Prediksi 8 Tren Web Design Tahun 2022 yang Sayang untuk Dilewatkan
Isi Artikel
Ingin mengubah desain halaman web di tahun depan? Lirik dulu daftar tren web design 2022 dalam artikel ini, yuk!
Siapa tahu, salah satunya bisa jadi inspirasimu. Tinggal amati, tiru, lalu sesuaikan saja.
Tak perlu lama-lama lagi, berikut daftar tren desain web 2022 untukmu.
1. Retro
Berdasarkan prediksi 99designs, desain web retro akan menjadi tren di 2022. Ini sejalan dengan naik daunnya desain grafis nostalgia 90an.
Pada tahun 1990-an, web designer belum menjadi sebuah profesi.
Itulah mengapa, belum ada “aturan” seputar kontras warna, penempatan elemen, dan lain-lain. Semua itu memang baru-baru ini muncul agar produkmu lebih mudah digunakan.
Melalui tren ini, kamu bisa kembali ke masa tanpa atusan tersebut. Tak ada batas ekspresi dan kreativitas, desain saja halaman web sesukamu.
Akan tetapi, agar pengunjung tetap nyaman, tetap pikirkan aspek usability, ya.
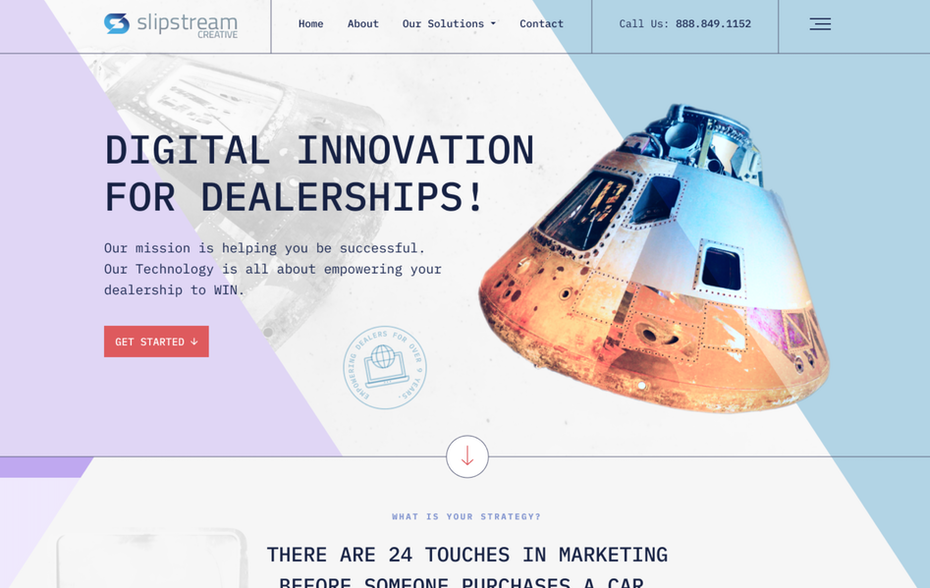
2. Border yang jelas
Tak seperti infografik, konten dalam halaman web biasanya tak dibatasi oleh border. Akan tetapi, pada 2022, akan ada tren baru web design yang berbeda dari biasanya.
Konten website akan mulai dibatasi oleh garis yang terlihat jelas. Ini tentu memudahkan navigasi para pengunjung.
Garis tersebut juga memberikan nuansa retro, gaya desain web yang sama-sama diprediksi naik daun tahun depan.
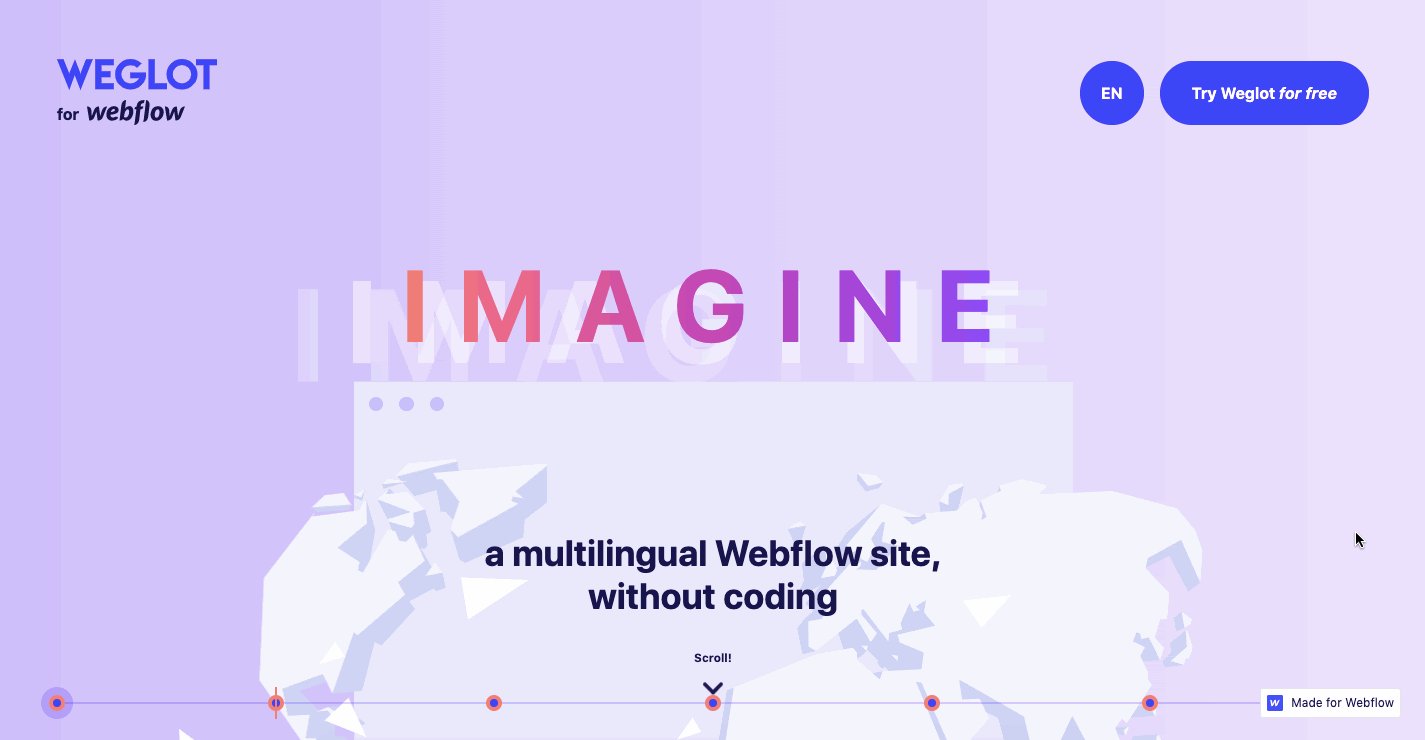
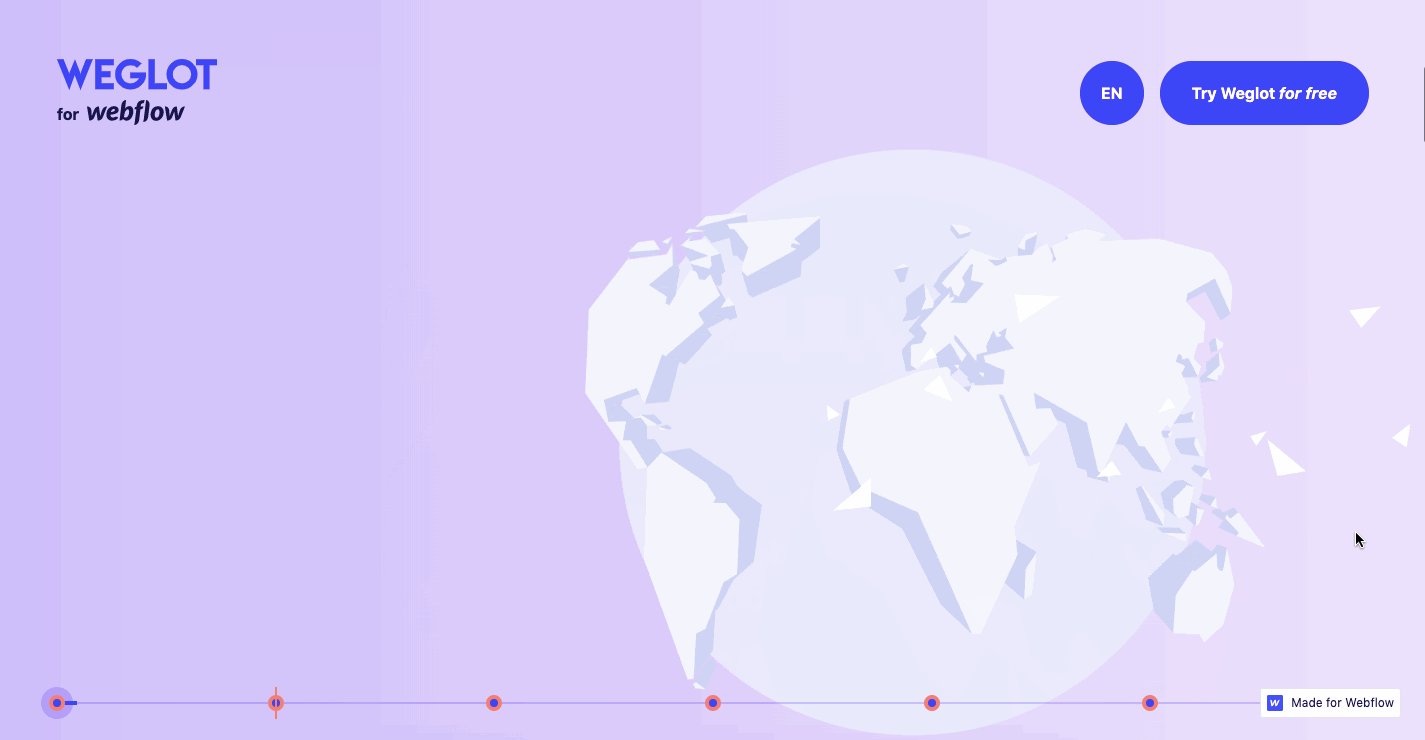
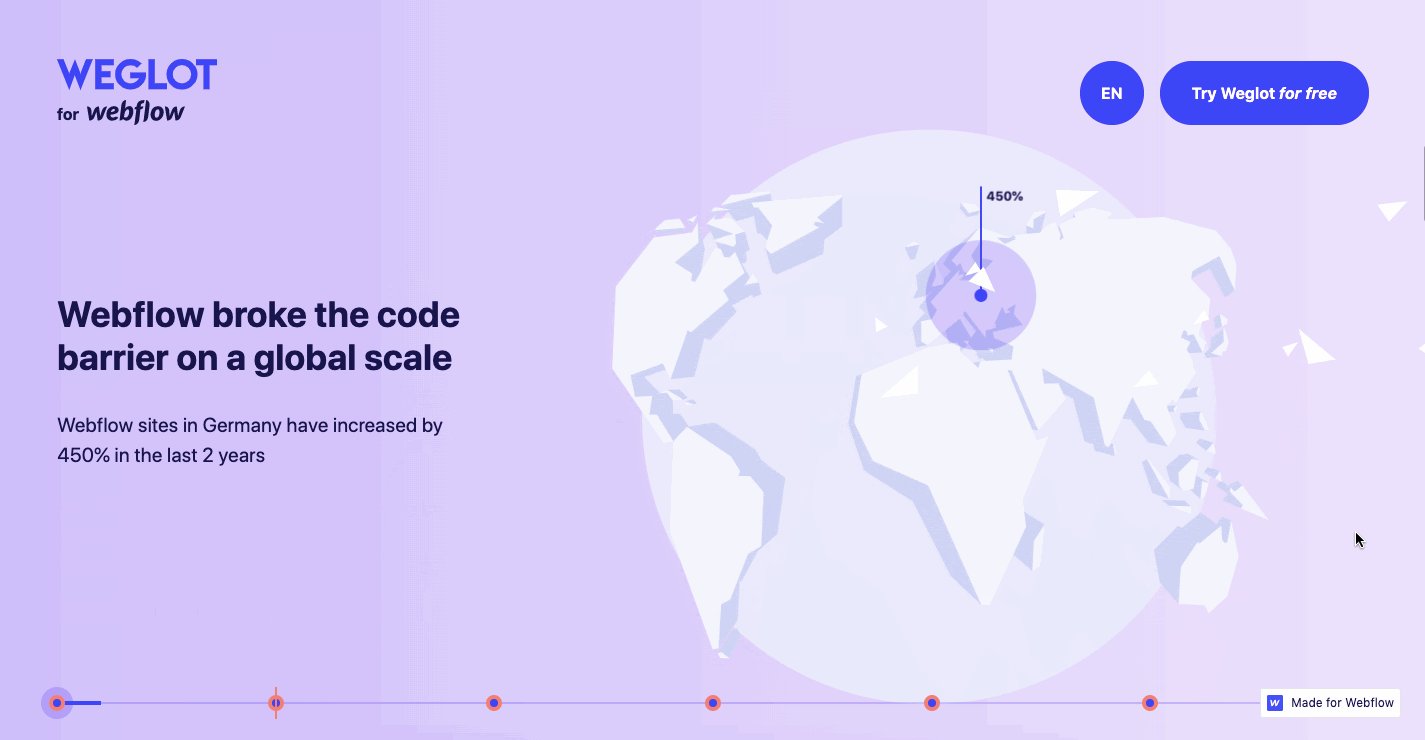
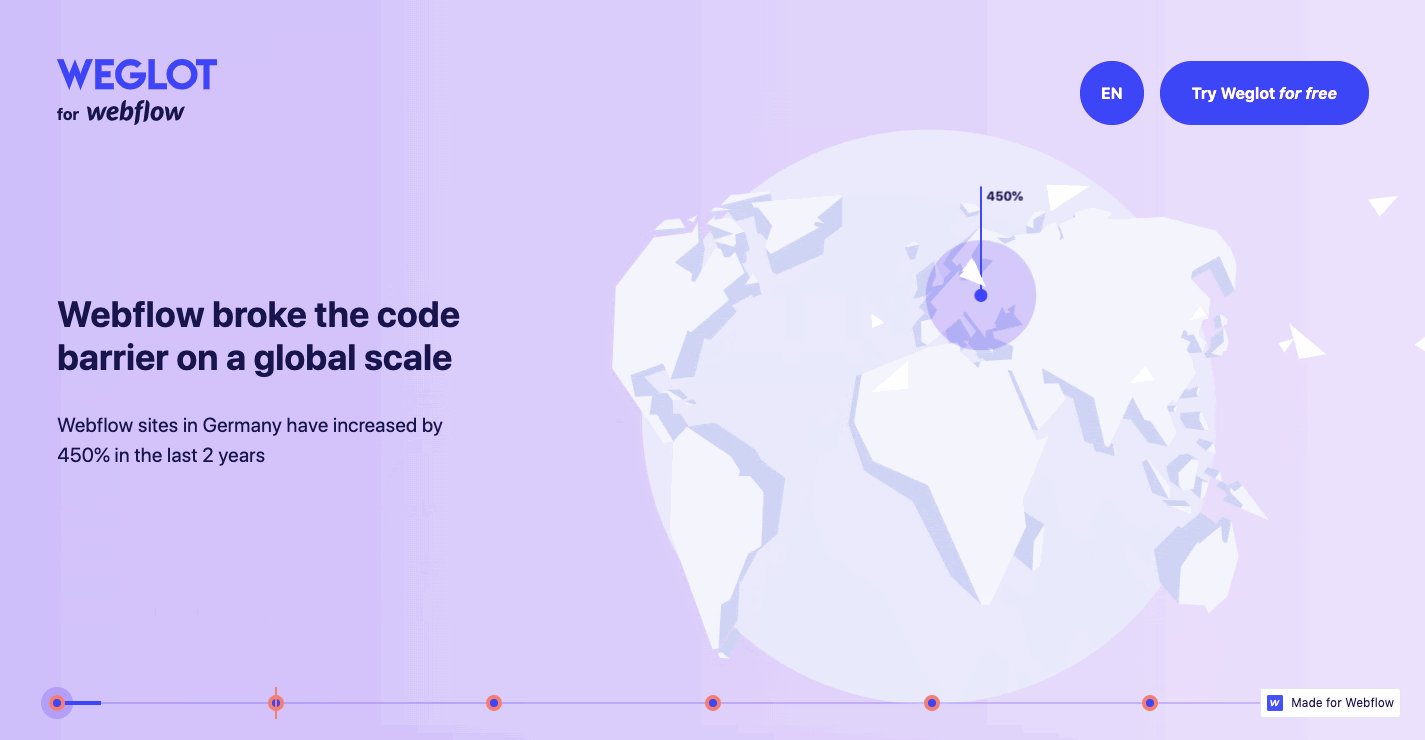
3. Pengalaman scrolling unik
Tertarik dengan animasi website? Coba lirik buat pengalaman scrolling yang unik, yuk!
Kreasi tersebut bisa meningkatkan engagement para pengunjung. Sebagai desainer, kamu pun punya wadah baru untuk berkreasi.
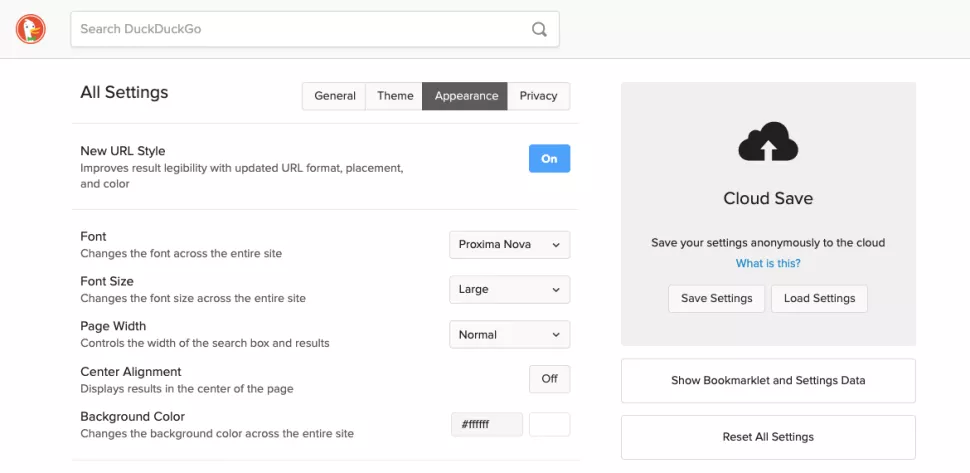
4. Aksesibilitas
Sebagai bagian dari desain inklusif, aksesibilitas juga diprediksi menjadi tren web design 2022. Beberapa contoh penerapannya adalah:
- Dark mode, untuk mengurangi sakit mata saat membuka website di tengah kegelapan.
- Fitur perbesar ukuran font, untuk membantu pengguna yang memiliki gangguan penglihatan.
- Penyesuaian kontras, untuk membantu pengguna yang punya gangguan penglihatan.
Fitur-fitur di atas tentu bisa memanjakan para pengguna. Kalau kamu menyediakan semuanya, halaman webmu bisa menonjol di antara para kompetitor.
Tertarik mempelajari bidang ini lebih lanjut? Yuk, baca artikel tentangnya dengan klik tombol di bawah ini:
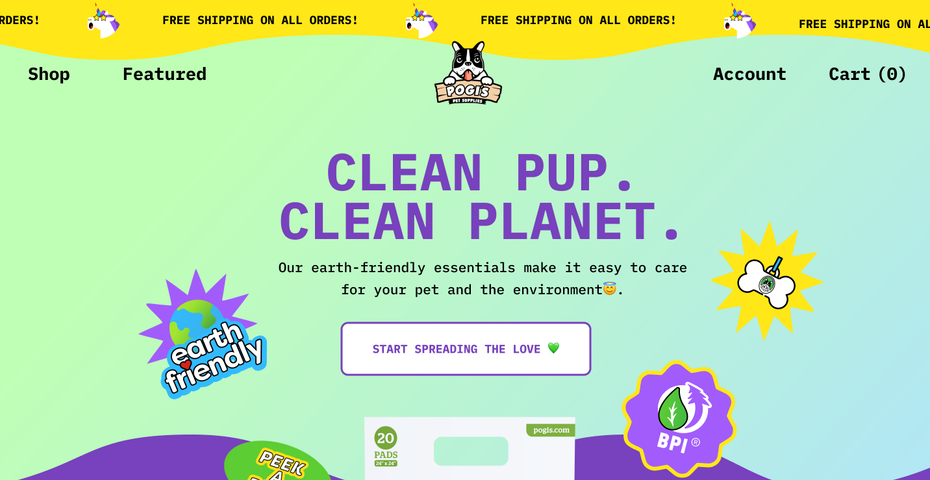
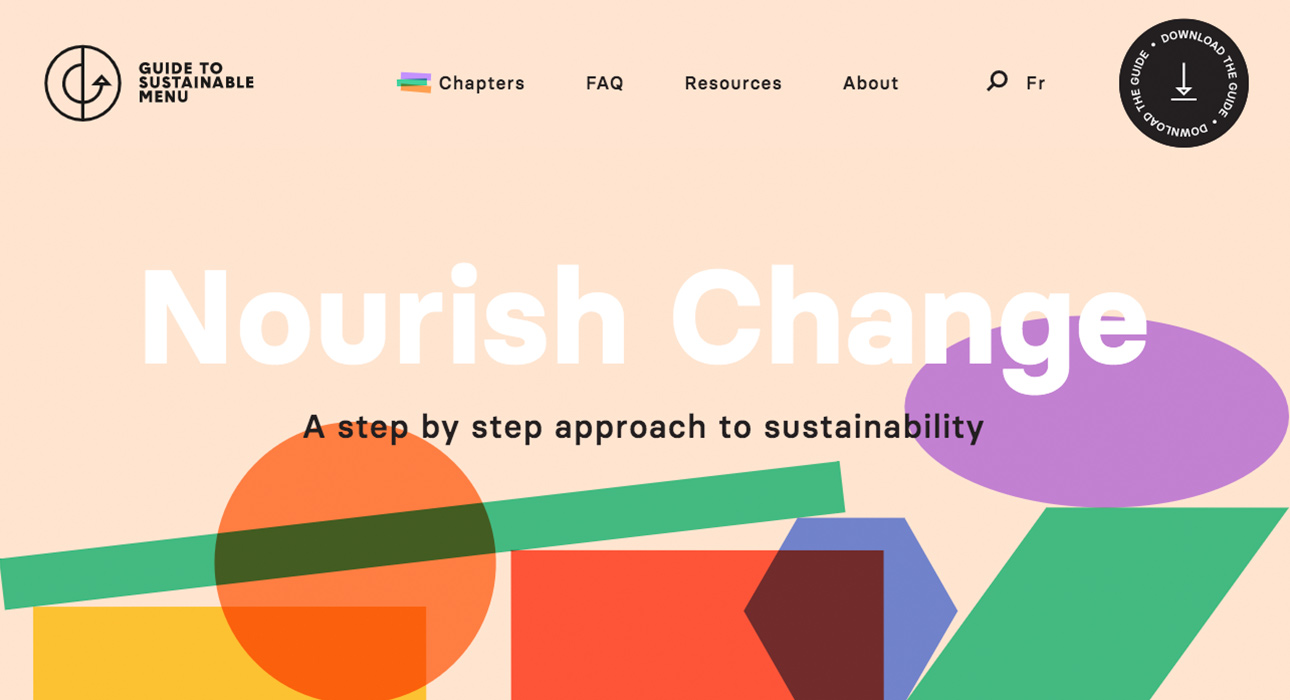
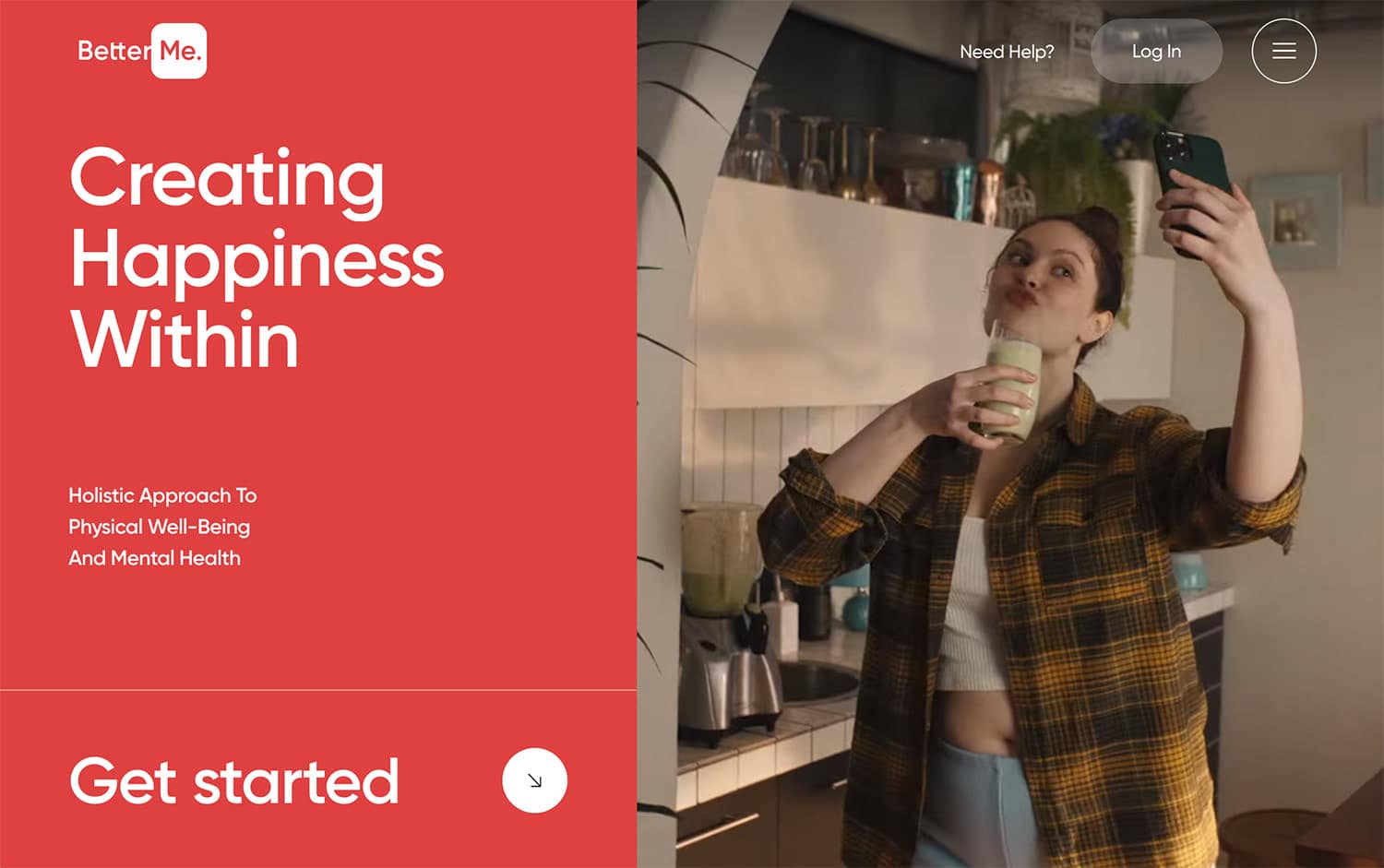
5. Desain simpel
Karena pandemi, dalam perjalanan memasuki 2022, banyak bisnis yang mengalami kesulitan. Oleh karena itu, bertumbuh jadi tujuan utama bisnis-bisnis tersebut di tahun depan.
Nah, mengutip Creative Bloq, pertumbuhan tadi lebih mudah dicapai dengan desain halaman web yang simpel.
Pakai sedikit kata-kata, pilih warna yang lembut, masukkan gambar yang jelas, jaga white space, serta rancang call-to-action yang straightforward. Semua itu akan membuat webmu lebih ringan, sehingga lebih mudah diakses.
Saat website mudah diakses, pengunjung menjadi nyaman. Konversi pun lebih mungkin terjadi.
6. Elemen desain 3D
Melansir Designmodo, sepanjang 2020-2021, banyak website yang menggunakan desain tiga dimensi secara hampir murni. Elemen yang besar digambarkan dengan dimensi tiga. Lain halnya dengan prediksi tren web design 2022.
Tahun depan, desain 3D tetaplah digunakan. Akan tetapi, skalanya tak sama dengan penggunaan elemen 3D pada tahun-tahun sebelumnya.
Elemen 3D pada 2020 akan mengecil. Akan ada juga desainer yang menggabung gaya 3D dengan desain flat.
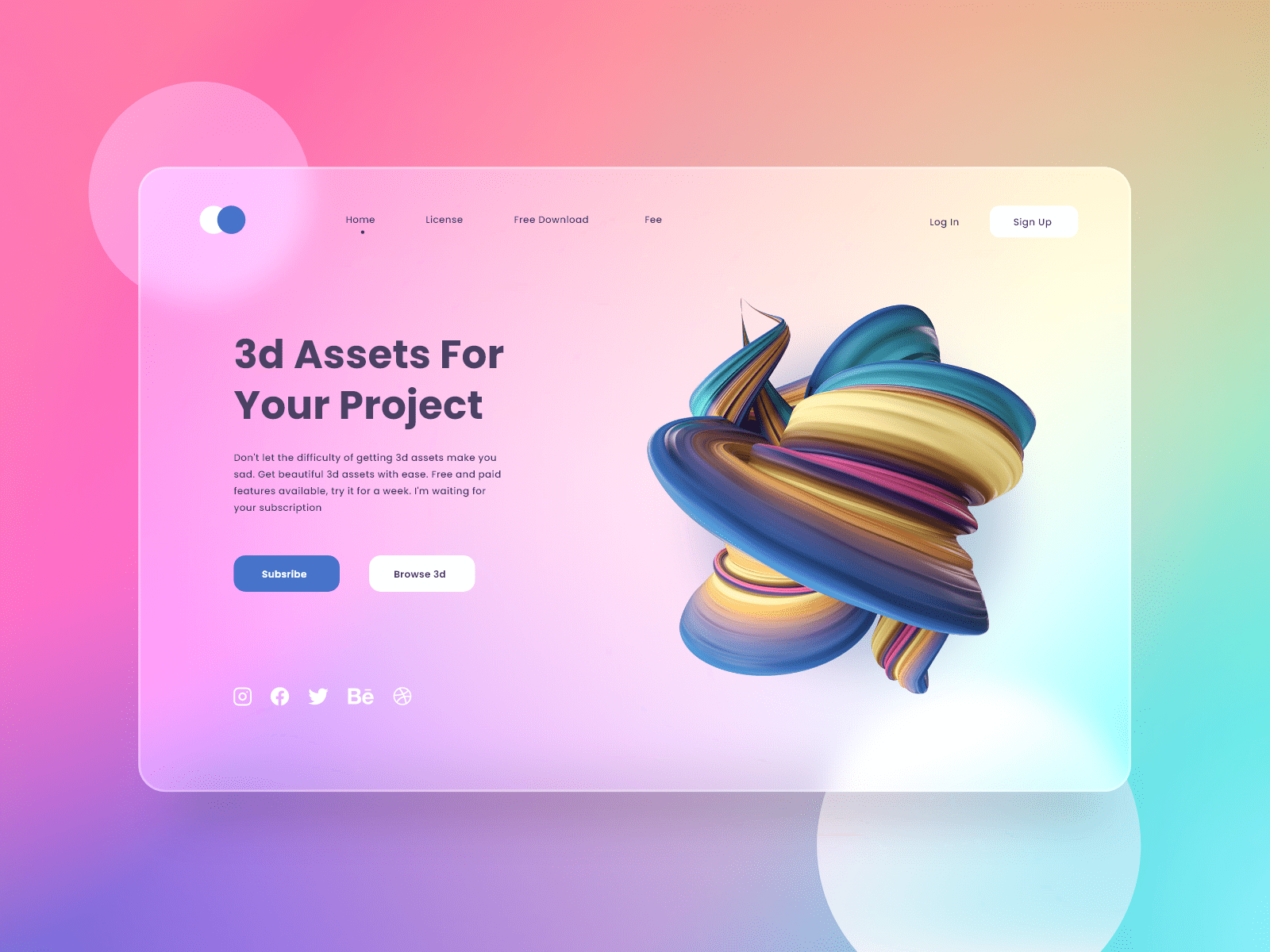
7. Glassmorphism
Glassmorphism juga diprediksi naik daun di tahun depan. UX Collective menuliskan, beberapa ciri gaya desain ini adalah:
- penggunaan elemen transparan layaknya kaca
- adanya elemen yang tampak melayang
- pemakaian warna yang nyata untuk menekankan bagian transparan yang diblur
- border tipis dan berwarna terang
Selain ciri di atas, apa lagi yang harus kamu perhatikan? Yuk, ketahui jawabannya dalam artikel di bawah ini!
8. Split screen
Tampilan split screen juga diprediksi menjadi tren web design pada 2022 mendatang.
Saat sebuah layar dibagi dua, navigasinya menjadi mudah. Pembaca pun lebih nyaman mengunjungi situsmu.
Tak hanya itu, desain split screen juga lebih responsif. Artinya, kamu bisa menyesuaikan tampilan web desktop ke mobile dengan mudah.
Demikian daftar tren desain web 2022 yang sudah Glints rangkum untukmu. Selain web design, prediksi tren 2022 di bidang lain tak kalah menarik, lho.
Jangan sampai kamu ketinggalan informasi terkini itu, ya. Klik link ini untuk mempelajari semuanya secara gratis.