Infinite Scrolling: Apa Itu, Kelebihan, Kekurangan, dan Contoh Penerapan
Isi Artikel
Sekarang ini, infinite scrolling adalah salah satu desain user interface yang sering dimanfaatkan oleh situs-situs populer.
Hal ini berlaku karena banyak aplikasi dan situs yang menuai kesuksesan dengan tampilan design tersebut.
Tak hanya itu, infinite scrolling juga dianggap menguntungkan untuk konten yang mengalir secara konstan dan memiliki struktur yang relatif datar.
Bentuknya pun membuat penelusuran konten dan informasi menjadi lebih mengasyikan, sebagaimana diungkapkan oleh NN Group.
Dengan begitu, secara otomatis, nilai UX dari situs bisa meningkat dengan drastis.
Nah, memangnya, apa yang dimaksud dengan infinite scrolling? Apa saja kelebihan dan kekurangan dari desain UI satu ini?
Tenang, Glints sudah paparkan serba-serbinya untukmu. Yuk, simak selengkapnya di bawah ini.
Apa Itu Infinite Scrolling?
Sebelum membahas teknologi beserta kekurangan dan kelebihannya, pertama-tama kita perlu mengulas definisi infinite scrolling terlebih dahulu.
Melansir Make Use Of, infinite scrolling adalah teknik atau desain yang akan memuat lebih banyak konten saat pengguna melakukan scrolling.
Tampilan desain ini memungkinkan pengguna untuk melakukan scrolling tanpa ada batas halaman.
Berdasarkan teknik tersebut, tampilan desain seperti ini juga lebih dikenal sebagai endless scrolling technique. Kesuksesannya di media sosial seperti Twitter telah membuatnya cukup populer.
Terutama karena ia mampu mengalirkan konten secara konstan dan memiliki struktur desain yang sejatinya relatif datar.
Setiap unit konten berada pada tingkat hierarki yang sama dan memiliki peluang yang serupa untuk menarik bagi pengguna.
Hasilnya, developer dan pihak marketer tak perlu khawatir akan tingkat klik atau view dalam konten-konten mereka.
Halaman yang panjang dan tak berujung juga bagus untuk aktivitas yang menghabiskan waktu.
Mengapa demikian? Sebab, pengguna biasanya memiliki pola pikir untuk eksplorasi dan penemuan yang tidak disengaja.
Keuntungan untuk tidak harus memperoleh dan mengklik “halaman berikutnya” membuat audiens tetap terlibat dengan konten-konten dalam situs.
Teknologi Di Balik Infinite Scrolling
Meskipun tampak unik, infinite scrolling adalah teknik yang memiliki fungsi dan cara kerja serupa seperti penelusuran situs web lainnya.
Dalam arti, browser akan meminta beberapa konten dan server web mengirimkannya kembali dalam bentuk yang tak terbatas.
Namun, menurut Builtin, perbedaan teknis utamanya adalah bahwa infinite scrolling mengirimkan permintaan konten menggunakan JavaScript.
Banyak orang dan desainer mungkin tidak terlalu menyadari hal tersebut. Akan tetapi, JavaScript membuat konten dimuat dengan lebih cepat.
Berbagai teknik, termasuk pre-loading, sebenarnya bisa mempercepat proses satu ini.
Infinite scrolling sering bekerja secara otomatis. Ia akan memuat konten baru ketika pembaca mencapai atau mendekati halaman paling bawah.
Meskipun demikian, walaupun memiliki banyak kelebihan, ada beberapa kompromi yang harus direlakan desainer jika menggunakan teknik ini.
Sebagai contoh, beberapa situs masih menampilkan tombol “load more” di bagian paling bawah konten mereka.
Mereka masih menggunakan teknik dasar yang sama agar situs bisa menyuntikkan lebih banyak konten sambil bertindak secara manual.
Mengapa cara kerja ini diperlukan? Pasalnya, terkadang desain satu ini akan sulit menemukan konten baru bila tidak dikembangkan secara sempurna.
Salah satu contoh situs yang menggunakan tombol “load more” ini adalah Google.
Mereka memberi pagination hasil webnya di desktop, tetapi menggunakan tampilan desain tersebut secara manual untuk pengguna smartphone.
Hasil gambarnya secara otomatis tidak terbatas pada keduanya. Akan tetapi, pengguna desktop masih harus menekan tombol “load more” terlebih dahulu.
Kelebihan dan Kekurangan Infinite Scrolling
Seperti yang sudah Glints jelaskan, infinite scrolling adalah salah satu desain UI paling populer dewasa ini.
Hal ini tentunya dipengaruhi oleh peningkatan angka user experience dari situs-situs yang menggunakannya.
Namun, di luar hal tersebut, teknik desain satu ini juga memiliki sejumlah kekurangan yang bisa membahayakan kualitas situs.
Nah, agar lebih jelas, berikut Glints kurasikan masing-masing kelebihan dan kekurangan dari infinite scrolling, menurut paparan Make Use Of.
Kelebihan infinite scrolling
- pengalaman scrolling yang baik
- pengalaman browsing yang lebih intuitif
- pengguna situs menjadi lebih terlibat
- lebih mumpuni untuk penempatan ads dan elemen iklan lainnya
Kekurangan infinite scrolling
- dapat menyebabkan kecanduan
- memiliki risiko pelanggaran aksesibilitas konten yang tinggi
- footer menjadi sulit untuk diraih
- konten dari user sulit menerima perhatian
- bisa menghilangkan tujuan awal pengguna dalam situs
- dapat menghilangkan user intuition
Contoh Penerapan Infinite Scrolling
Pada dasarnya, alih-alih menggunakan desain standar pagination, infinite scrolling adalah metode alternatif yang bisa diterapkan perusahaan.
Jika diterapkan dengan benar, metode ini adalah cara yang bagus untuk meningkatkan pengalaman pengguna di dalam situs.
Kini, banyak pengguna yang sering merasa kesal karena harus mengklik beberapa halaman agar bisa menyimak opsi konten lain dalam situs.
Bahkan, sebagian besar dari pengguna situs telah menyatakan rasa kurang gemar terhadap posting blog yang dibagi menjadi beberapa halaman.
Dengan membiarkan lebih banyak konten dimuat secara otomatis, situs bisa menghilangkan kebutuhan tersebut.
Nah, berikut ini adalah beberapa contoh penerapan dan situs yang berhasil memanfaatkan infinite scrolling, dikutip dari Tripwire Magazine.
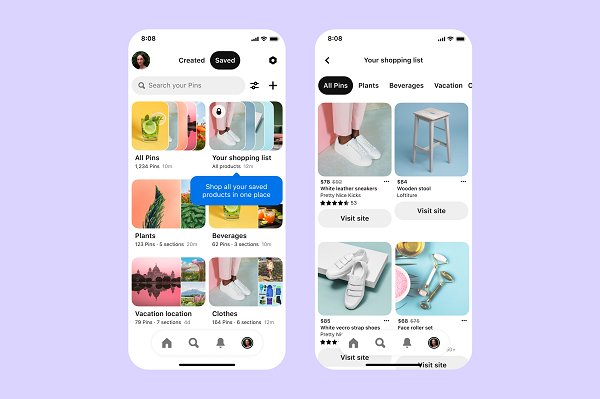
1. Pinterest
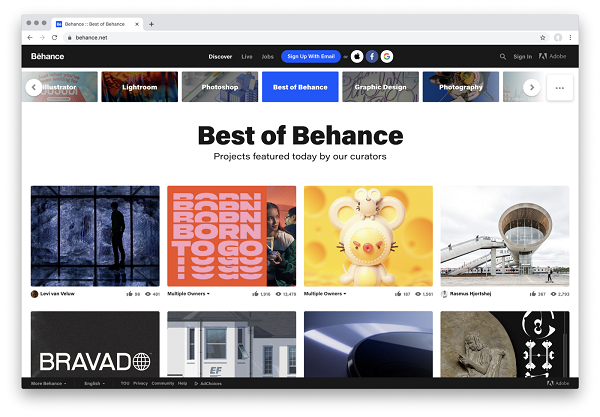
2. Behance
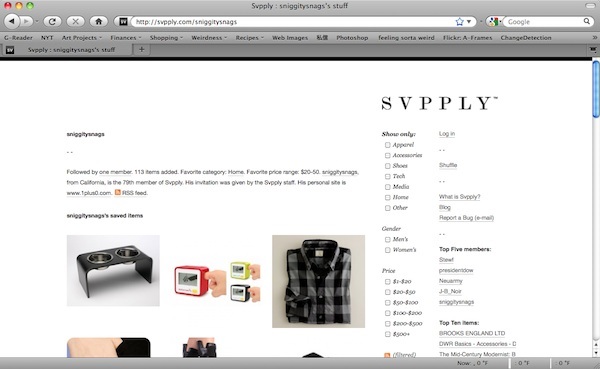
3. Svpply
4. Tumblr
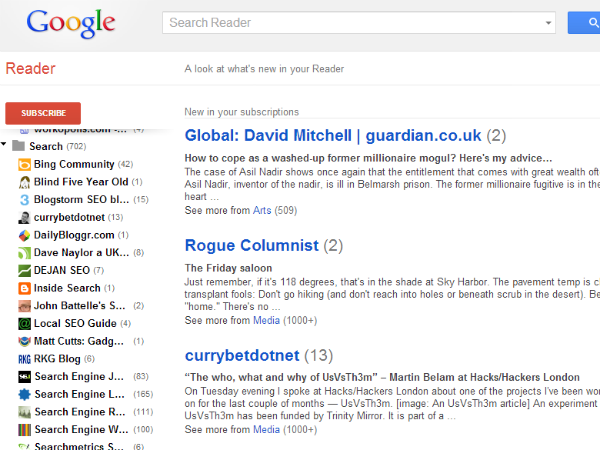
5. Google Reader
6. Instagram
Itulah pemaparan singkat Glints mengenai infinite scrolling, dimulai dari definisi hingga contoh penerapannya.
Intinya, infinite scrolling adalah tampilan desain yang memungkinkan pengguna untuk melakukan scrolling tanpa ada batas halaman.
Belakangan ini, tampilan desain tersebut menjadi populer karena dapat meningkatkan pengalaman pengguna dalam situs.
Meskipun demikian, ia juga memiliki sejumlah kekurangan yang perlu diperhatikan desainer.
Maka dari itu, sebelum memanfaatkan teknik desain ini, pertimbangkan dulu kebutuhan dari situs dan perusahaanmu, ya.
Nah, selain pemaparan di atas, kamu bisa dapatkan ragam informasi serupa pada kanal UI Design Glints Blog.
Di dalamnya, Glints sudah rangkum banyak artikel seputar istilah dan cara kerja banyak desain user interface khusus buat kamu.
Menarik bukan? Jadi, tunggu apa lagi? Yuk, langsung simak kumpulan artikelnya sekarang juga. Gratis!