Yuk, Ikuti 5 Langkah Belajar CSS sampai Jago Ini!
Isi Artikel
Ingin jadi front–end developer yang andal? Jika begitu belajar CSS wajib hukumnya bagimu.
Hal ini bukan tanpa alasan, lho. Ada berbagai alasan mengapa kamu harus mempelajari bahasa pemrograman yang satu ini.
Glints akan menjelaskan alasan-alasan itu dalam artikel ini. Setelahnya, kamu juga akan mendapat langkah-langkah menguasai CSS.
Simak selengkapnya, ya!
Mengapa Harus Belajar CSS?
Kita mulai dengan pentingnya belajar bahasa ini. Dirangkum dari DreamHost, ini dia informasinya:
1. Dipakai untuk “mendesain” halaman web
CSS menjadi “pasangan” dari HTML dalam membangun halaman web. Bahasa yang lahir pada tahun 90-an ini bertugas memberi desain pada situs.
Hal itu membuat front–end developer tentu harus mempelajarinya. Dengan begitu, situs yang kamu buat bisa punya tampilan menarik.
3. Mudah
Framework JavaScript seperti jQuery memang bisa mendesain web. Sayangnya, mereka jauh lebih sulit dipahami daripada CSS.
Dengan alasan ini, kamu yang pemula bisa mulai darinya. Kalau sudah makin mahir nanti, barulah coba berbagai framework yang ada.
Panduan Belajar CSS
Nah, sekarang, kita masuk ke panduannya. Ikuti saja langkah-langkah di bawah ini:
1. Pilih code editor yang tepat
Di manakah kamu akan menulis kode CSS? Code editor adalah jawabannya.
Nah, ada beragam code editor yang bisa kamu pilih. Kira-kira, aplikasi apa yang tepat untukmu?
Dirangkum dari Guru99, beberapa pilihan gratisnya adalah:
a. Notepad++
Sistem operasi: Windows
Fitur:
- syntax highlighting agar lebih mudah dibaca
- autocomplete
- dan lain-lain
b. Kite
Sistem operasi: Windows, macOS, dan Linux
Fitur:
- penggunaan lebih dari 16 bahasa
- support dalam email
- dan lain-lain
c. Atom
Sistem operasi: Windows, macOS, dan Linux
Fitur:
- smart autocomplete
- sinkronisasi jika code ditulis dalam berbagai platform
- dan lain-lain
d. Visual Studio Code
Sistem operasi: Windows, macOS, dan Linux
Fitur:
- kemudahan menggunakan Git dan software configuration management lain
- debugging
- dan lain-lain
Pilih-pilih sesuai dengan kebutuhanmu, ya!
2. Pelajari dasarnya
Kalau sudah memilih code editor, saatnya mulai belajar CSS. Sebelum praktik langsung, pahami dulu teori alias syntax-nya, yuk!
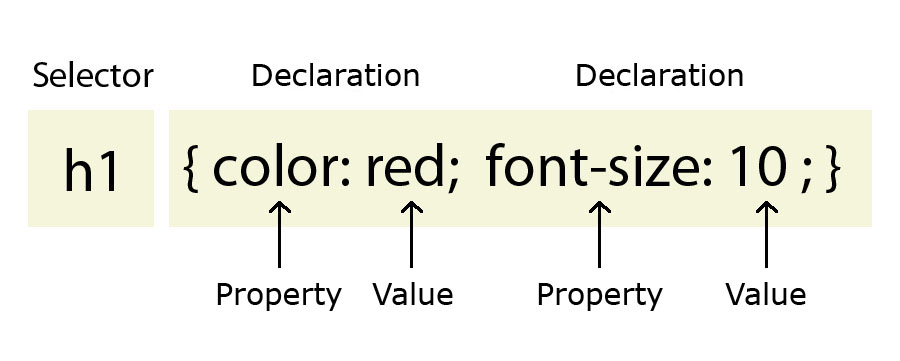
Mengutip MDN Web Docs, ada tiga komponen syntax yang harus kamu pahami:
a. Selector
Seperti yang sudah Glints jelaskan, CSS ditulis untuk melengkapi kode HTML. Nah, selector merupakan petunjuk kode HTML mana yang ingin diubah oleh perintah CSS-mu.
b. Property
Property merupakan komponen desain yang ingin kamu ubah. Contoh-contohnya adalah:
- font
- warna
- ukuran font
- dan lain-lain
c. Value
Selanjutnya, ada value. Ia merupakan pasangan property yang menunjukkan hasil desain akhirnya, seperti:
- property font, value Times New Roman
- property color, value blue
- dan lain-lain
d. Declaration
Declaration adalah sebutan untuk property dan value yang sudah berpasangan.
3. Latihan
Sudah paham teorinya? Sekarang, saatnya praktik langsung. Psst, tahap yang satu ini sangat penting, lho.
Sebab, belajar teori saja tidak cukup. Kata Coding Dojo, dengan latihan langsung, konsep-konsep coding malah makin cepat kamu pahami.
Jadi, jangan lupakan langkah ini, ya! Terus latihan agar kamu makin cepat mahir.
4. Ikuti bootcamp
Kesulitan belajar sendirian? Ada pertanyaan, namun bingung harus ke siapa? Tenang saja, Glints punya solusinya.
Dengan ikut bootcamp Glints Academy, kamu akan belajar CSS dengan pendampingan ahli. Kalau sedang bimbang belajar, mereka siap menawarkan solusi.
Setelah lulus nanti, kamu juga akan mendapat pendampingan cari kerja, lho. Dengan begini, kamu tak perlu bingung mencari-cari lagi.
Dengan kombinasi teori dan praktik, kamu tentu bisa jadi programmer andal. Menulis kode CSS? Bukan masalah lagi.
Yuk, ikuti penawaran menarik ini! Daftarkan dirimu dengan klik gambar di bawah. Psst, kuotanya terbatas, lho.
5. Coba perbaiki kode orang lain
Kamu sudah cukup mahir? Saatnya mengasah skill CSS dengan cara yang berbeda.
BitDegree menyarankanmu mencari code file yang tersebar di internet. Kamu juga bisa menemukannya di GitHub atau komunitas coding di internet.
Setelah itu, coba teliti program tersebut. Adakah kode yang menurutmu kurang pas? Jangan-jangan, ada satu deret perintah yang masih belum maksimal.
Setelah selesai, coba upload kodemu kembali. Siapa tahu, ada yang memberi tambahan atau malah masukan.
Dengan begitu, proses belajarmu pun semakin utuh.
Demikian panduan belajar CSS dari Glints. Ikuti langkah-langkahnya dengan sabar agar kemampuanmu terus terasah, ya!