Kamu Bisa Membuat Animasi Interaktif dengan Adobe Animate
Isi Artikel
Kamu tentu sering melihat berbagai video animasi yang digunakan sebagai salah satu format konten yang interaktif. Salah satu tools yang bisa digunakan untuk membuat animasi tersebut adalah Adobe Animate.
Konten yang interaktif cenderung mendapatkan engagement rate yang tinggi dari audiens.
Artinya, akan lebih mudah untuk mendapatkan konversi melalui konten tersebut dibandingkan format-format konten lainnya.
Lalu, bagaimana caranya menggunakan aplikasi ini untuk membuat konten animasi yang menarik? Simak selengkapnya dalam artikel berikut.
Sekilas tentang Adobe Animate
Adobe Animate merupakan software besutan Adobe yang baru saja dirilis secara resmi pada bulan Desember 2020.
Software ini merupakan upgrade dari Adobe Flash CC yang kini layanannya telah dihentikan.
Dilansir dari laman resminya, software ini dapat digunakan untuk membuat web interaktif dan konten mobile untuk menggunakan alat ilustrasi dan animasi yang canggih.
Kamu bisa membangun lingkungan game, desain interface, hingga mengintegrasikan audio. Kamu juga bisa membuat animasi untuk augmented reality.
Hasil animasi tersebut bisa kamu bagikan menggunakan HTML5 Canvas, Flash Player & Air, WebGL, bahkan Snap SVG.
Fitur-Fitur Adobe Animate
Berhubung software ini merupakan pengembangan dari Adobe Flash CC, terdapat beberapa fitur baru yang diperkenalkan.
Dirangkum dari Filmora, berikut beberapa fitur terbaru dari Adobe Animate.
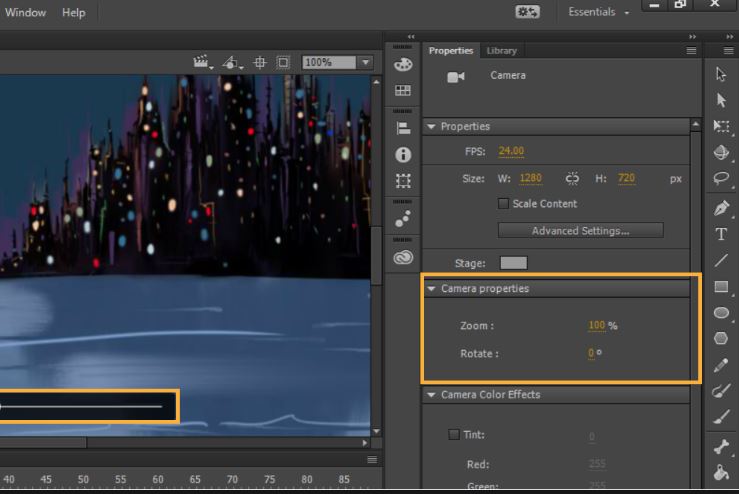
1. Adobe Animate Camera
Adobe Animate CC memperkenalkan fungsionalitas kamera virtual yang berbeda dari software animasi lainnya.
Dengan bantuan fitur ini, kamu bisa menstimulasi gerakan kamera sehingga memberikan tampilan yang lebih realistis pada animasi yang kamu buat.
Dengan menggunakan kamera virtual di Animate CC, kamu bisa menambahkan efek dramatis yang lebih banyak saat membuat animasi.
Misalnya, jika ada adegan perkelahian dalam animasi yang dibuat, kamu dapat memutar pada saat adegan menunjukkan kehancuran untuk memberikan efek dramatis.
Kamu juga dapat memperbesar atau memperkecil dan mengubah perhatian penonton dari satu titik ke titik lainnya.
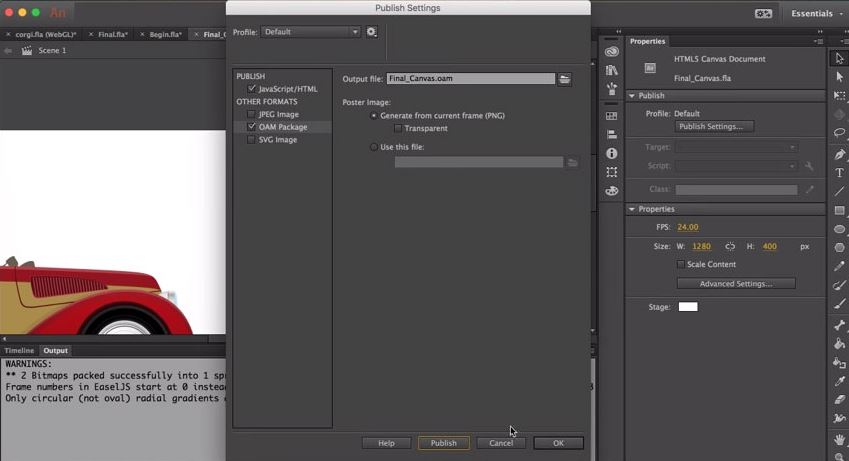
2. Format export
Adobe Animate CC telah mengadaptasi standar web untuk mengekspor animasi yang memudahkan semua orang untuk melihatnya dari desktop ke mobile.
Melalui software ini, kamu dapat mengekspor konten untuk WebGL, HTML5 Canvas, hingga video 4k dengan mudah.
Kamu juga memiliki hak istimewa untuk mengekspor file mereka ke format Flash Player.
Selain itu, pengemasan OAM baru juga diperkenalkan agar kamu bisa menyimpan file dalam format .zip.
3. Vector brushes
Fitur lainnya yang diperkenalkan oleh Adobe Animate adalah vector brushes seperti yang digunakan dalam Adobe Illustrator.
Dengan fitur ini, kamu dapat memiliki fungsi tekanan dan kemiringan untuk menggambar dengan bantuan pena atau stylus.
Ini akan sangat berguna jika kamu menggunakan perangkat yang peka sentuhan.
Sehingga, jika kamu ingin membuat grafik vektor 2D menggunakan bentuk, pola, kurva, dll. Animate CC akan menjadi pilihan yang baik.
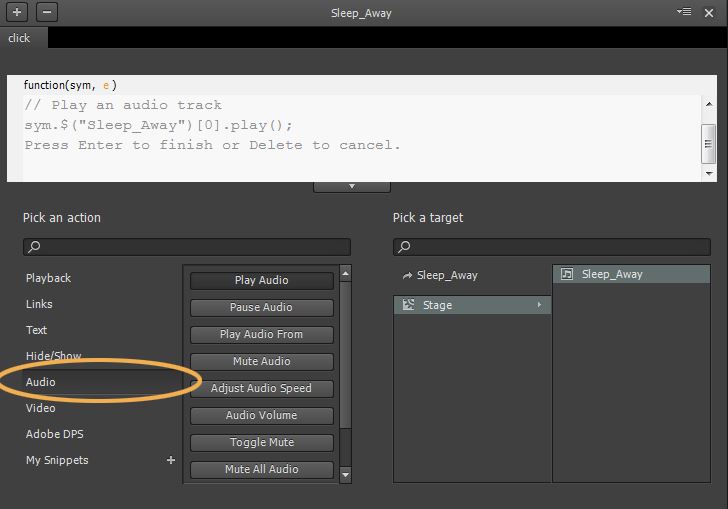
4. Sinkronisasi audio
Fitur timeline dalan Adobe Animate memungkinkanmu untuk menyinkronkan audio.
Sehingga, kamu tidak perlu repot-repot menggunakan software terpisah untuk sinkronsasi antara audio dan animasi yang kamu buat.
Kamu juga dapat mengaktifkan kontrol loop audio dengan fitur timeline Adobe Animate CC.
Meski demikian, fitur ini bisa sedikit memakan waktu jika kamu menggunakan HTML5.
5. Font
Adobe Animate CC kini hadir dengan integrasi Typekit di mana kamu mendapatkan font web premium untuk dokumen kanvas HTML5 di alat tersebut.
Kamu dapat memilih dari ribuan font berkualitas tinggi melalui paket berlangganan.
Dengan kata lain, pertama, kamu dapat mencoba beberapa font yang dipilih yang tersedia di pustaka Typekit melalui level mana pun dari paket Creative Cloud.
Kemudian, ketika kamu berlangganan, kamu kemudian bisa mendapatkan akses ke perpustakaan Typekit lengkap di mana terdapat ribuan font premium untuk kanvas HTML5.
Animasi bisa menjadi salah satu format konten yang menarik interaksi audiens. Baik itu format animasi 2D ataupun 3D.
Animasi juga bisa digunakan dalam aplikasi untuk membuat user interface yang lebih menarik.
Kamu bisa mempelajari proses pembuatan animasi dengan mengikuti webinar dan workshop dari Glints ExpertClass.
Melalui webinar ini, kamu bisa belajar langsung dari para profesional dari berbagai latar belakang. Yuk, daftar dan cari kelasnya sekarang!
- 2D Animation Software, Adobe Animate
- Wondershare FilmoraPro The best alternative to Adobe Animate CC Export with transparency Smooth keyframes to make animation Supports 3D/2D animation on Windows and Mac Home Animated Video Adobe Animate CC: Everything You Need to Know Adobe Animate CC: Everything You Need to Know