4 Cara Membuat Website agar Lebih Mobile Friendly, Yuk Disimak!
Isi Artikel
Untuk menjadi seorang web developer yang andal, kamu harus tahu cara membuat website yang mobile friendly.
Bagaimana tidak? Dewasa ini, user cenderung lebih sering menggunakan smartphone untuk menelusuri internet.
Nah, bila situs yang kamu kelola tidak sesuai dengan format mobile, bisa-bisa, jumlah traffic yang masuk tidak akan banyak.
Selain itu, situs web berisiko untuk mengalami hal-hal merugikan lainnya. Hal itu seperti angka customer satisfaction yang rendah, hingga pengalaman scrolling yang kurang baik.
Nah, bagaimana sih cara agar situs web kamu bisa lebih mobile friendly? Tenang, Glints sudah rangkum semuanya untuk kamu kok. Yuk, disimak!
Baca Juga: 5 Front End Framework Terbaik yang Wajib Kamu Tahu
1. Buat Situs dengan Desain Responsif
Menyadur Hostgator, para pakar desain web setuju bahwa membangun situs yang responsif adalah cara terbaik untuk membuat platform yang fungsional untuk desktop dan mobile.
Mengapa demikian? Sebab, pada dasarnya, situs web yang responsif pasti menyertakan semua konten dan informasi yang sama untuk semua perangkat.
Namun, ketika pengguna sedang mengakses konten, situs dapat menampilkan informasi sesuai perangkat yang digunakan oleh user.
Tak hanya itu, situs juga mampu untuk mengoptimalkan tampilan agar sesuai dengan ukuran layar pada perangkat.
Cara mudahnya adalah untuk menggunakan framework pada situs.
Tool ini nantinya akan membantu menyesuaikan tampilan website agar selaras dengan device yang digunakan oleh user.
2. Ciptakan Tampilan Menu yang Sederhana
Cara kedua untuk membuat website yang mobile friendly adalah menciptakan tampilan menu yang lebih sederhana.
Dewasa ini, user kerap menggunakan smartphone untuk mencari informasi yang mereka perlukan.
Hal ini didasari oleh rasa nyaman ketika kita menggunakan handphone.
Ringkasnya, menggunakan handphone untuk mencari informasi sudah pasti lebih simpel daripada menggunakan laptop.
Maka dari itu, coba pikirkan tentang informasi paling sering dicari oleh user yang menggunakan mobile device.
Pertimbangkan juga FAQ yang paling sering dicari user ketika mereka sedang mengunjungi situs web.
Setelah itu, letakkan informasi di tempat yang jelas dan mudah ditemukan. Umumnya, desainer web akan menempatkan informasi secara lugas pada tampilan menu.
Yang paling penting adalah rancang desain yang mudah diakses oleh user. Pada dasarnya, yang mereka inginkan adalah informasi, bukan desain atau fitur lainnya.
Baca Juga: Ingin Jadi Web Developer? Pelajari Apa Itu PHP di Sini
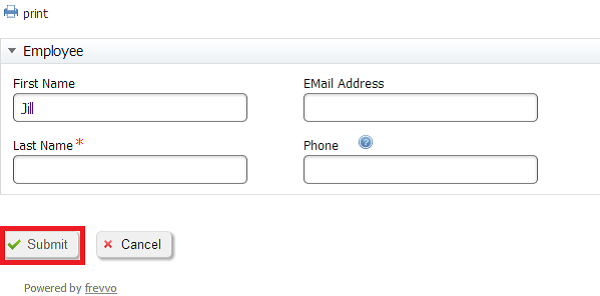
3. Pastikan Form Pertanyaan Tetap Ringkas
Menurut Quicksprout, cara membuat website yang mobile friendly adalah untuk menciptakan form pertanyaan yang tidak merepotkan untuk user.
Sebenarnya, wajar saja bila kamu menempatkan form kuesioner pada situs web. Hal tersebut memang dibutuhkan sebagai sarana untuk menyaring customer feedback.
Kendati demikian, agar situs lebih ramah untuk para mobile user, form yang akan dilampirkan sebaiknya dibentuk agar tidak terlalu panjang.
Jika user mengisi formulir di komputernya, konten form yang panjang bukanlah sebuah masalah besar.
Namun, tidak demikian dengan untuk pengguna smartphone dan tablet. Bila terlalu panjang, mereka akan mengalami kesulitan saat harus menavigasi isi dari formulir.
Maka, evaluasi kembali seluruh formulir dan pastikan bahwa semua pertanyaan yang diajukan memang diperlukan.
4. Jangan Nonaktifkan Tombol “Submit”
Seperti yang sudah Glints jelaskan, perangkat seluler kini menjadi device yang paling sering digunakan user untuk mengakses internet.
Namun, banyak device yang masih belum optimal untuk mengakses beberapa situs web.
Salah satu masalah yang sering ditemukan adalah tombol “submit“. Biasanya, device yang tidak kompatibel akan mudah kehilangan koneksi dan tombol tersebut secara otomatis dimatikan oleh sistem situs.
Hal ini dapat merugikan website karena jumlah traffic yang stagnan atau bahkan berisiko untuk berkurang.
Nah, menurut Seopressor, sebaiknya web developer tidak menonaktifkan tombol “submit’”ketika user kehilangan koneksi.
Sebaiknya, yang dilakukan developer adalah untuk mencegah user agar tidak menekan tombol “submit” secara berulang.
Developer juga bisa memperbaiki rancangan sistem web agar lebih kompatibel untuk beberapa jenis mobile device yang masih kurang mumpuni.
Baca Juga: Pahami 5 Cara Ini untuk Meningkatkan Traffic Website
Itulah keempat cara untuk membuat website yang mobile friendly.
Sebenarnya, merancang situs agar lebih ramah untuk device seluler sudah menjadi kewajiban untuk seluruh web developer.
Ringkasnya, situs web yang kompatibel untuk format mobile akan lebih unggul ketimbang kompetitornya yang masih menyediakan tampilan web khusus desktop.
Tertarik untuk membaca informasi dan tips lainnya seputar dunia teknologi? Kamu bisa lho berlangganan dengan newsletter blog Glints.
Setelah berlangganan, nanti berita-berita ter-update akan langsung dikirimkan ke inbox emailmu.
Tunggu apa lagi? Yuk, sign up di Glints. Gratis!