Memanfaatkan Emosi untuk Pikat Pengguna, Bagaimana Penjelasan Lengkapnya?
Isi Artikel
Pernahkah kamu terpancing clickbait di internet? Memang, metode ini sering kali dipakai beberapa media untuk menarik pembaca. Ternyata, pemanfaatan emosi ini bisa diterapkan dalam desain produk, lho. Istilah untuknya adalah emotional design.
Kata UX Collective, emosi memang kerap digunakan untuk menarik perhatian orang. Akan tetapi, tenang, penerapannya bisa positif, kok.
Selain itu, kamu takkan menyalahgunakan emosi pengguna. Hal ini hanya dipancing lewat desain yang kamu buat.
Lantas, bagaimana penjelasannya? Simak semuanya di bawah ini.
Apa Itu Emotional Design?
Kita mulai pembahasan dari pengertian, yuk! Kata Interaction Design Foundation, emotional design adalah sebuah konsep.
Dalam konsep ini, desainer memiliki tujuan memancing emosi pengguna. Pada akhirnya, hal ini bisa meningkatkan user experience.
Lantas, apa hubungan antara desain dan emosi? Don Norman, orang yang membuat istilah ini, punya penjelasan lengkapnya.
Ia menuliskan definisi emotional design dalam bukunya. Buku itu berjudul Emotional Design: Why We Love (or Hate) Everyday Things.
Di dalamnya, Norman menyatakan satu hal yang menarik. Manusia ternyata terhubung secara emosional dengan benda-benda di sekitarnya.
Ia juga menambah pendapat lain. Menurutnya, desain yang cantik bisa menimbulkan emosi positif. Pengalaman pengguna pun bisa meningkat karenanya.
Baca Juga: Intip 8 Channel YouTube Menarik soal UI/UX Ini!
Penerapan Emotional Design
Masih soal Norman dan buku karyanya, ia juga menuliskan tiga tahap dalam emotional design. Tahap ini memiliki penerapannya masing-masing.
Nah, poin-poinnya telah dirangkum oleh UX Planet dan UX Matters. Di antaranya adalah:
1. Emosi visceral
Saat pengguna baru membuka produk, kamu bisa menggunakan emosi visceral. Ia bekerja layaknya jatuh cinta pada pandangan pertama.
Tahap pertama emotional design ini adalah soal pemberian kesan pertama yang baik. Kamu bisa membuat micro interaction atau copy yang tepat untuk mereka.
Kuncinya ada di pengenalan produkmu ke pengguna baru, Bagaimana tampilan awal aplikasimu?
2. Emosi behavioral
Tahap kedua adalah emosi behavioral. Ini bisa muncul saat pengguna tengah menggunakan produkmu.
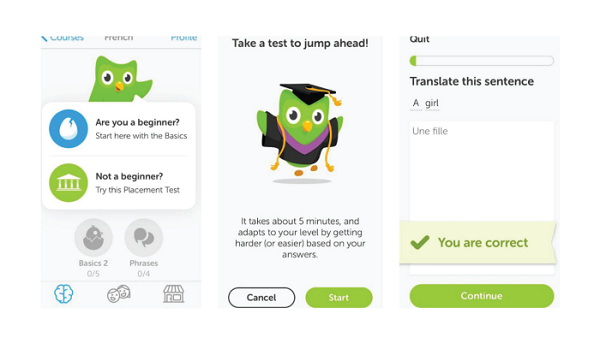
Kamu juga bisa menggunakan maskot untuk membantumu. Contohnya ada di bawah ini.
Gambar di atas merupakan aplikasi belajar bahasa Duolingo.
Maskot burung hijau memiliki watak menyenangkan dan ramah. Bahasa yang ia gunakan juga mudah dimengerti.
Ini bisa menggugah emosi pengguna.
Baca Juga: Ingin Membuat Mockup Desain? Ketahui 10 Aplikasi Ini!
3. Emosi reflective
Tahap emotional design terakhir adalah emosi reflective. Dalam tahap ini, pengguna benar-benar sadar atas apa yang mereka rasakan.
Oleh karena itu, emosi ini paling berbeda dengan dua lainnya.
Salah satu contohnya ada dalam aplikasi LinkedIn. Lebih tepatnya, dalam fitur tanggapan atas post seseorang.
Ada beberapa jenis tanggapan yang bisa dipilih pengguna. Padahal, biasanya, hanya ada satu pilihan tanggapan. Pilihan itu yakni “suka”.
Setelah membaca post, pengguna tentu berhenti sejenak. Mereka akan berpikir, “reaksi apa yang tepat untuk post ini?”.
Emosi ini juga soal perasaan pengguna setelah membuka produkmu. Bagaimana perasaan user saat menggunakannya?
Seberapa Penting Emotional Design?
Kamu telah memahami definisi dari emotional design. Kamu juga telah mengetahui berbagai penerapannya.
Lantas, apakah ia harus jadi prioritas dalam proses desain produk? Apakah kamu bisa melupakan aspek lain, seperti usability hingga reliability produk?
Jawaban singkatnya adalah, tidak. Aarron Walter, penulis buku Designing for Emotion, punya penjelasannya.
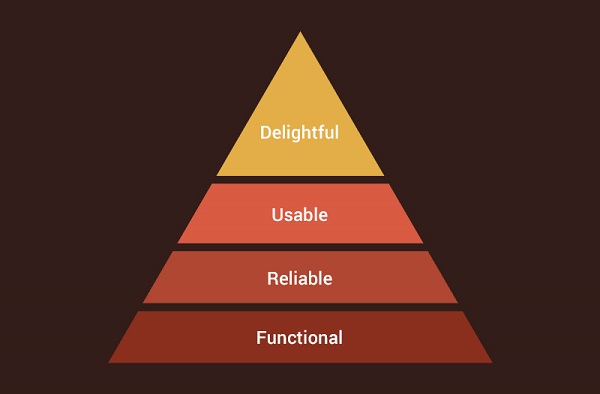
Melansir UX Collective dan UX Planet, Ia membuat sebuah piramida. Piramida ini menunjukkan prioritas kebutuhan pengguna.
Letak emotional design adalah di bagian atas. Ia merupakan bagian dari delightful atau pleasurable. Ini berarti, emotional design ada dalam prioritas terakhir.
Sebelum memikirkan emotional design, ada tiga hal yang harus kamu pikirkan. Tiga hal itu adalah:
- functionality, bagaimana produk bisa menyelesaikan masalah pengguna
- reliability, bagaimana produk bekerja dengan baik serta punya eror yang minimal
- usability, bagaimana produk mudah digunakan, efektif, serta efisien
Tanpa ketiganya, penerapan emotional design akan sia-sia.
Baca Juga: Butuh Laptop untuk Mendesain? Ketahui 6 Pertimbangan Ini Terlebih Dahulu
Demikian informasi dari Glints soal emotional design. Meski bukan prioritas, hal ini bisa meningkatkan user experience (UX).
Ingat, UX adalah salah satu aspek penting dalam desain produk. Jadi, jangan lupakan hal ini, ya!
Emotional design adalah satu di antara banyak hal yang bisa tingkatkan UX. Lantas, apa saja hal yang lain?
Semua informasinya ada di Glints ExpertClass. Glints ExpertClass adalah kelas dengan pemateri ahli berpengalaman.
Mereka akan mengupas tuntas hal yang berkaitan dengan desain dan produk. Ada juga pembahasan soal dunia kerja, lho.
Jadi, tunggu apa lagi? Ikut kelasnya sekarang, ya!