Ketahui 6 Perbedaan Vektor dan Bitmap agar Karyamu Tepat Sasaran
Isi Artikel
Apakah kamu ingin membuat gambar digital? Ada dua pilihan bentuk dengan ragam perbedaan pula, yakni vektor dan bitmap.
Dua istilah dalam desain grafis ini sering kali dilupakan. Padahal, memahami keduanya adalah salah satu kunci mendesain dengan baik.
Setelah mengetahui perbandingan keduanya, kamu tentu bisa memilih mana yang lebih pas untukmu.
Dirangkum dari Adobe XD Ideas dan The Florida Center for Instructional Technology, inilah informasinya.
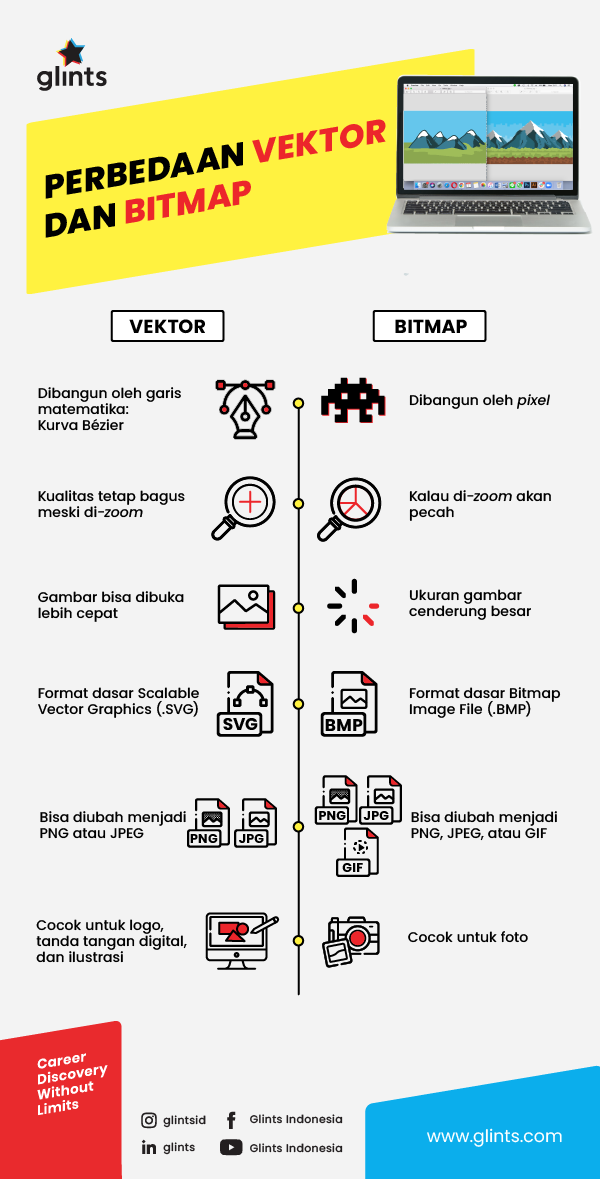
Perbedaan Vektor dan Bitmap
1. Pixel vs garis
Letak beda vektor dan bitmap yang pertama adalah unsur pembangun keduanya.
Bitmap merupakan gambar yang dibangun oleh pixel. Pixel sendiri adalah kumpulan kotak kecil yang memiliki warna.
Kotak tadi disusun dan diatur tempatnya. Susunan inilah yang akhirnya membentuk gambar digital.
Jika kamu bingung, coba buka gambar apa pun di internet. Perbesar gambar itu hingga batas akhirnya. Nantinya, kamu akan melihat kotak kecil.
Dengan alasan inilah, bitmap memiliki kelebihan. Tiap pixel bisa mewakili warna, sehingga gambar yang tampil bisa semakin nyata.
Di lain pihak, vektor tak memiliki pixel. Sejatinya, ia merupakan kumpulan garis matematika bernama Kurva Bézier.
Coba kamu bayangkan, banyak garis yang dilengkungkan dan ditata. Garis-garis inilah yang akhirnya membentuk gambar.
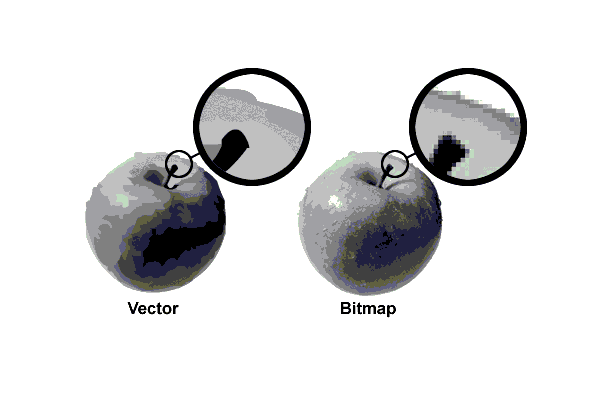
2. Hasil setelah ukurannya diubah
Saat memahami pixel, kamu sudah mencoba memperbesar gambar, bukan? Nah, itulah perbedaan vektor dan bitmap selanjutnya.
Gambar bitmap yang di-zoom akan pecah. Pasalnya, tiap pixel-nya akan terlihat semakin besar.
Ini akan berbeda jika kamu memperbesar gambar vektor. Kurva matematika takkan berubah meski ukurannya diganti.
Oleh karena itu, vektor memiliki keunggulan saat gambarmu harus diperbesar berkali-kali. Pasalnya, kualitas gambar takkan turun.
3. Ukuran dokumen
Pembahasan selanjutnya masih soal bitmap dan pixel-nya. Ternyata, ini tidak hanya mempengaruhi resolusi gambar, lho!
Ingat, tiap-tiap pixel punya warna dan lokasinya masing-masing. Data-data ini punya ukuran yang tidak kecil. Ini membuat gambar bitmap berukuran besar.
Lain halnya dengan vektor. Vektor tidak memiliki kotak yang diisi warna dan lokasi.
Ini membuat dokumennya bisa dibuka lebih cepat. Pasalnya, ukurannya relatif lebih kecil.
4. Bentuk dokumen
Perbedaan vektor dan bitmap selanjutnya adalah bentuk dokumen keduanya.
Bentuk dasar dari bitmap bernama Bitmap Image File (BMP). Sayangnya, file ini berukuran sangat besar.
Oleh karena itu, BMP sering kali diolah menjadi lebih ringan. Bentuk dokumennya pun ikut berubah.
Biasanya, format file bitmap yang kerap beredar adalah PNG, JPEG, atau GIF.
Sementara itu, bentuk dasar dari vektor adalah Scalable Vector Graphics (SVG).
5. Fleksibilitas
Pernahkah kamu bertanya, bisakah vektor diubah menjadi bitmap? Jawabannya adalah, bisa.
Kamu tinggal mengubah dokumen SVG menjadi PNG atau JPEG. Ini akan mengubah semua kalkulasi matematika menjadi pixel.
Bitmap juga bisa diubah bentuknya menjadi vektor. Proses ini dinamakan raster tracing.
Sayangnya, kata Filecamp, raster tracing punya tantangan tersendiri. Ia membutuhkan waktu yang lama dan processor yang canggih.
Selain itu, hasil akhirnya juga tak selalu sebaik yang diharapkan.
6. Kapan mereka digunakan
Setelah mengetahui beragam perbedaan vektor dan bitmap, saatnya menjawab pertanyaan intinya. Kapan penggunaan keduanya tepat?
Desainer produk lebih tepat menggunakan vektor. Pasalnya, gambar yang pecah pada aplikasi atau website bisa mengganggu pengalaman pengguna.
Vektor juga tepat untuk logo, tanda tangan digital, hingga infografis dan ilustrasi lainnya.
Di lain pihak, bitmap mampu menampilkan warna yang nyata dan kaya. Ini membuatnya cocok untuk menampilkan foto.
Foto-foto ini bisa digunakan untuk banyak hal. Misalnya, untuk situs resep, brosur pariwisata, dan lain-lain.
Demikian informasi dari Glints soal perbedaan vektor dan bitmap.
Pada akhirnya, tidak ada yang lebih baik dari keduanya. Semuanya soal pemilihan dengan pertimbangan dan tujuan yang tepat.
Selain soal bentuk gambar digital, pernahkah kamu menemui kebingungan lain saat mendesain?
Tenang saja, semua kegundahanmu bisa terjawab lewat Glints ExpertClass.
Glints ExpertClass adalah seminar dengan pemateri pakar di bidangnya, termasuk dalam dunia desain.
Di akhir acara, kamu akan diberi kesempatan untuk bertanya langsung, lho! Para ahli tentu bisa memberi solusi tepat untuk kebingunganmu.
Jadi, tunggu apa lagi? Ikut kelasnya sekarang, yuk!