Balsamiq, Tool Merancang Wireframe yang Ramah bagi Designer Pemula
Isi Artikel
Saat ini ada banyak pilihan tool untuk membuat desain wireframe, salah satunya adalah Balsamiq.
Balsamiq merupakan tool yang bisa digunakan untuk merancang wireframe situs maupun aplikasi.
Tool ini dianggap salah satu yang paling mudah digunakan bahkan bagi para pemula meski tidak memiliki pemahaman tentang kode dan sebagainya.
Penasaran untuk mengenal Balsamiq lebih jauh dan cara menggunakannya?
Yuk, baca penjelasan Glints berikut ini!
Baca Juga: Intip 6 Tren UI/UX 2021 yang akan Semakin Memanjakan Pengguna
Apa Itu Balsamiq?

© Mynewsdesk.com
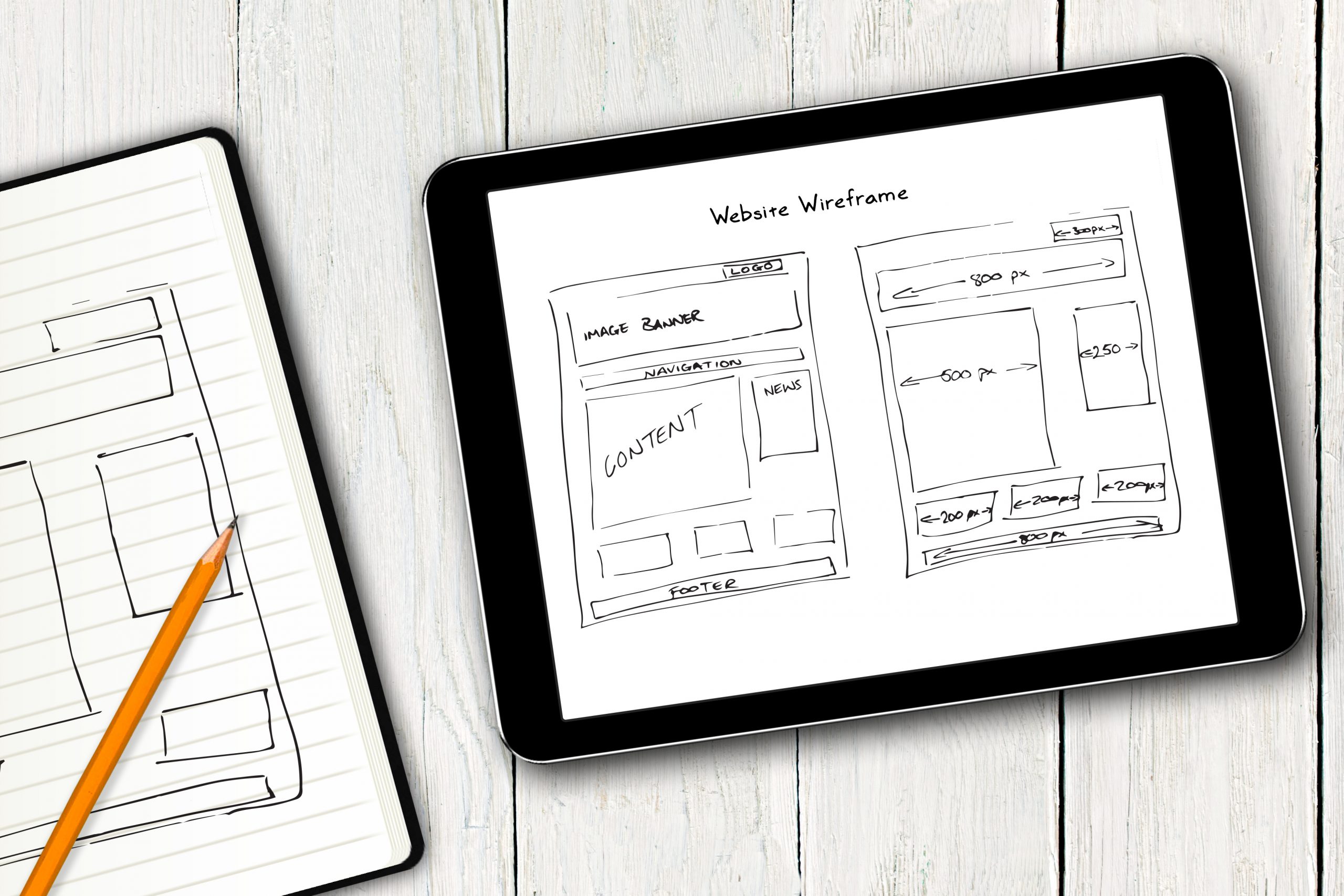
Balsamiq adalah salah satu tool yang digunakan para UI designer maupun UX designer ntuk merancang wireframe low fidelity.
Menurut Bubble, Balsamiq merupakan tool yang berfokus pada struktur dan konten wireframe.
Tool ini dianggap cukup ramah pemula karena tidak membutuhkan kode untuk bisa mengoperasikannya.
Kamu cukup men-drag dan drop elemen-elemen desain yang diperlukan.
Dengan begitu, proses desain pun bisa menjadi lebih cepat.
Tak hanya wireframe, Balsamiq juga bisa digunakan untuk membuat prototype interaktif untuk situs atau aplikasi yang sedang kamu rancang.
Fitur ini membuat desainer bisa mengetahui usability rancangannya sehingga revisi bisa dikurangi pada tahap-tahap selanjutnya.
Balsamiq bisa digunakan siapa saja, mulai dari pemilik bisnis, product manager, business analyst, developer, dan masih banyak lagi.
Bahkan, tim perancang sebuah situs atau aplikasi bisa bekerjasama langsung dengan menggunakan tool ini.
Jenis-Jenis platform Balsamiq
Ada tiga versi Balsamiq yang bisa digunakan untuk platform berbeda-beda.
Platform-platform untuk Balsamiq tersebut adalah Cloud, Desktop, dan Google Drive.
Ketiga versi Balsamiq berbeda ini awalnya gratis untuk 30 hari pertama.
Setelah itu, kamu harus membayar tergantung paket yang dipilih.
Untuk Balsamiq Cloud, ada 3 paket yang ditawarkan, yaitu paket 2 proyek, 20 proyek, atau 200 proyek.
Harganya mulai dari 9 dolar AS hingga 199 dolar AS per bulan.
Semakin besar jumlah anggota tim yang perlu menggunakan Balsamiq di perusahaanmu, tentu paket yang dibutuhkan semakin mahal.
Sementara, Balsamiq Desktop menawarkan harga 89 dolar AS untuk setiap penggunanya.
Nah, Balsamiq Google Drive adalah alternatif yang bisa kamu pilih jika ingin lebih berhemat.
Untuk platform ini, kamu hanya perlu membayar 5 dolar AS per wireframe editor setiap bulannya.
Kelebihan dan Kekurangan Balsamiq

© Unsplash.com
Kelebihan
Balsamiq adalah tool desain wireframe yang mudah digunakan karena interface atau tampilan antarmukanya yang mudah dimengerti.
Tanpa tutorial sekalipun, kamu akan langsung bisa mengerti fungsi-fungsinya.
Bahkan, kustomisasi elemen yang kompleks juga bisa dilakukan dengan mudah.
Salah satu fitur yang sangat memudahkan proses kerja dengan Balsamiq adalah fitur kolaborasinya dengan sharing control yang fleksibel dan cepat.
Selain itu, hasil wireframe yang telah dibuat bisa langsung di-export dalam beberapa format, seperti PDF, PNG, dan JSON.
Baca Juga: Ini Beda Pekerjaan Web Designer dan UI/UX Designer
Kekurangan
Sayangnya, Balsamiq adalah tool yang tak lepas dari beberapa kekurangan.
Menurut Arcstone, salah satu kekurangan tool ini yaitu sulitnya men-scroll library elemen UI yang dimilikinya.
Akan tetapi, ada fitur Quick Add yang mempermudah permasalahan ini sehingga tidak terlalu mengganggu.
Selain itu, pembuatan sitemap di Balsamiq juga cukup terbatas.
Meskipun pembuatannya mudah, Balsamiq hanya bisa memfasilitasi sitemap sederhana.
Jika ingin membuat yang lebih kompleks, kamu butuh software atau tool lainnya karena Balsamiq berfokus untuk membuat wireframe.
Cara Menggunakan Balsamiq

© Unsplash.com
Untuk membuat wireframe di Balsamiq, ada beberapa istilah dasar yang perlu kamu pahami terlebih dahulu.
Menurut Balsamiq, istilah-istilah ini adalah komponen yang akan sering kamu gunakan:
- UI Control: Widget UI standar, seperti tombol, gambar, dan dialog window.
- Canvas: Tempat UI Controls diletakkan.
- UI Library: Barisan UI Controls yang bisa di-drag dan drop ke Canvas.
- Property Inspector: Panel pengaturan yang memuat common actions seperti alignment dan layering.
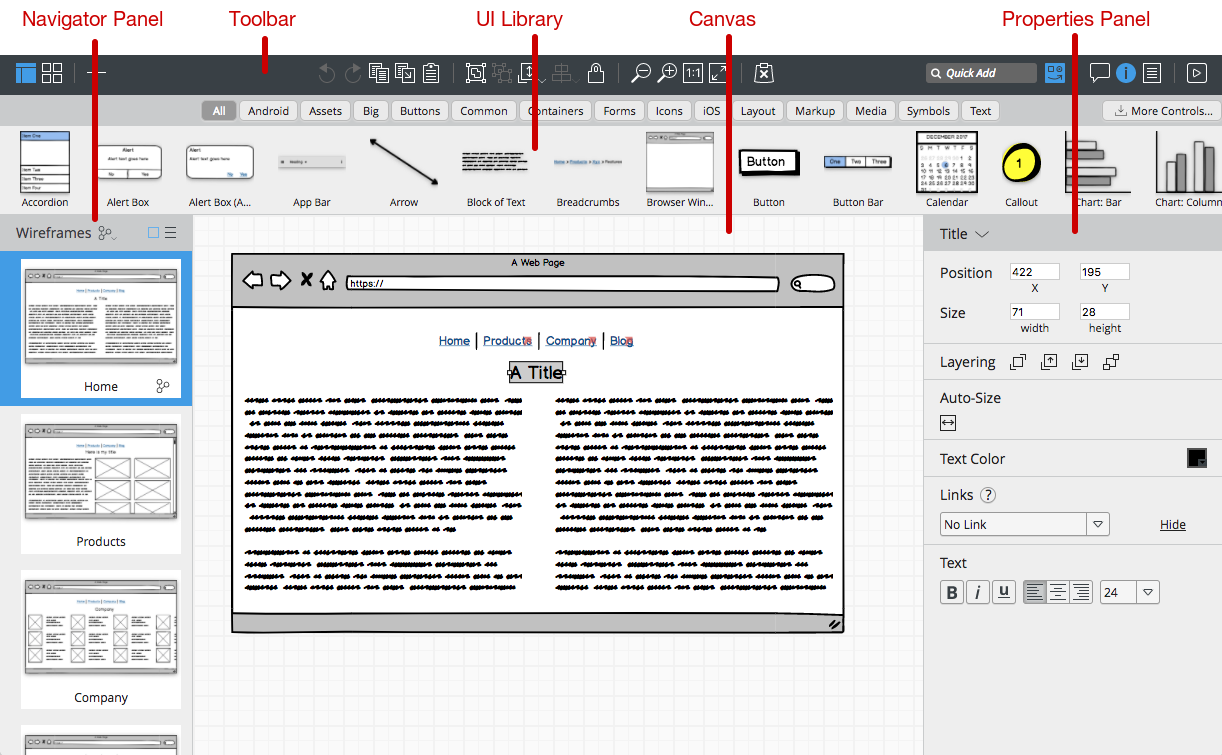
Ini dia contoh tampilan workspace-mu di Balsamiq.

© Balsamiq.com
Pada dasarnya, semua elemen yang kamu butuhkan bisa ditarik dari UI Library dan langsung diletakkan pada Canvas.
Yang penting, kita sudah memiliki sketsa dan gambaran tentang bagaimana desain yang diinginkan.
Teks pun bisa langsung ditambahkan dan diatur ukurannya sesuka hati.
Lengkapi wireframe rancanganmu hingga memuaskan.
Jika sudah, yang perlu kamu lakukan adalah meng-export wireframe dari Balsamiq lewat menu Project > Export > Wireframe to PNG.
Kamu pun bisa meng-exportnya ke JSON maupun PDF, sesuai dengan keperluan.
Kalau sudah, wireframe buatanmu bisa langsung dibagikan pada tim atau klien.
Baca Juga: Ketahui Jawaban 7 Pertanyaan Interview UI Designer Ini untuk Lancarkan Wawancara
Sangat mudah, kan, cara membuat wireframe dengan Balsamiq?
Agar bisa mendesain produk dengan menarik, yuk, cari kelasnya di Glints ExpertClass.
Ada beragam webinar tentang merancang produk dari pakar-pakar yang berpengalaman di sana, lho.
Jadi, segera cek kelasnya dan daftar agar tak kehabisan tempat, ya!
