Tooltip: Mengenal Fungsi, Konteks Penggunaan, dan Tips Membuatnya
Isi Artikel
Ingin produk digitalmu makin intuitif? Penggunaan tooltip adalah salah satu triknya. Memangnya, apa itu tooltip?
Glints akan menjelaskan selengkapnya dalam artikel ini. Ada juga informasi soal tips membuatnya, hanya untukmu.
Yuk, simak selengkapnya!
Apa Itu Tooltip?
Kita mulai pembahasan dengan definisi. Melansir Material.io, tooltip adalah pesan singkat yang muncul saat user sedang berinteraksi dengan elemen tertentu di produk digitalmu.
Interaksi itu bisa berupa:
- mengetap
- mengeklik
- meng-hover
- user diminta untuk fokus pada elemen tertentu (misalnya saat mengenalkan fitur spesifik)
Supaya lebih jelas, berikut contohnya:
Pentingnya Tooltip untuk UI/UX Design
Setelah memahami apa itu tooltip, yuk, ketahui fungsinya untuk UI/UX design!
Coba bayangkan, kamu baru saja membeli lemari bongkar pasang. Lemari itu punya banyak sekali komponen. Bahkan, ukuran murnya saja beragam.
Di dalam lemari itu, tidak ada petunjuk pemasangan. Kamu tentu kebingungan saat harus membangun lemarinya, sampai harus mengontak perusahaan produsen lemari tersebut.
Kasus lemari itu bisa terjadi di produk digitalmu, lho. Sebab, kamu takkan pernah bisa mendesain produk yang sepenuhnya intuitif.
Misalnya, ada pengguna baru yang menginstal aplikasi dan membukanya. Mereka takkan langsung memahami cara memakai aplikasimu.
Lalu, bagaimana cara membuat user baru itu paham? Mengutip UX Planet, tooltip adalah jawabannya.
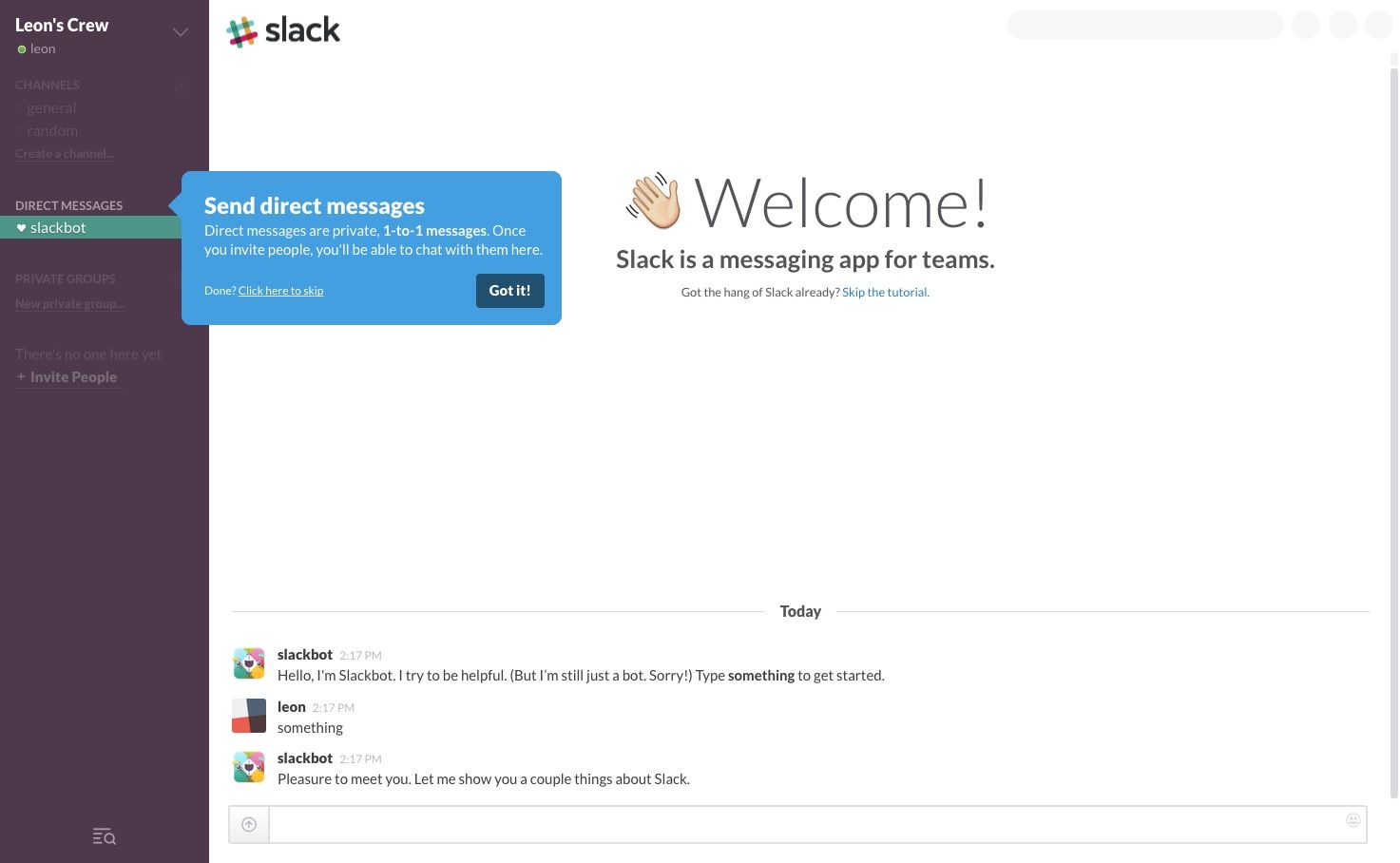
Kamu bisa “menyambut” pengguna baru dengan proses onboarding. Di sana, pakai saja tooltip untuk menjelaskan fitur-fitur aplikasimu.
Tooltip juga bisa dipakai untuk konteks di luar onboarding. Glints akan menjelaskannya lebih lanjut dalam artikel ini.
Konteks Penggunaan Tooltip
Seperti yang sudah Glints singgung, dalam aplikasi atau situs, tooltip bisa dipakai di berbagai macam konteks.
Dirangkum dari Appcues dan sumber lain di bawah, beberapa konteks penggunaan tooltip itu adalah:
1. Onboarding
Dalam proses onboarding, user biasanya disuguhkan dengan product tour.
Dalam product tour, melansir UserGuiding, kamu akan mengenalkan fitur-fitur utama produk kepada user.
Proses ini akan jadi lebih mulus dengan bantuan tooltip. Tiap elemen atau microcopy dalam produkmu jadi lebih mudah dipahami.
2. Memberi tahu fitur baru
Selain onboarding, fitur yang baru meluncur juga harus dikenalkan pada user. Proses pengenalan ini bisa makin maksimal dengan bantuan tooltip.
Fitur baru terkait akan langsung menarik perhatian user. Siapa tahu, mereka langsung tertarik mencoba fitur tersebut.
3. Mengingatkan user soal adanya fitur
Kamu punya fitur yang belum banyak digunakan user? Ingin fitur tersebut lebih sering dipakai? Tooltip adalah salah satu solusinya.
Kamu bisa mempromosikan kembali fitur terkait lewat tooltip. Kalau ada user yang sudah lupa dengan fitur tersebut, mereka bisa ingat, bahkan langsung bisa mencobanya.
4. Persistent tooltip
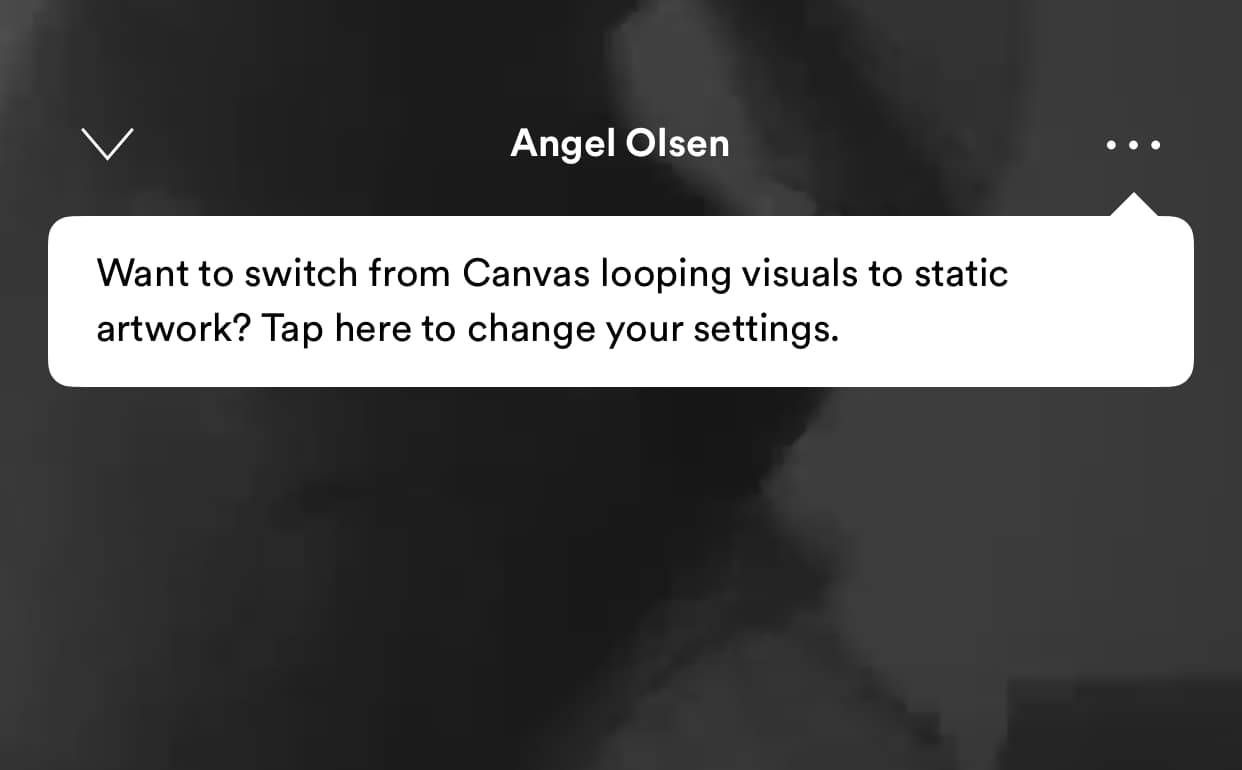
Selanjutnya, ada persistent tooltip. Elemen yang satu ini berfungsi menjelaskan icon atau copy yang belum jelas atau kurang familier.
Tips Mendesain Tooltip
Sekarang, kita bahas berbagai tips mendesain sebuah tooltip.
1. Jangan pakai tooltip untuk informasi penting
Menurut Nielsen Norman Group, hindari pemakaian tooltip untuk informasi yang penting. Informasi penting yang dimaksud adalah informasi utama untuk menyelesaikan proses tertentu.
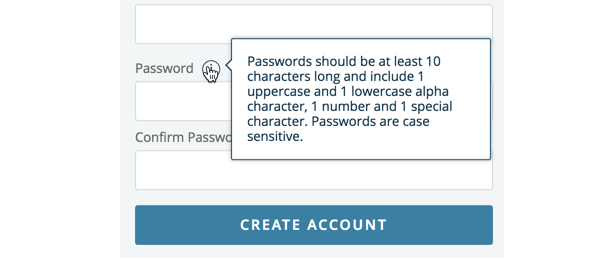
Sebagai contoh, coba perhatikan gambar di bawah ini:
Gambar tersebut merupakan proses sign up di sebuah website. Di sana, ada tooltip yang menggambarkan syarat Password, yakni minimal terdiri dari 10 karakter, dan lain-lain.
Itu bukanlah penggunaan tooltip yang ideal. Kira-kira, mengapa begitu?
Ingat, tooltip adalah elemen yang bisa menghilang. User harus berinteraksi dengan komponen UI tertentu agar tooltip bisa muncul.
Itulah mengapa, informasi penting tak seharusnya masuk ke dalam tooltip. User bisa saja tak membacanya. Akhirnya, mereka tak bisa menyelesaikan proses dengan baik.
Coba langsung tulis informasi penting di layar. Dengan begitu, pengguna tak perlu mengeklik, mengetap, ataupun meng-hover mouse untuk membaca informasi tersebut.
2. Tuliskan copy yang bermanfaat di tooltip
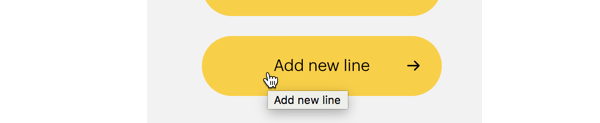
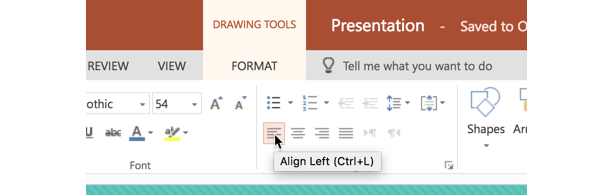
Beberapa tooltip berisi copy yang hanya mengulang copy sebuah tombol. Contohnya ada di bawah ini:
Hindari hal ini, ya. Kalau sebuah komponen UI sudah cukup jelas, kamu tak perlu memberi penjelasannya dalam tooltip.
Pilih komponen UI tertentu yang bisa memicu salah paham. Salah satunya adalah icon yang tak punya keterangan sama sekali. Ingat, fungsi tooltip adalah memberikan keterangan tambahan.
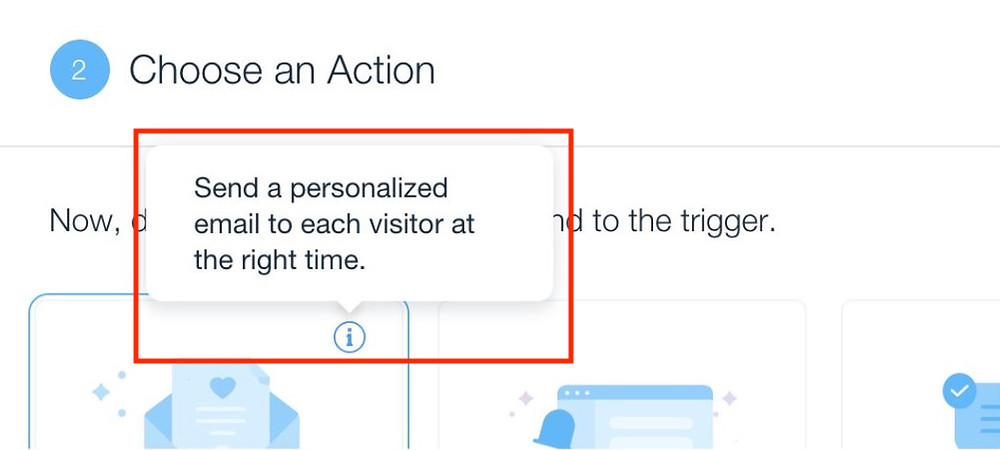
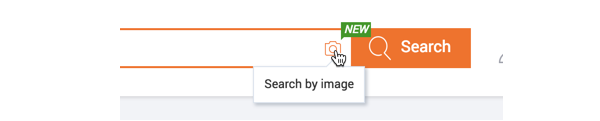
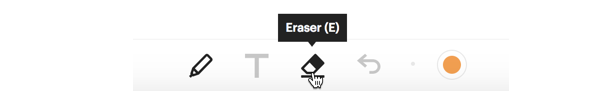
Supaya lebih jelas, berikut contohnya:
Dalam contoh tooltip di atas, user yang tak paham dengan fungsi icon kamera jadi memahaminya.
Copy dalam tooltip juga bisa dikembangkan lebih luas lagi. Mengutip Appcues, coba masukkan kalimat ajakan di dalam tooltip-mu.
Ini berlaku untuk tooltip yang mengenalkan fitur baru. Siapa tahu, ada user yang tertarik memakai fiturmu karena ajakan tersebut.
3. Pakai panah
Dalam aplikasi atau website-mu, ada menu berupa icon yang berjejer dan berdekatan? Ingin membuat tooltip untuk icon-icon tersebut?
Kalau iya, sematkan panah di tooltip-mu, ya. Panah itu adalah panduan bagi user untuk memahami icon mana yang berkaitan dengan tooltip.
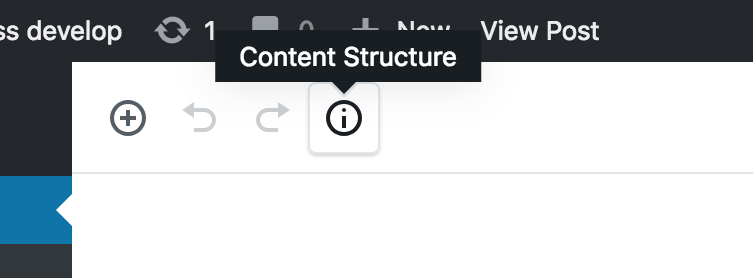
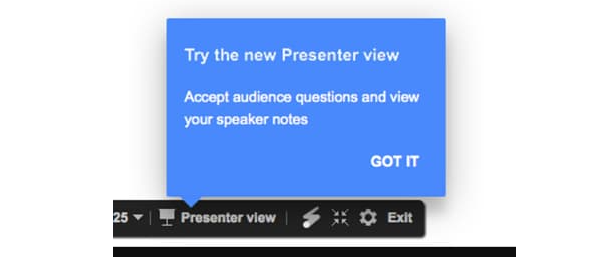
Supaya lebih jelas, perhatikan contoh di bawah ini:
Dalam aplikasi tersebut, ada banyak icon yang berjejer secara berdekatan. Tiap icon yang ada punya tooltip sebagai keterangan tambahan.
Akan tetapi, tak ada panah di tooltip-nya. User pun bisa bingung dan bertanya, “tooltip ini memberi keterangan untuk komponen yang mana, ya?”.
Untuk mencegah ini, beri tambahan panah dalam tooltip-mu. User pun merasa terbantu. Contohnya ada di bawah ini:
Demikian penjelasan Glints seputar apa itu tooltip, fungsi, konteks penggunaan, dan tips membuatnya. Pakailah komponen yang satu ini agar produkmu makin berkualitas.
Psst, masih ada trik lain yang bisa kamu pakai untuk maksimalkan desain produkmu. Yuk, pelajari semua secara gratis di Glints Blog! Klik di sini, ya.