Jadi Tren Desain yang Curi Perhatian, Ini Kelebihan dan Kekurangan Dark Mode
Isi Artikel
Ketika berbicara tren desain web di tahun 2021, maka dark mode adalah salah satu yang tidak boleh ketinggalan untuk dibahas.
Menurut Weekdone, pencarian tentang dark mode di mesin pencarian Google mulai menunjukkan peningkatan sejak tahun 2019 lalu.
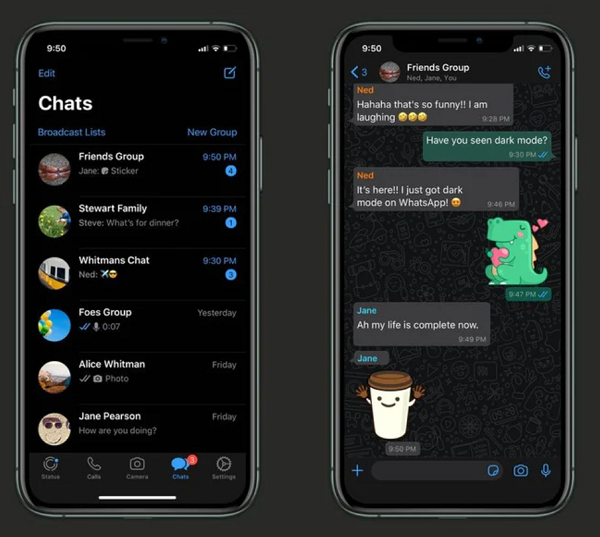
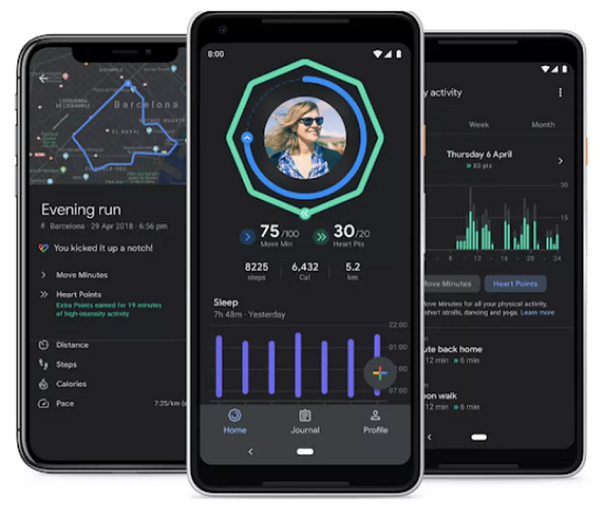
Hal itu disebabkan oleh banyaknya brand populer seperti WhatsApp, Instagram, Facebook, Google, hingga Apple yang juga mulai menggunakan tren desain yang satu ini.
Ingin tahu lebih banyak soal hal yang satu ini mulai dari pengertian hingga kelebihan dan kekurangannya? Simak dulu penjelasannya di bawah ini, ya.
Apa Itu Dark Mode?
Secara sederhana, dark mode adalah skema warna pada interface yang menampilkan teks cerah di atas latar belakang yang gelap, menurut Phone Arena.
Salah satu alasan mengapa hal yang satu ini begitu populer tentunya karena desain ini lebih nyaman untuk mata.
Jika dibandingkan dengan melihat layar dengan tampilan light mode atau dengan latar belakang putih, memang mata akan lebih nyaman dengan mode gelap.
Itulah mengapa kini para desainer grafis lebih memilih menggunakan dark mode agar bisa mengurangi ketegangan pada mata saat terlalu lama melihat layar.
Sebenarnya desain yang satu ini bukanlah hal yang baru. Pasalnya, sebelum tahun 80-an rata-rata komputer menggunakan monitor monokrom yang tampak seperti dark mode.
Namun, tampilan gelap yang klasik tersebut akhirnya berubah dengan penggunaan light mode yang dirancang meniru tampilan tinta di atas kertas putih.
Menariknya, setelah menggunakan light mode selama beberapa dekade, rupanya dark mode untuk pertama kalinya digunakan lagi oleh Windows Phone 7 pada tahun 2010 lalu.
Setelah itu di tahun 2018, Google juga menambahkan fitur yang satu ini ke OS Android. Hal itu diikuti oleh Apple yang juga memberikan fitur dark mode di iOS setahun setelahnya.
Kelebihan dan Kekurangan
Dilansir dari Forbes, berikut ini beberapa kelebihan dan kekurangan dari dark mode, antara lain adalah:
Kelebihan
- Dapat mengurangi ketegangan mata saat melihat layar di cahaya yang redup.
- Lebih hemat energi sehingga baterai gadget bisa bertahan lebih lama.
- Memiliki lebih sedikit blue light atau cahaya biru yang dipancarkan dari gadget.
- Lebih cocok untuk pengaturan cahaya redup sehingga bisa dengan nyaman menggunakan gadget di tempat tidur.
- Menurut beberapa ahli mode gelap dapat membantu orang dengan sensitivitas cahaya atau gangguan penglihatan.
Kekurangan
- Menggunakan dark mode di tempat yang terang bisa membuat kita kesulitan untuk membaca teks.
- Desain yang satu ini tidak selalu baik untuk menghindari kelelahan mata karena teks bisa tampak sedikit kabur.
- Jika smartphone memiliki layar LCD yang sudah lama, maka dark mode tidak akan menghemat baterai. Pasalnya, mode gelap lebih cocok digunakan pada smartphone dengan layar OLED.
Hal yang Harus Diperhatikan Sebelum Menerapkannya
Ada beberapa hal yang perlu diperhatikan sebelum mulai menerapkan tren desain yang sedang populer ini. Berikut ini penjelasannya.
Sesuaikan dengan warna brand
Hal pertama yang harus diperhatikan sebelum menerapkan dark mode adalah dengan menyesuaikan warnanya dengan brand.
Pasalnya, tidak semua warna brand bisa terlihat menarik dengan mode gelap. Misalnya, jika brand memiliki spektrum warna yang lebih luas, maka kurang cocok saat menggunakannya.
Pastikan cocok dengan industri
Industri yang digeluti juga perlu diperhatikan jika ingin mencoba membuat desain yang satu ini.
Menurut 99designs, brand yang bergelut di industri kehidupan malam dan hiburan sangat cocok menggunakan dark mode.
Hal itu disebabkan konten dari industri tersebut akan lebih atraktif dan menarik jika ditampilkan dengan latar belakang yang gelap.
Gunakan desain yang minimalis
Desain yang minimalis rupanya juga sangat cocok digunakan dalam mode gelap.
Jika teks merupakan konten utama yang ditonjolkan, maka penggunaan hal yang satu ini dapat membuat masalah pada keterbacaan.
Dengan menggunakan dark mode maka pengguna akan kesulitan dalam membaca teks yang panjang. Oleh karena itu, desain yang satu ini lebih cocok digunakan dalam aplikasi atau website yang minimalis.
Dark mode adalah salah satu tren desain yang kini sedang menjadi pembicaraan. Peminatnya pun semakin banyak sehingga banyak brand yang ingin menerapkannya pada aplikasi atau website-nya.
Namun, tidak semua aplikasi atau website lebih cocok menggunakan mode yang gelap. Itulah mengapa sebelum mulai menerapkannya, sebaiknya lakukan riset terlebih dahulu dan sesuaikan dengan brand.
Jika kamu punya ketertarikan pada dunia desain dan ingin menambah lebih banyak pengetahuan, sebaiknya jangan lewatkan webinar di Glints ExpertClass.
Di sana ada banyak kelas yang dipandu langsung oleh para profesional yang sudah ahli di bidangnya selama bertahun-tahun.
Jadi, tunggu apa lagi? Yuk, segera cari kelasnya untuk tingkatkan skill-mu dalam dunia desain!