Google Lighthouse: Apa Itu, Cara Menggunakan, dan Metrik-metriknya
Isi Artikel
Sedang memperdalam ilmu di bidang SEO? Google Lighthouse adalah salah satu tools yang wajib kamu kuasai.
Menurut Neil Patel, Lighthouse merupakan tool yang bisa membantu kita memahami seperti apa penilaian Google terhadap suatu website.
Bisa dikatakan, ini merupakan cara kita melihat situs dari pandangan Google, apakah sudah bagus, atau mungkin belum.
Tools ini akan sangat mempermudah kamu dalam proses audit website dan mengetahui apa kelemahan yang perlu diperbaiki.
Nah, sebelum mulai mencoba menggunakannya, Glints sudah rangkum penjelasan penting tentang tool ini untukmu.
Jadi, setelah membaca artikel ini, kamu sudah punya bayangan tentang Lighthouse dan bagaimana cara menggunakannya.
Yuk, simak selengkapnya!
Apa Itu Google Lighthouse?
Mengutip Semrush, Google Lighthouse adalah tool gratis yang membantu kita meningkatkan performance suatu website.
Software ini bersifat open-source.
Jadi, siapa saja bisa menggunakannya untuk website apa pun.
Tool ini berfokus pada audit aksesibilitas serta SEO suatu website.
Karena merupakan produk Google, core web vitals sangat diutamakan.
Secara garis besar core web vitals adalah serangkaian metrik yang digunakan oleh Google untuk mengukur user experience dan kecepatan loading sebuah halaman.
Ini merupakan penilaian utama Google dalam penentuan ranking di SERP.
Agar bisa lebih paham tentang metrik ini, Glints punya artikel yang bisa kamu baca untuk mempelajarinya secara mendalam.
Klik tombol di bawah ini, ya!
Cara Menggunakan Google Lighthouse
Untuk mengakses Google Lighthouse, browser yang harus kamu gunakan adalah Google Chrome.
Dari Chrome, ada dua opsi yang bisa dipilih.
Pertama, kamu bisa menggunakan Chrome DevTools atau dengan extension Google Lighthouse.
Menggunakan Lighthouse dengan Chrome DevTools
Menurut HubSpot, Chrome DevTools adalah built-in developer panel yang sudah ada dalam Google Chrome.
Ini dia langkah-langkah menggunakannya:
- Buka halaman web yang ingin dianalisis
- Buka DevTools dengan klik kanan di halaman web dan pilih Inspect. Opsi lain: Control+Shift+C di Windows atau Command+Option+C di MacOS.
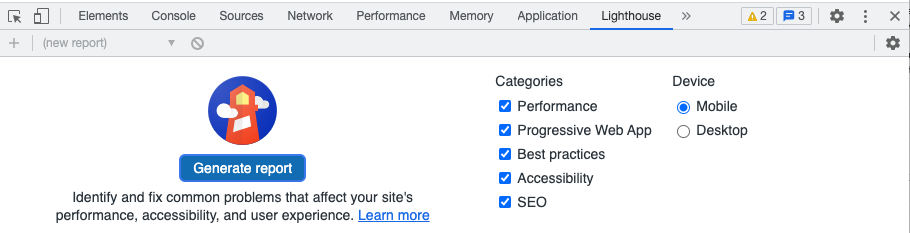
- Pilih Lighthouse di menu tab paling atas.
- Klik Generate Report
Setelah itu, Lighthouse akan secara otomatis melakukan analisis terhadap website-mu dan menampilkan hasilnya.
Menggunakan Lighthouse dengan extension Chrome
Dari web browser Chrome, kamu bisa memilih memakai extension.
Sebenarnya, cara ini tidak terlalu beda dengan DevTools.
Akan tetapi, mungkin sedikit lebih simpel.
Inilah langkah-langkahnya:
- Instal Google Lighthouse dari Chrome Web Store.
- Buka menu extension di pojok kanan atas browser.
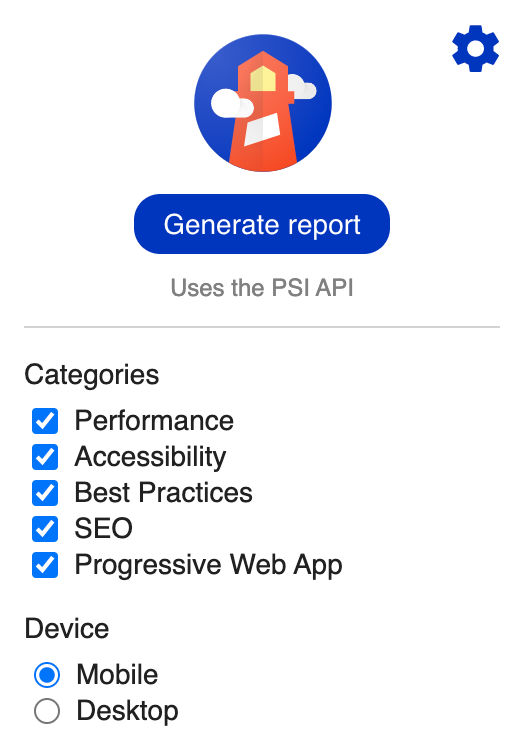
- Pilih Lighthouse.
- Klik Generate Report.
Jika kamu ingin melakukan pengaturan lebih lanjut, pilih ikon gear di sebelah kanan atas seperti di bawah ini.
Dari pengaturan ini, kamu dapat menentukan reporting apa saja yang disajikan oleh Lighthouse.
Nah, untuk bisa memahami report dari Google Lighthouse, berikut adalah penjelasan lengkapnya.
Metrik Google Lighthouse
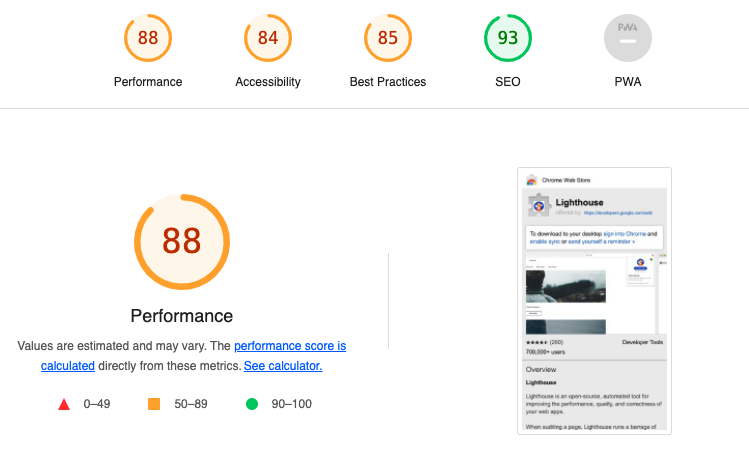
Setelah berhasil generate report, kamu akan dihadapkan dengan tampilan seperti di bawah ini.
Seperti yang terlihat di sana, ada 5 metrik, yaitu:
- Performance
- Accessibility
- Best Practices
- SEO
- PWA (Progressive Web Application)
Semua metrik ini range-nya adalah 0-100.
Nilai 0-49 berarti buruk, 50-89 cukup, dan 90-100 adalah yang paling baik.
Untuk memahami masing-masing metrik tersebut, inilah deskripsinya masing-masing
1. Performance
Penilaian mengenai performance adalah salah satu yang paling penting dalam Google Lighthouse.
Secara garis besar, metrik ini mengukur seberapa cepat situsmu dapat ditampilkan pada pengguna yang mengaksesnya.
Ini menjadi sangat utama, karena jika sebuah situs berat atau lama di-load, pengunjung akan kurang nyaman atau bahkan langsung meninggalkan website-mu.
Karena saat ini mayoritas traffic di internet datang dari mobile, Lighthouse sangat memperhatikan load speed dari mobile.
Skor metrik performance ini sendiri terdiri dari enam metrik turunan, yaitu:
- First Contentful Paint: waktu yang dibutuhkan untuk gambar pertama di-render.
- Time to Interactive: waktu hingga pengguna bisa berinteraksi dengan suatu halaman.
- Total Blocking Time: aktu antara First Contentful Paint dan Time to Interactive. Pada momen ini user bisa melihat halaman, tapi belum bisa berinteraksi.
- Speed Index: waktu yang dibutuhkan untuk elemen visual suatu halaman di-load sepenuhnya.
- Largest Contentful Paint: waktu yang dibutuhkan untuk teks atau gambar terbesar di-render.
- Cumulative Layout Shift: total pergerakan layout yang terjadi di halaman situs. Kalau elemen-elemen yang ada tidak stabil dan bergerak-gerak, ini akan berdampak buruk bagi penilaian Google Lighthouse.
2. Accessibility
Accessibility adalah penilaian aksesibilitas halamanmu bagi orang-orang dengan keterbatasan fisik maupun kognitif.
Jadi, sebaiknya, website-mu benar-benar bisa diakses siapa saja tanpa kendala.
Untuk penilaian aksesibilitas ini, Google Lighthouse akan mengecek HTML tags, ALT text, ARIA landmark, dan masih banyak lagi.
3. Best practices
Google Lighthouse menganalisis penggunaan best practices atau cara-cara terbaik untuk membangun sebuah situs.
Biasanya, yang dinilai adalah penggunaan HTTPS untuk keamanan, outbound link yang aman, dan JavaScript yang terbaru.
4. SEO
Tentunya, SEO adalah penilaian Google Lighthouse yang tak kalah penting.
Lighthouse akan menilai seberapa patuh kontenmu terhadap aturan-aturan algoritma SEO yang berlaku.
Jadi, pastikan kontenmu dapat di-crawl dengan baik.
5. PWA
PWA adalah suatu standar yang ditetapkan oleh Google.
Salah satu kriterianya adalah apakah suatu situs dapat diakses dari lokasi dan device mana pun.
Biasanya, metrik ini tidak ditampilkan skornya.
Akan tetapi, Google akan memberi penilaian apakah situsmu sudah memenuhi kriteria atau belum.
Nah, demikianlah pemaparan dari Glints tentang Google Lighthouse yang begitu penting dalam SEO.
Setelah memahami ini, kamu sekarang siap mempraktikkannya untuk situsmu sendiri.
Masih banyak lagi, lho, tips-tips dan informasi soal SEO di Glints yang bisa kamu baca.
Klik tombol di bawah ini untuk menemukan artikel-artikel menariknya, ya!