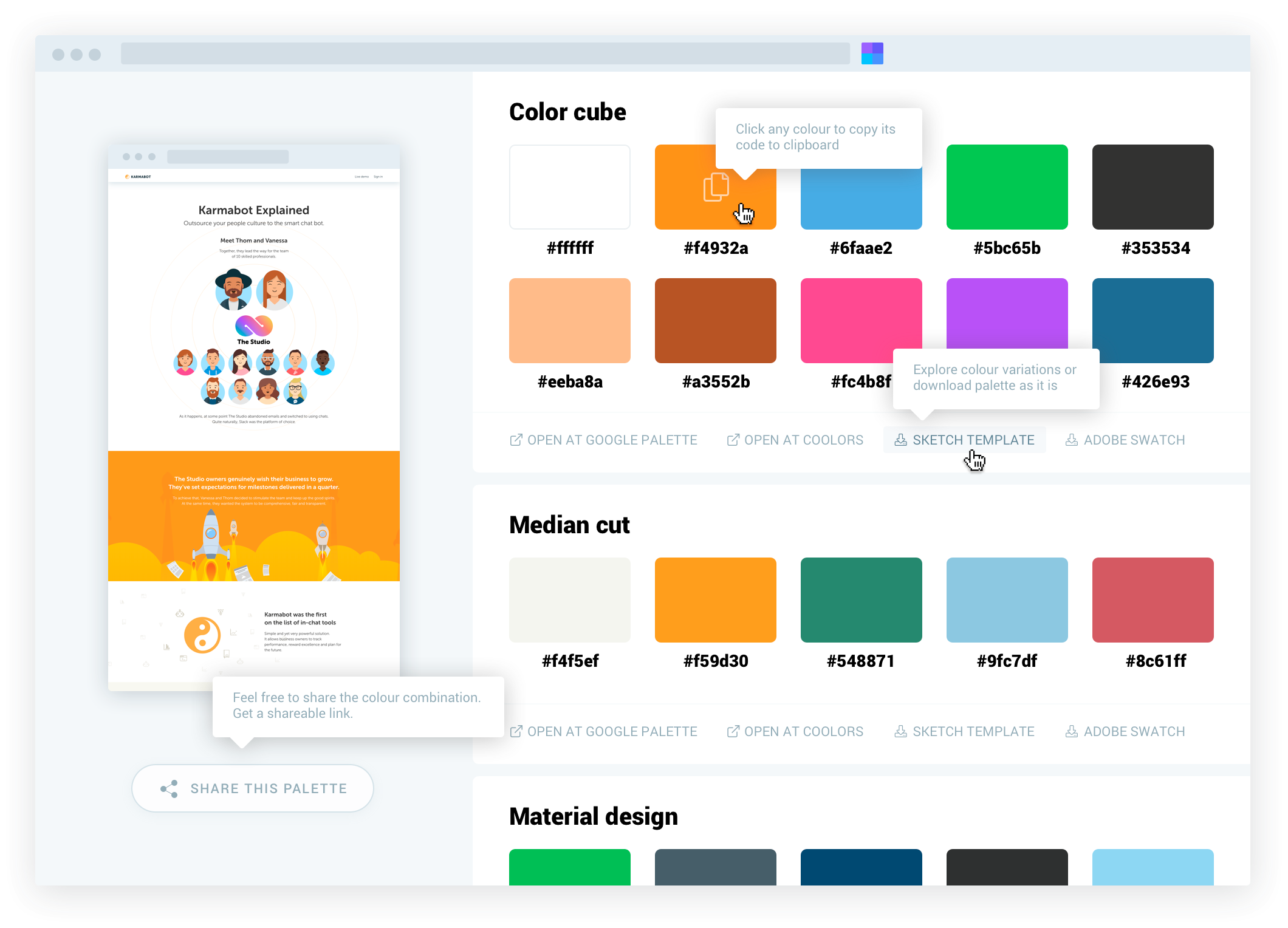
3. Site Palette
Google Chrome Extension ini menghasilkan palet warna yang komprehensif untuk developer. Site Palette adalah salah satu Google Chrome Extension yang harus dimiliki untuk front-end developer atau desainer grafis.
Ekstensi ini dapat membantumu mengekstraksi dan membuat palet warna dengan cepat. Sebagai developer, kamu dapat dengan mudah mengunduh PDF pratinjau, gambar palet, dan membuat tautan yang dapat dibagikan.
Tools ini juga dilengkapi dengan integrasi sempurna dengan Google Art Palette. Site Palette telah dianggap sebagai salah satu ekstensi browser Chrome yang penting untuk perancang dan pengembang di seluruh dunia.
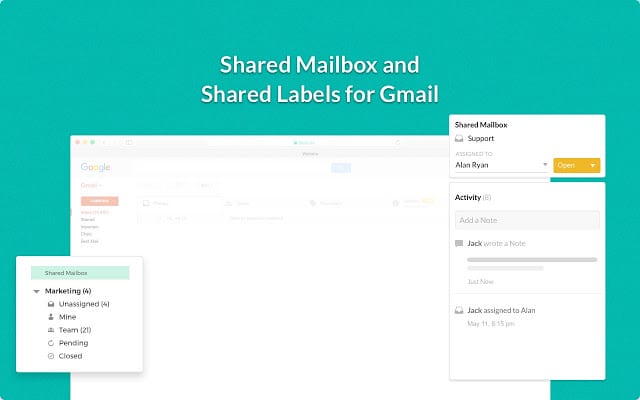
4. Hiver
Ekstensi ini adalah alat yang membantu tim mengelola kotak masuk grup seperti engineering@ dan bugs@, langsung dari Gmail.
Melalui Hiver, email penting terkait eskalasi dukungan dan masalah bug teknis lainnya dapat secara otomatis ditugaskan ke developer secara individu dan dipantau secara real-time, hingga titik penyelesaian.
Baca Juga: Daftar 12 Istilah dalam Front End yang Wajib Kamu Pahami
5. Ghostery
Ghostery adalah Google Chrome Extension yang bisa digunakan developer untuk mendeteksi tracker, piksel, dan snippet lainnya yang tersemat di website.
Kamu dapat melihat plugin dan pelacak yang diinstal di website yang kamu kunjungi.
Selain itu, Ghostery memungkinkanmu melindungi privasi kamu. Tidak ada pendaftaran atau pendaftaran yang diperlukan untuk menggunakan ekstensi ini.
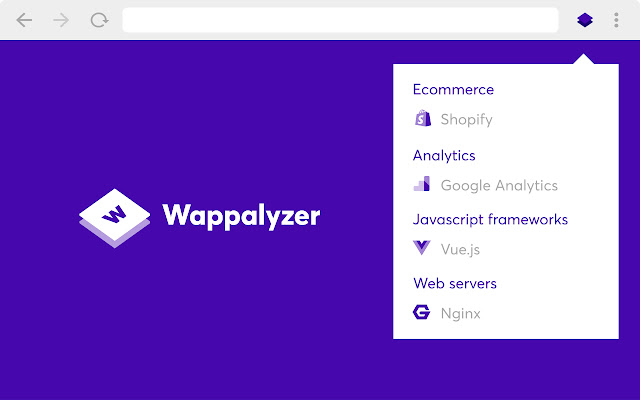
6. Wappalyzer
Dibuat oleh Elbert Alias pada tahun 2009, Wappalyzer adalah ekstensi browser lintas platform dan sumber terbuka yang mengungkap teknologi yang digunakan di situs web tertentu.
Wappalyzer adalah salah satu ekstensi browser Chrome terbaik yang secara otomatis mengidentifikasi aplikasi untuk layanan web.
Mulai dai manajemen konten, generator, CMS, database, perangkat lunak server, alat analitik, platform eCommerce, plugin, widget, kerangka kerja JavaScript, dan sebagainya.
Google Chrome Extension khusus untuk developer ini telah menjadi salah satu tools yang digunakan dalam membangun website yang menarik.
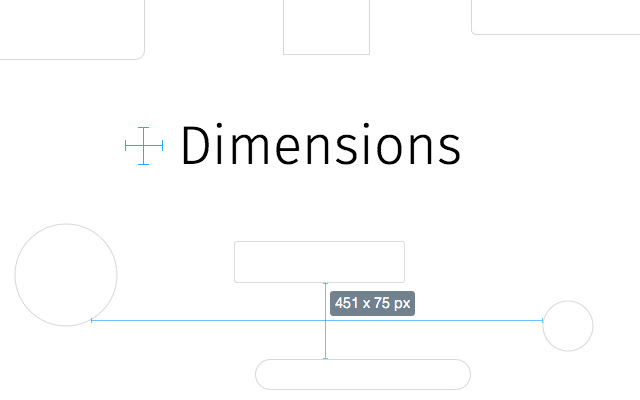
7. Dimensions
Dimensions adalah ekstensi Google Chrome yang sangat populer bagi developer untuk menentukan dimensi menggunakan kursor.
Kamu dapat mengarahkan kursor ke kanan atau kiri dan atas atau bawah hingga mencapai batas untuk mengukur jarak antar elemen di situs web.
Baca Juga: Ingin Jadi Back End Developer? Ketahui Dulu 12 Istilah Ini!
Selain tujuh rekomendasi tersbut, masih banyak Google Chrome Extension lainnya yang bisa kamu gunakan dalam pekerjaanmu sebagai developer.
Kmu juga bisa mendapatkan informasi bermanfaat lainnya melalui newsletter Glints. Setiap minggunya, Glints akan mengirimkan berbagai artikel pilihan langsung ke inbox email kamu.
Apakah kamu tertarik mendapatkannya? Yuk, daftar sekarang untuk dapatkan newsletter mingguan dari Glints!