Vektor: Apa Itu, Perbedaan dengan Bitmap, Kelebihan dan Kekurangannya
Isi Artikel
Kalau kamu mendesain dengan software desain grafis seperti CorelDraw atau Adobe Illustrator, kamu tentu tidak asing dengan format vektor. Vektor adalah hasil pola gambar apabila kamu menggunakan kedua aplikasi tersebut.
Sebenarnya, apa yang dimaksud dengan vektor?
Apa itu Vektor?
Menurut Vectr, yang dimaksud dengan vektor adalah hasil karya grafis (gambar) digital yang terdiri dari titik dan garis dengan posisi tertentu yang terkoneksi satu sama lain melalui perhitungan matematika.
Perhitungan matematika dari titik, garis, dan arah inilah yang akan membentuk gambar.
Tenang, kalau kamu seorang penggiat desain grafis, kamu tidak perlu melakukan perhitungan matematikanya.
Kamu hanya perlu menggambar secara digital melalui aplikasi, dan aplikasilah yang akan mengkalkulasi dan menunjukkan hasil gambar akhirnya.
Kalau kamu masih bingung dengan apa itu vektor, membandingkannya dengan jenis gambar digital lainnya akan membantu.
Beda Vektor dengan Bitmap
Selain vektor, terdapat jenis grafis digital lainnya, yaitu bitmap.
Bitmap, atau sering juga disebut raster, adalah pola gambar berupa kotak-kotak kecil (pixel) berwarna-warni yang ditumpuk satu sama lain dengan jumlah yang sangat banyak, hingga menunjukkan gambar.
Layar handphone atau laptopmu sebenarnya terdiri dari pixel.
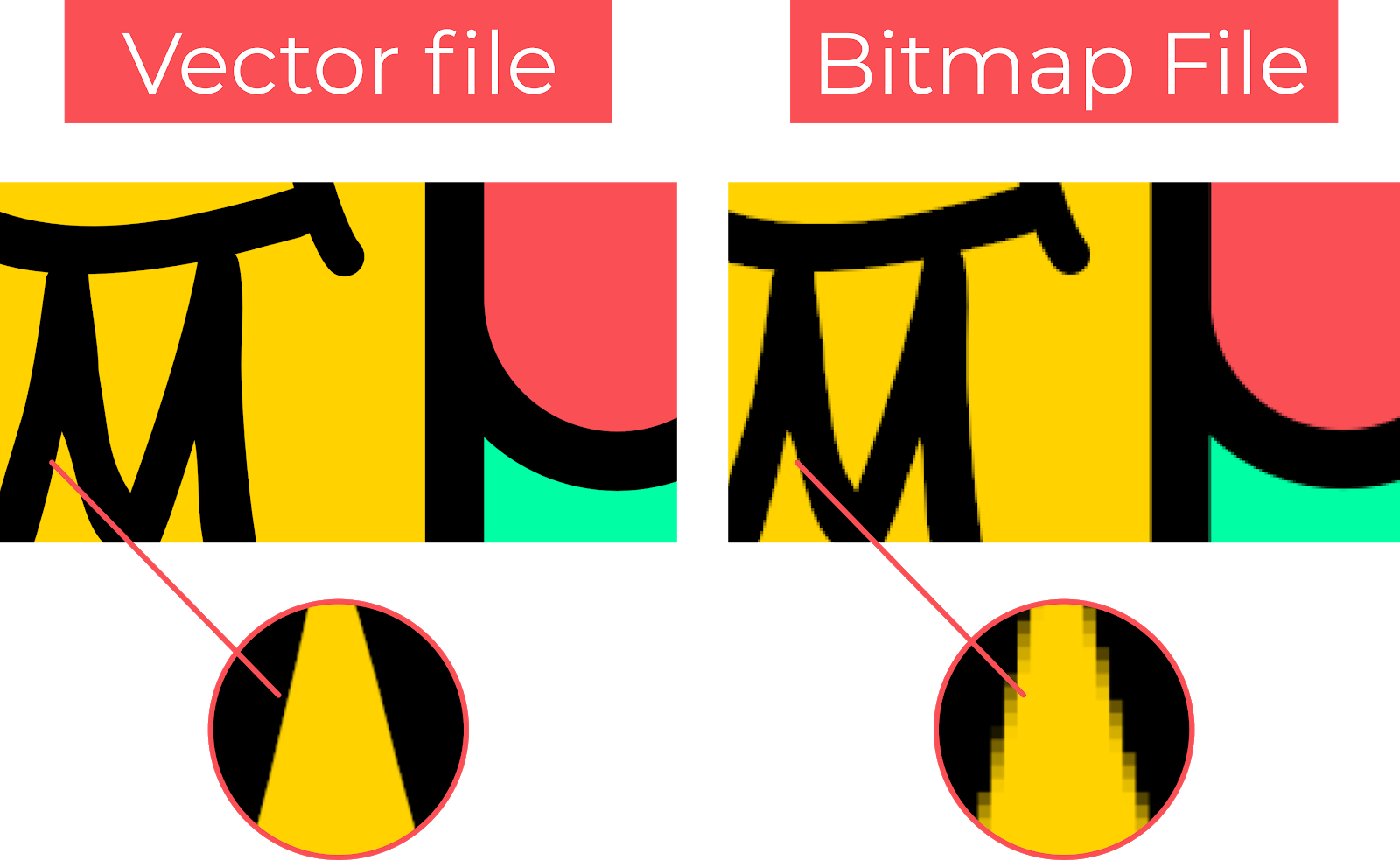
Hal ini berbeda dengan vektor. Vektor adalah gambar digital yang menggunakan kalkulasi matematika, bitmap yang menggunakan pixel akan pecah apabila gambar diperbesar.
Hal ini terjadi karena kotak-kotak kecil (pixel) yang akan membesar, bukan gambar itu sendiri. Sehingga, gambar terlihat seperti kotak-kotak.
Hal ini juga terjadi apabila kamu mengambil gambar di handphone atau kamera dan memperbesarnya, karena hasil jepretan dari keduanya merupakan grafis digital bitmap.
Karena vektor adalah gambar digital berupa kalkulasi matematika, maka meski gambar diperbesar, kualitasnya akan tetap sama persis seperti tidak dibesarkan.
Kalau vektor adalah hasil oleh gambar dari aplikasi Adobe Illustrator, maka bitmap adalah hasil gambar dari Adobe Photoshop.
Selain itu, format dari gambar akhir keduanya akan berbeda.
Format akhir dari gambar bitmap adalah PNG, JPG, dan GIF. Sedangkan format akhir dari gambar vektor disebut dengan SVG (Scalable Vector Graphics)
Kelebihan dan Kekurangannya?
Selanjutnya, kita bahas kelebihan dan kekurangan keduanya, sebagaimana ditulis oleh Filecamp.
1. Ukuran File
Hal pertama yang dapat membuat vektor lebih baik dari bitmap adalah ukuran file keduanya.
Ingat, vektor hanyalah kalkulasi matematika, dan bentuk file-nya juga berupa kalkulasi matematika yang cenderung tidak besar.
Sementara itu, bitmap adalah tumpukan pixel yang berwarna. Hal ini membuat apabila gambar bersifat kompleks, ukuran file akan besar karena memuat informasi yang jauh lebih besar juga.
2. Ketajaman
Kita sudah membahas hal ini sebelumnya. Bayangkan, apabila kamu menumpuk kotak kecil-kecil, lalu ukuran kotak itu diperbesar. Maka kotaknya akan terlihat semakin nyata dan jelas.
Hal itulah yang terjadi saat kamu memperbesar gambar bitmap. Kotak-kotak yang menyusun gambar akan terlihat jelas, sehingga gambar menjadi pecah.
Karena vektor adalah kalkulasi matematika, maka garis dan titik yang muncul tidak akan pecah meski telah diperbesar.
3. Fleksilibilitas
Nah, di sinilah kelebihan bitmap muncul. Karena pada dasarnya bitmap lebih kompleks daripada vektor, kamu dapat dengan mudah mengubah file bitmap ke vektor.
Sementara itu, mengubah file vektor ke bitmap cenderung sulit. Proses ini disebut dengan raster tracing, membutuhkan prosesor komputer atau yang kuat dan waktu yang cenderung lebih lama.
Aplikasi Desain Vektor
Berikut adalah beberapa aplikasi desain vektor rekomendasi Glints yang bisa kamu gunakan.
1. Adobe Illustrator
Aplikasi desain vektor yang bisa kamu coba yaitu Adobe Illustrator. Tentu kamu mungkin sudah familier dengan aplikasi ini karena popularitas dan kegunaannya.
Adobe Illustrator menawarkan fitur yang kaya beserta tools-nya untuk keperluan desain grafis.
Melansir CreativeBloq, bagi pemula, mungkin awalnya belajar menggunakan aplikasi ini akan cukup sulit.
Namun, setelah menguasainya, kamu akan puas dengan fitur tools di Adobe Illustrator.
2. Affinity Designer
Selain Adobe Illustrator, alternatif aplikasi desain grafis dalam format vektor lain yang bisa kamu gunakan adalah Affinity Designer.
Kelebihan dari aplikasi ini adalah fitur dan tools-nya yang beragam. Bahkan, XP-Pen mengklaim bahwa dari segi fitur dan tools, Affinity Designer sebanding dengan Adobe Illustrator.
Tidak hanya itu, aplikasi ini pun berjalan dengan sangat lancar di Windows, sehingga memudahkanmu ketika membuat sebuah desain grafis.
Aplikasi ini juga bisa mengerjakan beragam tugas desain untuk web, branding, concept art, tipografi, hingga pola yang berulang seperti dalam keramik.
3. CorelDraw
CorelDraw adalah aplikasi yang sudah lama dipakai untuk desain vektor.
Salah satu tools terbaik dari CorelDraw adalah LiveSketch, di mana kamu bisa mengubah gambaran freehand menjadi grafis vektor yang akurat.
Tidak hanya itu, CorelDraw juga memungkinkanmu untuk membuat brush stroke berbasis vektor serta efek yang menyerupai media cat dan gambar tradisional.
4. Inkscape
Aplikasi desain grafis vektor lainnya yang bisa kamu pertimbangkan adalah Inkscape.
Inkscape sendiri memiliki banyak fitur dan tools yang mudah digunakan, bahkan untuk pemula sekalipun.
Selain membuat desain grafis vektor, fitur di aplikasi ini memungkinkanmu untuk;
- mengedit source code secara langsung
- mengubah clones yang ada di canvas
- mengedit gradients
- memindahkan screen pixel dengan mudah
- mengisi paint-bucket dalam satu klik saja
Tidak hanya itu, selain format SVG, aplikasi ini juga bisa kamu gunakan untuk mengekspor file vektor dengan format AI dan CDR.
5. Gravit Designer
Aplikasi desain grafis vektor selanjutnya yang bisa kamu coba adalah Gravit Designer.
UI-nya yang modern dan bisa diubah menjadi salah satu faktor dari mudahnya penggunaan aplikasi ini.
Tidak hanya itu, aplikasi ini pun bisa digunakan secara cross-platform.
Sehingga, kamu bisa menggunakannya di beragam OS mulai dari Windows, Mac, Linux, hingga Chrome OS.
Pada akhirnya, pemilihan bitmap atau vektor adalah sebuah preferensi dan penyesuaian dengan kebutuhan serta tujuan dari penciptaan gambar digitalmu.
Selain informasi mengenai gambar digital vektor, Glints juga punya banyak informasi mengenai di bidang desain grafis lainnya di sini. Yuk, cek sekarang!