Yuk, Belajar tentang Heatmap, Cara Lacak Aktivitas Pengguna Situsmu
Isi Artikel
Tahukah kamu bahwa heatmap adalah teknik visualisasi data yang telah digunakan dari tahun 1800-an?
Meski sudah lama ditemukan, heatmap terus berkembang dan justru menjadi semakin dibutuhkan di era digital saat ini, lho.
Penasaran apa fungsi heatmap dan mengapa hal ini penting?
Yuk, simak selengkapnya di artikel Glints berikut ini.
Baca Juga: Seberapa Penting User Experience (UX) Design dalam Dunia Digital?
Apa Itu Heatmap?

© Freepik.com
Heatmap adalah visualisasi atau pemetaan dengan menampilkan data dengan representasi warna yang berbeda-beda.
Biasanya, semakin tinggi angka suatu kelompok data, warnanya akan semakin gelap, umumnya disimbolkan dengan warna merah.
Meskipun dapat bermanfaat di berbagai bidang seperti statistika, geografi, dan lain-lain, saat ini, heatmap banyak digunakan untuk melacak aktivitas pengguna sebuah situs.
Heatmapping dilakukan berdasarkan gerakan mouse yang dilakukan, seperti mengklik pada link, tombol, hovering, maupun scrolling.
Dengan memetakan heatmap, kamu bisa mengetahui dengan baik aktivitas yang dilakukan pengguna pada situsmu.
Guna Heatmap

© Freepik.com
Manusia cenderung lebih mudah memahami suatu data dengan representasi visual, khususnya dengan kelompok warna yang jelas.
Oleh karena itu, dengan heatmap, kita dapat memahami data yang banyak dengan lebih cepat karena penyajiannya lebih sederhana untuk dimengerti.
Dengan begitu, kamu tidak perlu berlama-lama berusaha memahami data engagement pengguna dengan sebuah situs web.
Penyajian data dengan heatmap mudah dipahami oleh orang awam sekalipun, sehingga tidak ada satu pihak yang tertinggal atau kesulitan memahami data pengguna yang telah didapatkan.
Menurut Hotjar, heatmap adalah hal yang dapat menjadi pertimbangan dalam pembuatan keputusan untuk marketing, A/B testing, usability testing, UI dan UX, serta melakukan update maupun desain ulang situs.
Tentunya, heatmap adalah salah satu tool yang membantumu untuk mengetahui apa permasalahan yang dihadapi pengguna ketika berselancar di situsmu.
Kamu bisa mengetahui apa saja hal-hal yang menghambat proses mereka melakukan pembelian, mengapa sebuah informasi tidak tersampaikan dengan baik, apakah ada hal yang bisa dikembangkan, dan lain-lain.
Baca Juga: Ingin Mempunyai Website Sendiri? Ikuti Panduan Membuatnya di Sini
Tipe-Tipe Heatmap
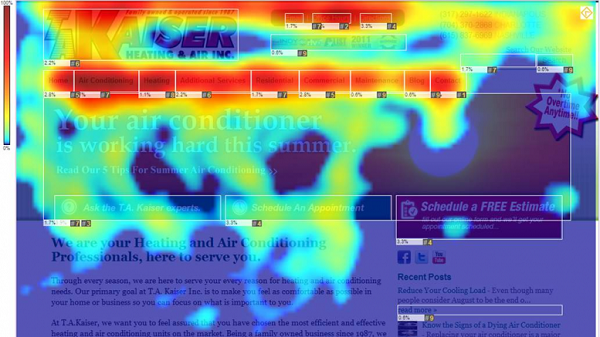
1. Click-tracking map

© Businessbythebookblog.com
Click heatmap adalah visualisasi bagian situs yang paling sering diklik oleh pengguna.
Warna yang digunakan untuk tipe heatmap ini dimulai dari warna yang “dingin” yaitu biru, hingga yang “panas”, yaitu merah.
Semakin banyak suatu bagian diklik, maka tampilannya di heatmap akan berwarna merah.
Sebaliknya, semakin sedikit di-klik, maka warna biru yang akan tampil.
Click heatmap membantumu melihat apakah pengunjung situs mengklik bagian-bagian yang memang dirancang untuk mengundang klik, seperti call-to-action maupun link lainnya.
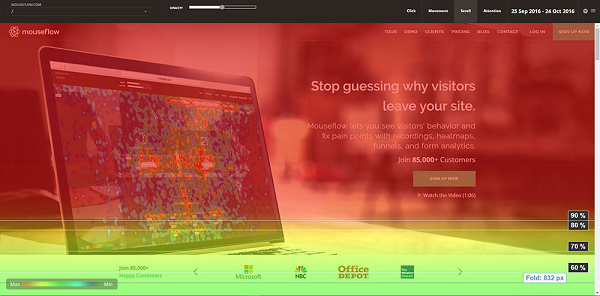
2. Scroll map

© Support.mouseflow.com
Scroll map adalah tipe heatmap yang menunjukkan sejauh mana orang melakukan scrolling di situsmu.
Heatmap ini bisa menjadi indikator tingkat ketertarikan pengunjung terhadap informasi yang diberikan.
Saat ini, sangat penting untuk memastikan konten yang dibuat tersampaikan dengan baik pada pengguna.
Jika mereka terlalu cepat meninggalkan sebuah situs berdasarkan data yang diperoleh dari heatmap, butuh dilakukan perbaikan untuk meningkatkan durasi scrolling.
Data yang diperoleh scroll map sangat berguna untuk melakukan A/B testing untuk menguji hipotesis mengapa pengguna kurang maksimal menggunakan sebuah situs atau pergi terlalu awal.
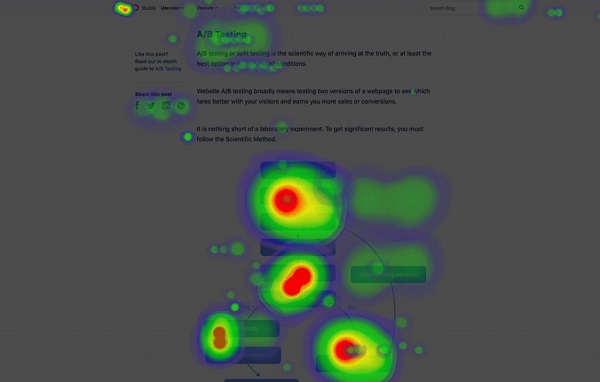
3. Hover/Mouse tracking map

© Vwo.com
Hover heatmap adalah cara untuk melacak pergerakan mouse pengguna saat mereka menjelajah situs.
Salah satu permasalahan heatmap tipe ini adalah kesulitan menghubungkan antara pergerakan mouse pengguna dengan konten apa yang sebenarnya mereka lihat.
Menurut Instapage, pengguna tidak selalu melihat titik tempat kursor mereka berada.
Oleh karena itu, keandalan heatmap ini cukup diragukan.
4. Eye tracking map
© Commons.wikimedia.org
Eye-tracking heatmap adalah pemetaan yang melacak pergerakan mata pengguna di sebuah situs.
Penelitian untuk eye-tracking heatmap dapat dilakukan dengan web-cam.
Dengan mengetahui fokus pengguna pada suatu laman situs, kamu bisa menempatkan elemen yang penting sesuai dengan data hasil penelitian tersebut untuk memastikan konten tersebut terlihat.
Cara Kerja Heatmap

© Freepik.com
Untuk membuat heatmap, hal yang pertama harus dilakukan adalah memasukkan tracking code pada situs.
Kemudian, tool atau software heatmap akan membuat pemetaan berdasarkan data interaksi pengunjung yang datang.
Beberapa tool heatmapping dapat menggabungkan pemetaan yang telah dibuat dengan A/B testing untuk hasil analisis yang lebih mendalam.
Baca Juga: SEO Tools yang Wajib Dikuasai agar Websitemu Optimal
Sekian informasi mengenai serba-serbi heatmap yang bisa Glints paparkan.
Tak hanya tentang heatmap, kamu juga bisa menemukan banyak informasi lain mengenai bidang teknologi di Glints, lho.
Yang perlu kamu lakukan hanya berlangganan newsletter blog Glints untuk mendapatkan artikel-artikel terpercaya langsung ke inbox emailmu.
Yuk, sign up sekarang dan segera berlangganan agar tidak ketinggalan!
