12 Prinsip Dasar Animasi Besutan Disney, Animator Wajib Tahu
Isi Artikel
Ingin jadi animator? Yuk, ketahui dulu 12 prinsip dasar animasi!
Tak main-main, prinsip itu dicetuskan orang-orang hebat di balik film animasi Disney. Meski sudah dibuat sejak tahun 1930-an, prinsipnya tetap relevan hingga sekarang.
Jadi, yuk, simak penjelasan soal prinsip animasi tersebut di bawah ini!
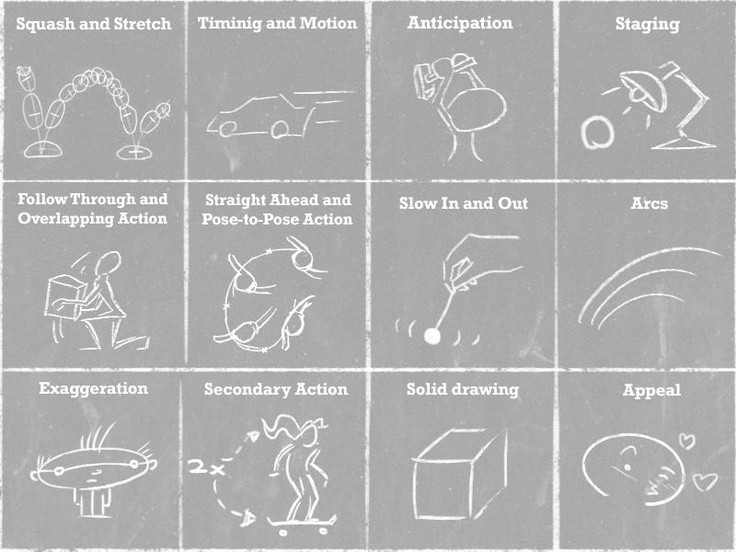
Tentang 12 Prinsip Dasar Animasi
Sebelumnya, kita bahas sedikit tentang 12 prinsip dasar animasi. Mengutip LA Film School, prinsip-prinsip dasar animasi itu dicetuskan oleh Ollie Johnston dan Frank Thomas.
Johnston dan Thomas merupakan dua di antara 9 orang di balik Sleeping Beauty, Cinderella, dan film-film animasi klasik Disney lainnya.
Seperti yang sudah Glints singgung, prinsip dasar animasi sendiri sudah ada sejak tahun 1930-an.
Lantas, kedua belas prinsip itu ditulis di buku The Illusion of Life: Disney Animation yang terbit pertama kali pada 1981.
Mengutip Pushed, prinsip-prinsip tersebut dicetuskan agar gerakan tiap objek dalam animasi lebih realistis dan natural. Hingga kini, kedua belas poinnya masih dipakai.
12 Prinsip Dasar Animasi
Sekarang, kita bahas tiap poin dari 12 prinsip dasar animasi.
1. Squash dan stretch
Pertama-tama, ada squash dan stretch. Selain jadi yang pertama, menurut Wave.video, squash dan stretch juga merupakan prinsip yang paling penting.
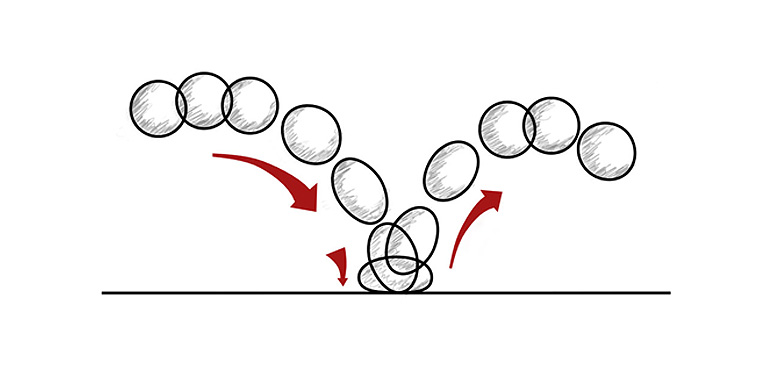
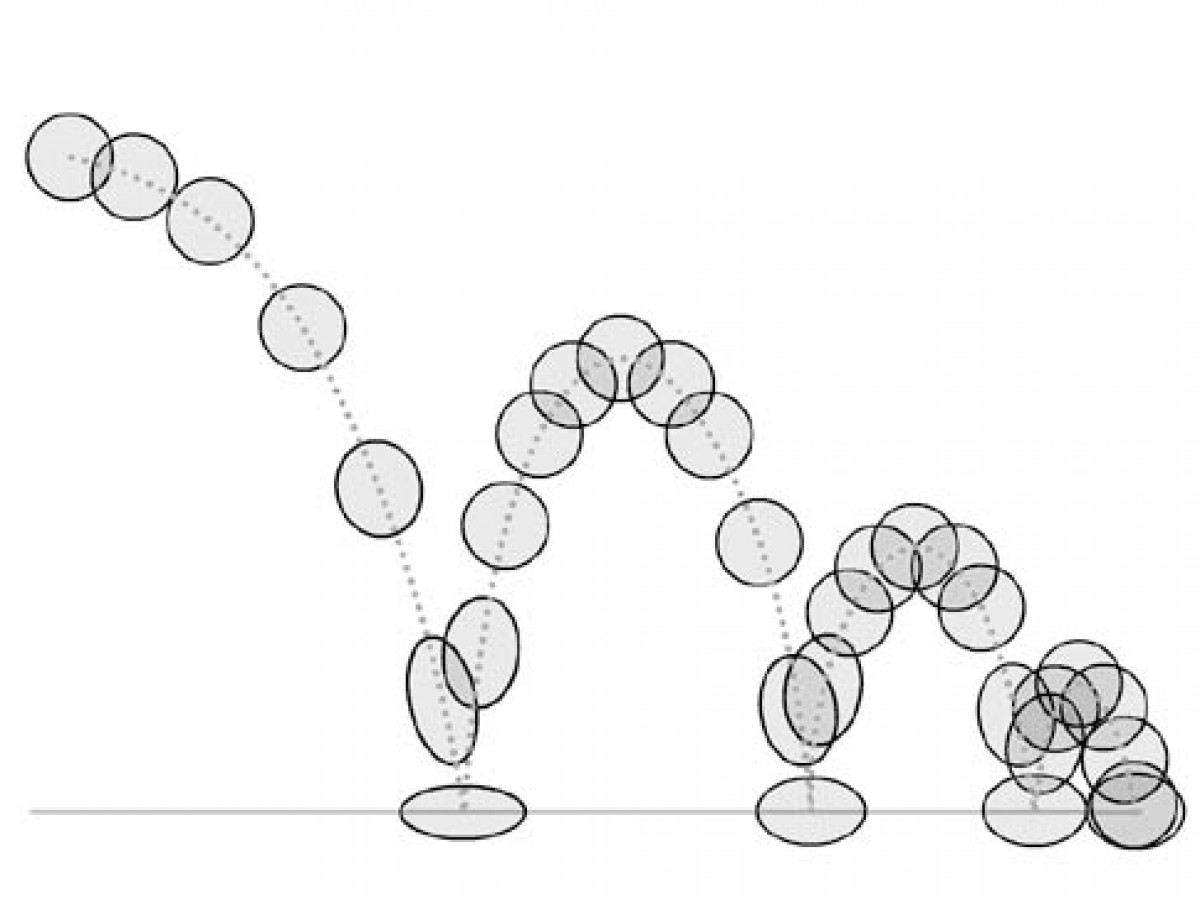
Saat dijatuhkan dari lantai 2 sebuah gedung, bola tentu sedikit memantul ke atas berkali-kali sampai benar-benar diam. Saat memantul, bola itu berubah jadi sedikit lebih mampat, kemudian lebih lonjong.
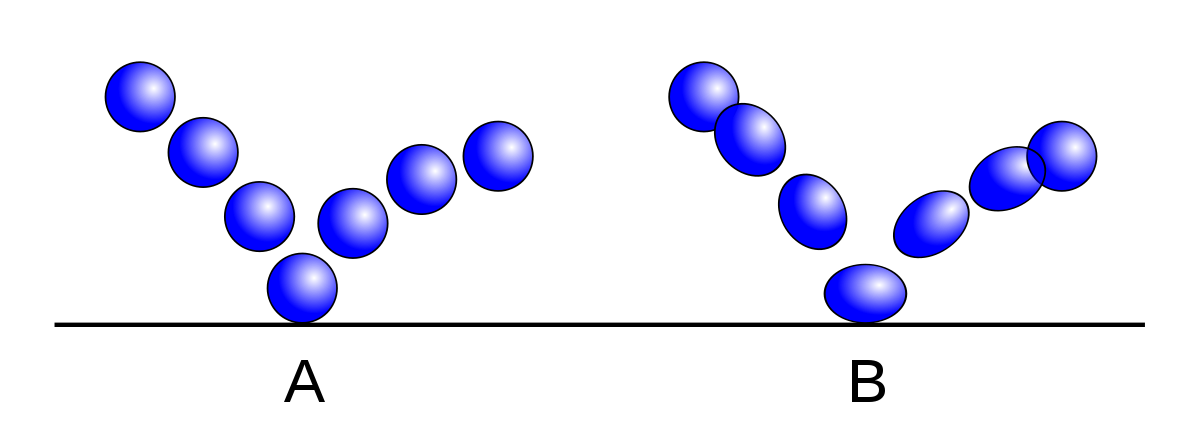
Supaya lebih jelas, perhatikan gambar di bawah ini:
Tak seperti B, A adalah animasi tanpa squash dan stretch. B terlihat lebih natural dan mirip dengan dunia nyata.
Squash dan stretch akan membuat objek terlihat punya massa dan dipengaruhi gravitasi. Dengan begitu, objek tampil lebih realistis.
2. Anticipation
Selanjutnya, kita bahas anticipation dalam 12 prinsip dasar animasi.
Mengutip School of Motion, anticipation adalah energi yang mendorong sebuah gerakan animasi.
Misalnya, sebelum berlari, kamu memundurkan sedikit tubuhmu. Sebelum melompat, kamu menekuk lututmu.
Tubuh yang mundur dan lutut yang ditekuk merupakan “energi” pendorong gerakanmu. Kalau ingin animasi tampak lebih realistis, energi itu harus ditampilkan.
Supaya lebih jelas, perhatikan animasi ini:
Karakter terlihat menekuk lututnya sebelum melompat. Dalam animasi tersebut, menekuk lutut merupakan anticipation.
3. Staging
Staging adalah teknik menekankan animasi yang penting dan menomorduakan animasi yang kurang penting.
Sebagai contoh, perhatikan gambar di bawah ini:
Dalam adegan di atas, elemen yang penting adalah balerina. Itulah mengapa, ia ada di tengah layar, besar, dan berwarna terang.
Sementara itu, penonton tak digambarkan dengan jelas. Sebab, mereka bukanlah elemen utama dalam adegan terkait.
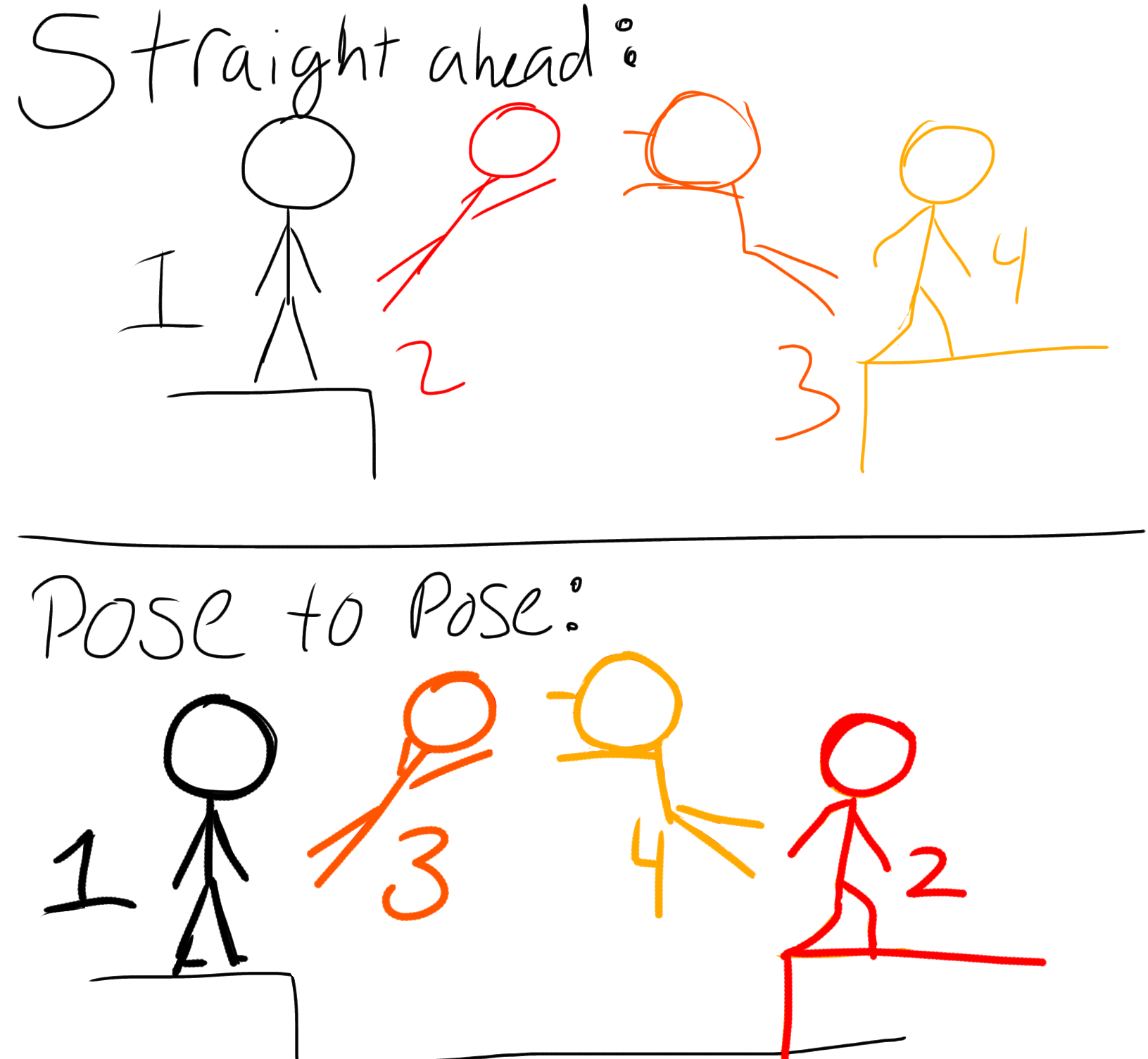
4. Straight ahead action dan pose to pose
Poin keempat dalam 12 prinsip dasar animasi adalah straight ahead action dan pose to pose. Mengutip Creative Bloq, keduanya merupakan teknik menggambar.
Kalau memakai teknik straight ahead action, kamu akan menggambar seluruh frame satu demi satu. Teknik ini membuat animasi lebih realistis.
Sementara itu, pose to pose adalah teknik menggambar frame awal dan akhir terlebih dulu. Setelah itu, ruang di antara kedua frame tersebut diisi. Teknik ini membuat animasimu lebih dramatis dan dinamis.
Berikut gambaran beda keduanya:
5. Follow through dan overlapping action
Poin kelima dalam daftar prinsip-prinsip dasar animasi adalah follow through dan overlapping action.
Saat berjalan, bagian tubuhmu tentu tak bergerak bersama-sama. Awalnya, kamu menggerakkan kaki kiri ke depan. Lalu, kamu menggerakkan kaki kanan ke depan.
Tak hanya itu, tangan dan tubuhmu juga ikut bergerak. Melansir Pluralsight, itulah yang dimaksud dengan follow through dan overlapping action.
Saat menggambar animasi, tak semua bagian objekmu harus bergerak secara kompak. Sesuaikan saja dengan gerakan objek itu di dunia nyata.
6. Slow in dan slow out
Slow in dan slow out merupakan poin keenam dari 12 prinsip dasar animasi.
Misalnya, kamu sedang mengendarai motor. Setelah menyalakan mesin, kamu pun berniat pergi dengan kecepatan tinggi.
Tentu motor tersebut tak langsung ngebut sesaat setelah kamu menarik gas. Motor awalnya berjalan perlahan, lalu kecepatannya meningkat terus-menerus.
Proses sebaliknya terjadi saat kamu ingin berhenti perlahan dengan menarik rem. Dari kecepatan yang tinggi, motor melambat sampai akhirnya benar-benar berhenti.
Proses itulah yang dimaksud dengan slow in dan slow out. Ada proses yang harus dijalani sebelum sebuah objek bergerak atau berhenti.
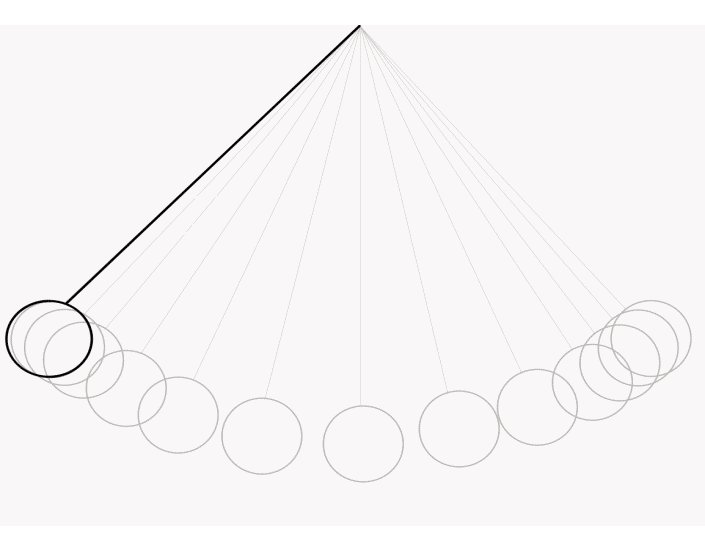
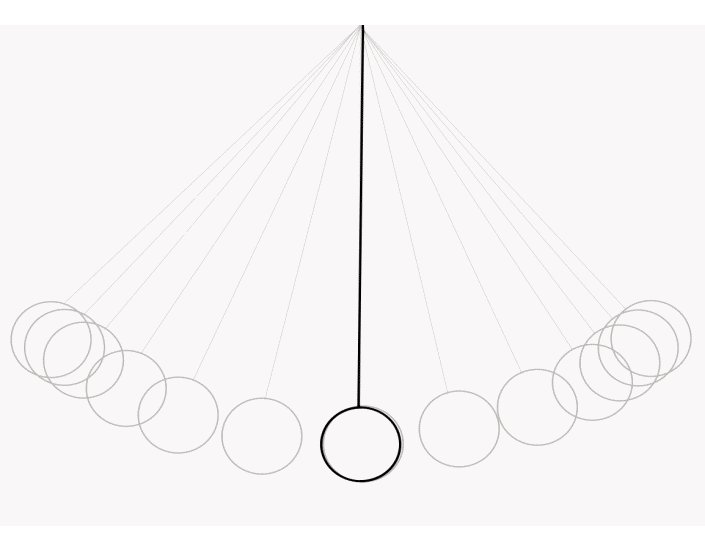
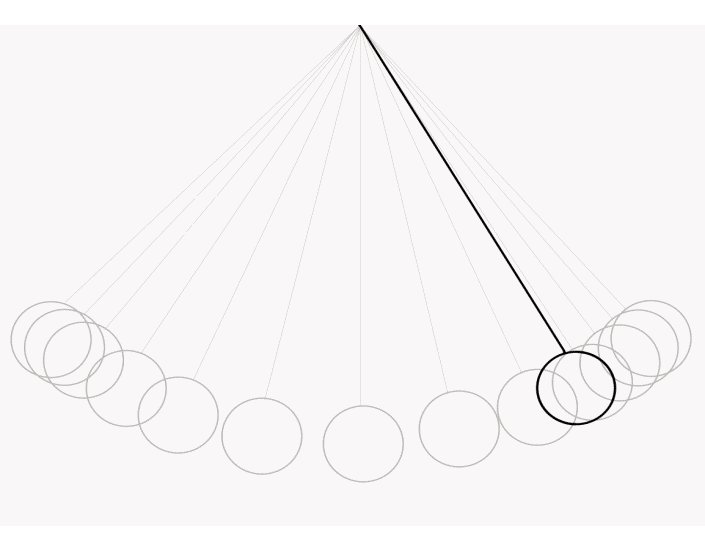
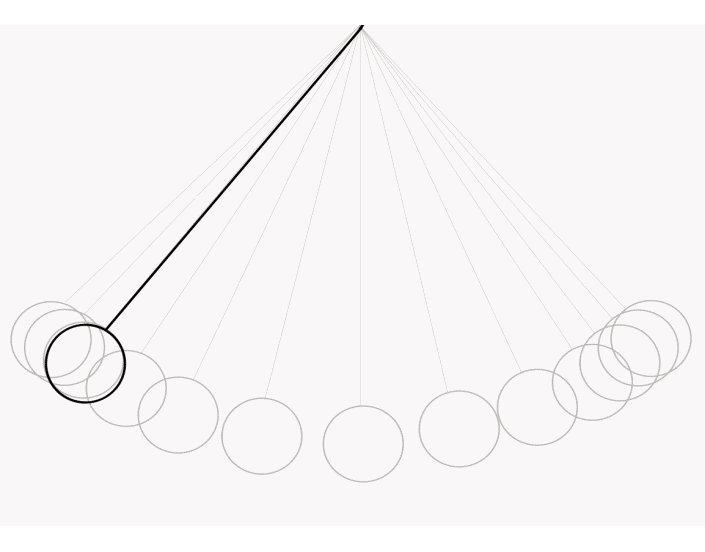
7. Arc
Arc adalah prinsip dasar animasi yang dipakai saat kamu menggerakkan objek secara horizontal sekaligus vertikal. Dalam gerakan tersebut, melansir Pushed, objek di dunia nyata membentuk busur.
Berikut contoh-contohnya:
Secara umum, ikutilah gerakan busur tersebut. Dengan begitu, animasimu terlihat lebih nyata.
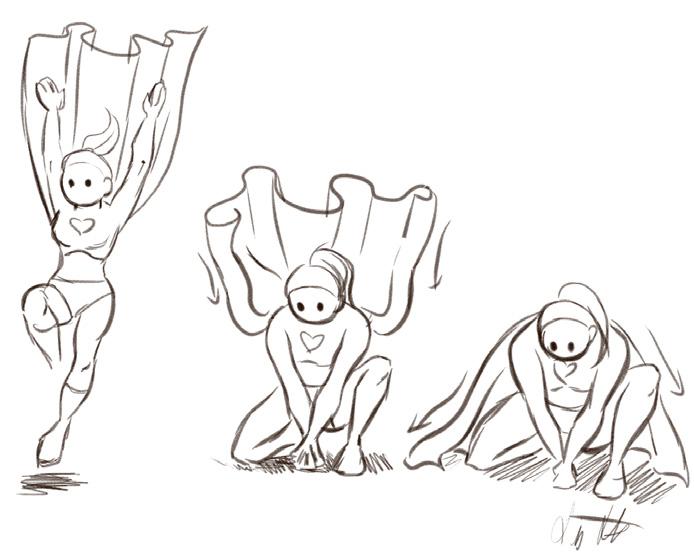
8. Secondary action
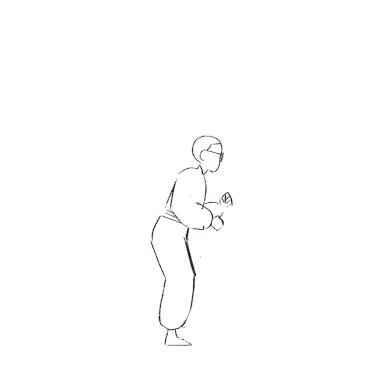
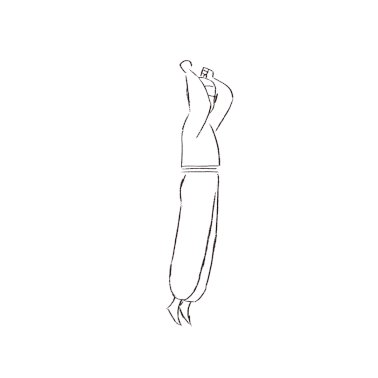
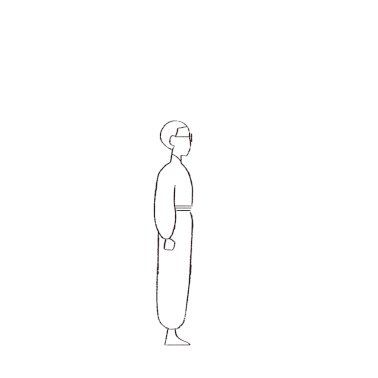
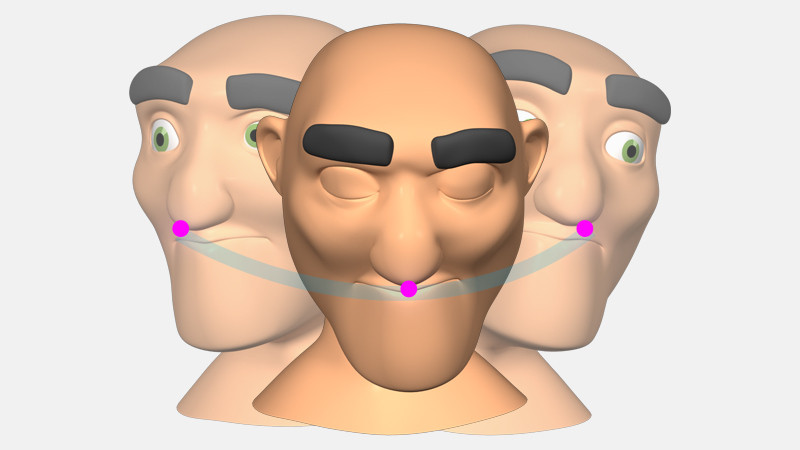
Saat marah dengan seseorang di dunia nyata, kamu tentu tak hanya bicara dan menyampaikan kata-kata lewat mulut. Ada gerakan tangan, mimik wajah, dan sorot mata khas amarah yang ikut muncul.
Itulah maksud dari poin 12 prinsip dasar animasi yang satu ini. Saat objek melakukan sesuatu, pastikan ada gerakan pendukung alias secondary action yang muncul.
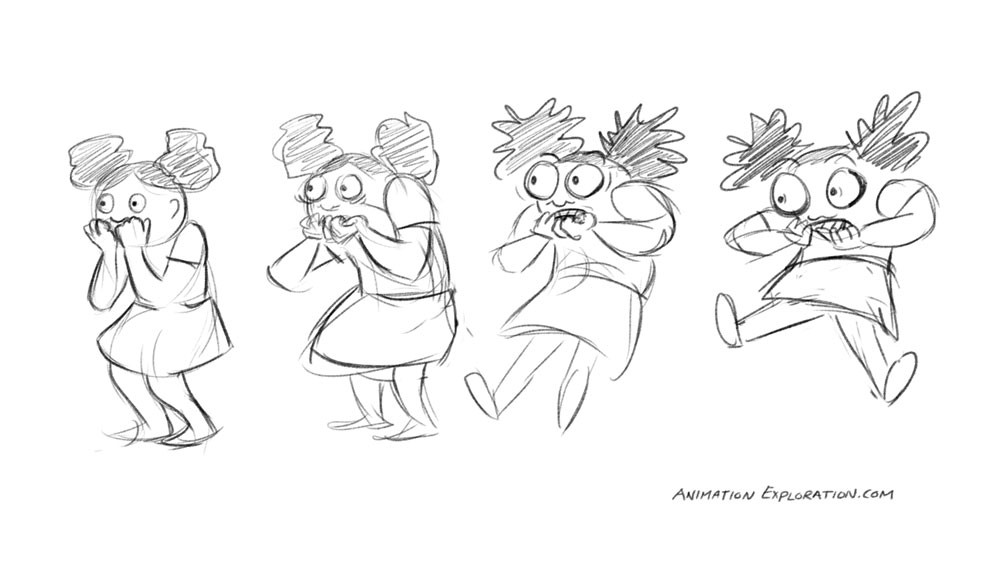
Contohnya ada di bawah ini:
Karakter tersebut tampak gelisah. Perasaan itu tidak hanya tampak dari mimik wajah, tetapi juga dari gerakan kaki dan tangannya.
Seperti dituliskan Wave.video, pastikan secondary action mendukung primary action, ya. Jangan sampai keduanya berlawanan.
Tak hanya itu saja. Jangan sampai secondary action-mu terlalu menonjol hingga menutupi primary action.
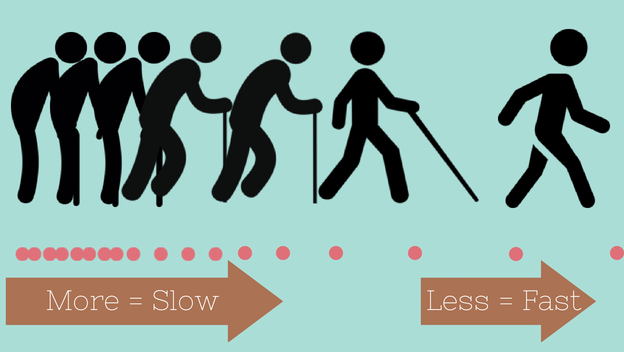
9. Timing
Selanjutnya, ada timing. Secara umum, ikutilah kecepatan gerak objek yang ada di dunia nyata.
Orang tua yang berjalan dengan tongkat tentu kesulitan saat harus berlari. Sebaliknya, anak kecil bisa berlari dengan cepat. Itulah yang dimaksud dengan timing.
10. Exaggeration
Poin kesepuluh dari 12 prinsip dasar animasi adalah exaggeration alias melebih-lebihkan.
Kamu tentu pernah melihat karakter kartun yang kaget hingga melompat sangat tinggi. Di dunia nyata, saat kaget, orang tidak akan melompat setinggi itu.
Itulah yang dinamakan dengan exaggeration. Melebihkan apa yang ada di dunia nyata bisa membuat animasimu lebih hidup dan dinamis.
11. Solid drawing
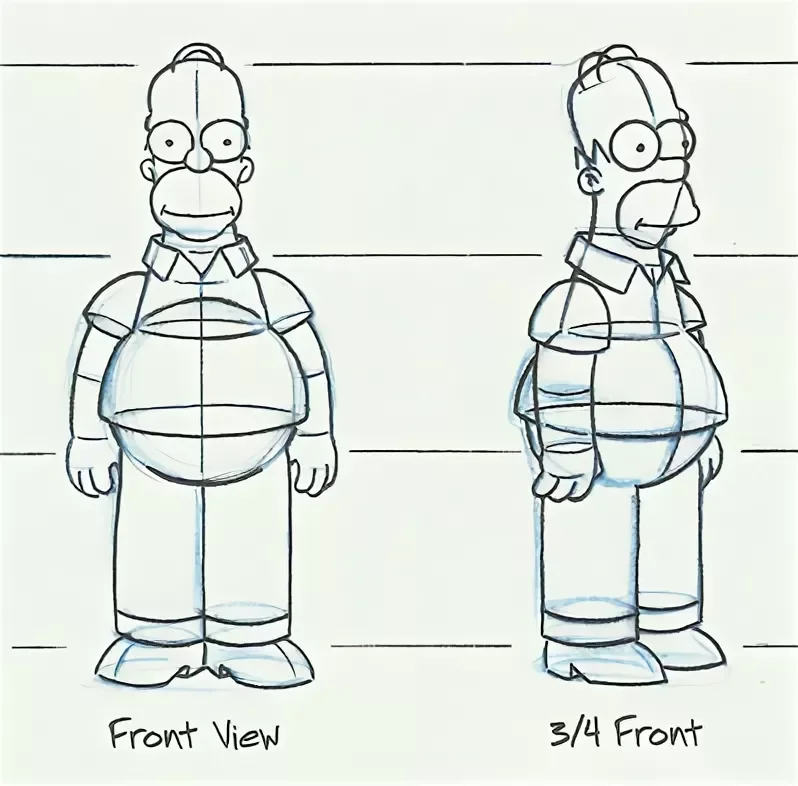
Solid drawing adalah prinsip menggambar animasi sesuai perspektif tiga dimensi. Untuk mematuhi prinsip tersebut, seperti dituliskan Wave.video, kamu harus memahami:
- anatomi
- berat
- keseimbangan
- cahaya dan bayangan
- dan lain-lain
12. Appeal
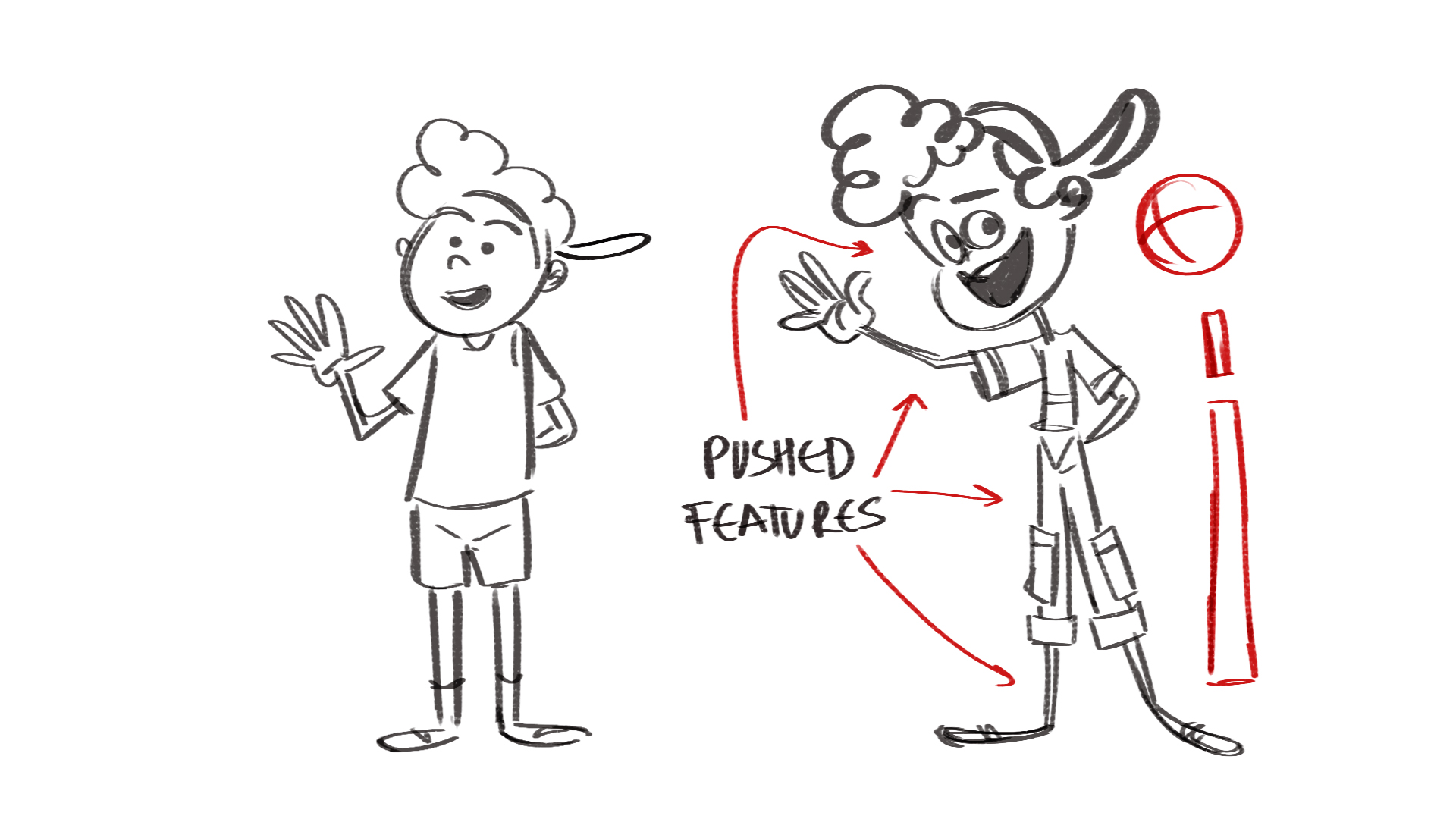
Poin terakhir dalam 12 prinsip dasar animasi adalah appeal.
Melansir Pluralsight, appal adalah pemberian karisma dan detail dalam animasimu. Appeal biasanya dipakai di proses desain karakter.
Demikian penjelasan Glints soal 12 prinsip dasar animasi. Yuk, terapkan poin-poinnya untuk animasimu selanjutnya! Ingat, prinsip-prinsip itu penting agar karyamu tampak lebih realistis.
Agar animasimu makin berkualitas, pelajari semua tentang motion design di Glints Blog, ya! Klik tombol di bawah ini dan temukan artikel-artikelnya: