Neumorphism, Konsep Desain UI Elegan yang Dipopulerkan Apple
Isi Artikel
Salah satu tren desain UI yang kini tengah menjamur pada sistem operasi smartphone dan komputer adalah neumorphism.
Jika kamu tertarik pada desain UI atau berprofesi sebagai UI designer, maka sudah seharusnya kamu mengetahui mengenai konsep desain ini.
Konsep desain ini mulai pamor di pertengahan tahun 2020 dan Apple menjadi trendsetter-nya.
Memang, apa itu sebenarnya neumorphism? Simak pemaparan lengkapnya di sini.
Pengertian Neumorphism
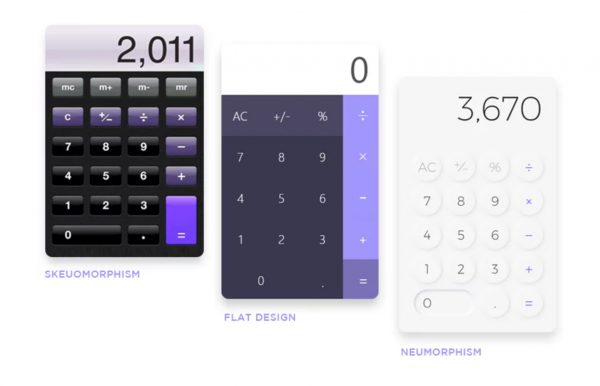
Bersumber dari JustInMind, neumorphism adalah sebuah pendekatan baru dari desain skeuomorphism yang menggabungkan dengan konsep flat design.
Bisa dibilang, kata neumorphism berasal dari new dan skeuomorphism.
Namun, berbeda dengan konsep skeuomorphism yang mengedepankan bentuk nyata dalam penerapan digital, neumorphism lebih berfokus pada kombinasi warna.
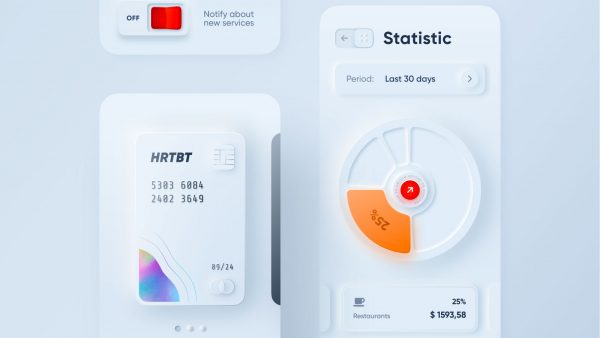
Hal ini membuat tampilan antarmukanya seperti kamu sedang melihat kartu dengan tulisan timbul di dalamnya.
Dengan ini pula, tampilan desain neumorphism memerlukan penataan kontras, shadow, dan komponen yang tepat agar tetap enak dipandang.
Tak hanya itu, konsep ini juga membuat tampilan di layar smartphone-mu lebih hidup, dan terjadi interaksi langsung di dalamnya.
Seakan-akan kamu menekan tombol asli, bukan animasi dalam smartphone.
Perkembangan Desain Neumorphism
Seperti yang disampaikan sebelumnya, neumorphism berasal dari konsep skeuomorphism. Konsep desain skeuomorphism sendiri dapat kamu lihat pada berbagai smartphone hingga PC lawas.
Skeuomorphism
Konsep desain skeuomorphism merupakan salah satu konsep desain tampilan antarmuka yang cukup tua dan mulai ditinggalkan.
Bersumber dari Interaction Design, konsep ini awalnya digagas oleh Steve Jobs di tahun 1980-an untuk diterapkan pada produk Apple-nya.
Pada dasarnya, desain skeuomorphism mengambil bentuk yang ada di dunia nyata untuk diterapkan dalam tampilan antarmuka.
Salah satu hal yang paling terkenal adalah logo disket untuk perintah menyimpan data, dan icon tempat sampah untuk recycle bin.
Hal ini terus berkembang hingga smartphone touchscreen mulai menjamur. Berbagai icon pada tampilan antarmukanya mengadaptasi bentuk benda asli.
Pada saat itu, hal ini dianggap dapat membuat orang merasa lebih paham bagian mana yang dapat disentuh dan tidak.
Adanya tampilan tersebut mengibaratkan adanya tombol yang memang dapat berfungsi, sedangkan bagian lain tidak.
Flat and material design
Seiring berjalannya waktu, orang-orang sudah mulai terbiasa dengan penggunaan layar sentuh. Oleh karenanya, digagaslah konsep desain baru yang lebih sederhana.
Pada tahun 2007, Apple yang kemudian diikuti Google mengembangkan konsep desain baru yang bernama flat design.
Berbeda dengan konsep desain sebelumnya yang cenderung padat, dan penuh, flat design mengedepankan desain yang minimal dan bersih.
Salah satu penerapan awalnya adalah pada perubahan tampilan dari Windows Vista ke Windows 8.
Kamu mungkin ingat terdapat perubahan bentuk tombol start pada kedua versi OS Windows tersebut.
Namun, karena pamor Windows 8 yang kurang bisa diterima dengan baik, flat design tidak langsung menjadi populer.
Baru pada tahun 2013, Apple merilis iOS 7 dengan flat design yang jadi kejutan bagi kalangan pengguna Apple.
Dengan banyaknya apresiasi untuk desain ini, Android pun ikut mengubah UI mereka jadi flat design pada Android Lollipop.
Pada saat itu, Google menamai konsep desain seperti ini sebagai material design.
Neumorphism
Tampilan flat design yang sederhana dan revolutif ternyata menuai beberapa kritikan.
Salah satunya adalah pengguna menjadi bingung mana yang merupakan tombol atau indikator.
Pasalnya, flat design benar-benar menyederhanakan tampilannya seperti sebuah gambar di atas kertas.
Hal ini membuat semua komponen terlihat sama, dan hanya dibedakan oleh bentuk dan warna.
Dari sini, muncul ide untuk “menghidupkan” kembali skeuomorphism, namun dengan tampilan yang lebih sederhana.
Dengan ini, pengguna akan lebih tahu mana komponen yang berupa tombol, indikator, dan hanya berupa pemanis.
Akhirnya neumorphism pertema kali diperkenalkan pada pertengahan 2020 Apple melalui MacOS terbaru, Big Sur.
Pro dan Kontra Neumorphism
Pro
Dengan munculnya neumorphism, maka bisa membawa kesegaran bagi pengguna.
Fokus neumorphism juga membuat tampilannya yang soft, sehingga warna-warna yang dipilih tidak terlalu mencolok seperti pada flat design.
Oleh karenanya, untuk membedakan antar elemen, digunakanlah lebih banyak shadow dan gradasi.
Seperti yang disampaikan sebelumnya, hal ini diharapkan memperjelas perbedaan antar komponen.
Kontra
Akan tetapi, penggunaan warna yang soft justru dianggap mengurangi visibilitas.
Bagi orang yang memiliki keterbatasan penglihatan desain neumorphism dapat menyulitkan.
Meski menarik pro kontra, tak menjadikan desain neumorphism lebih baik atau lebih buruk dari konsep desain lainnya.
Seiring berjalannya waktu, pengguna akan lebih terbiasa dan desainer akan menemukan rumusan yang cocok dalam mendesain komponen neumorphism.
Nah, itulah penjelasan Glints mengenai neumorphism yang perlu kamu ketahui. Ke depannya, desain antarmuka akan memiliki tren yang terus berubah.
Oleh karenanya, jika kamu tertarik mendalami hal ini, ada baiknya tambah pengetahuanmu melalui Glints ExpertClass.
Pada Glints ExpertClass, terdapat webinar dan workshop terkait desain dan produk yang diisi oleh pakar di bidangnya.
Jangan sampai terlewat, cek jadwal dan beli tiketnya di sini!