Baru Belajar Mendesain Web? Kenalan Dulu dengan Adobe Dreamweaver, yuk!
Isi Artikel
Untuk kamu yang baru mulai belajar web design, Adobe Dreamweaver adalah salah satu dari sekian banyak tools yang patut dicoba.
Pasalnya, meskipun didesain untuk para web developer dan designer profesional, pemula masih bisa mempelajari alur yang ada di dalam software ini.
Ingin tahu penjelasan lebih lanjut mengenai Adobe Dreamweaver mulai dari pengertian, fitur, sampai apakah software ini benar-benar cocok digunakan oleh pemula?
Baca artikel ini sampai tuntas untuk mendapatkan jawabannya!
Apa Itu Adobe Dreamweaver?
Dikutip dari Computer Hope, Adobe Dreamweaver adalah software yang digunakan untuk mendesain responsive web page serta editor HTML web dan programming.
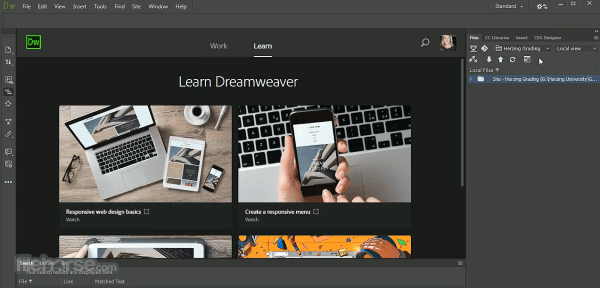
Dreamweaver memiliki interface yang cukup mudah dipahami, karena apa yang kamu lihat di preview hampir selalu akurat dengan halaman web tersebut nantinya.
Biasanya, banyak software yang memberikan preview untuk desain web, tetapi hasil akhirnya berbeda dengan apa yang diperlihatkan di awal.
Hal itu terjadi baik itu dari segi ukuran, warna, atau detail penting lainnya.
Dari user guide Dreamweaver, terdapat panduan dasar untuk membuat desain web di software yang satu ini.
Kamu harus lihat-lihat dulu responsive web design seperti apa yang ingin dibuat, pelajari teknik implementasinya baik itu untuk desktop, mobile, maupun tablet.
Setelah itu, baru masukkan code di Dreamweaver.
Untuk memulai, kamu bisa buat mock-up dari desain web tersebut di Adobe Photoshop.
Karena versi terkini sudah terintegrasi ke dalam Adobe Creative Cloud (CC), kamu bisa sekaligus menggunakan Photoshop, Illustrator, dan lainnya juga.
Aset-aset desain pun dapat langsung “dikirim” dengan mudah dari cloud.
Harga
Jika kamu ingin menggunakan Adobe Dreamweaver, biaya yang harus dikeluarkan setiap bulannya adalah Rp283.300 (langganan satu tahun) atau Rp424.900 (tunggal).
Kamu juga bisa membayar Rp3.237.600 per tahun untuk software ini.
Akan tetapi, agak kurang maksimal rasanya kalau harus menggunakan Dreamweaver tanpa software lainnya dari Adobe sebagai pendukung.
Kamu bisa berlangganan “All Apps” yang berisikan semua software kreatif dari Adobe CC, dilengkapi dengan cloud yang akan mempermudah pekerjaan.
Biayanya dimulai dari Rp715.100 per bulan (untuk satu tahun), Rp1.073.000 (per bulan saja), dan Rp 8.095.200 untuk satu tahun penuh.
Fitur-Fitur di Dalamnya
Fitur di dalam Dreamweaver sebenarnya cukup standar seperti software web design pada umumnya.
Dikutip dari situs resmi Adobe, berikut ini adalah fitur-fitur terbaru yang ada di dalam Dreamweaver versi.21.1 (Januari 2021).
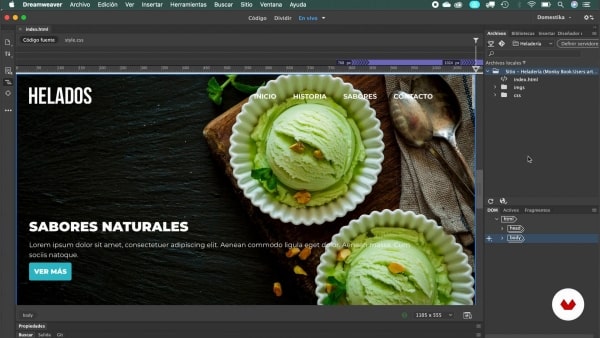
1. Seamless live view editing
Dalam moda “Live View” (untuk preview), kamu bisa langsung mengedit desainnya, lho. Baik itu teks, gambar, maupun elemen lainnya.
Jadi, tak perlu berpindah ke moda edit lagi seperti dulu.
2. Multi-monitor support
Dengan multi-monitor support, kamu bisa menggunakan monitor tambahan (satu atau lebih) agar pekerjaannya lebih jelas dan mudah diselesaikan.
3. UI yang didesain lebih modern
Saat sedang mendesain web, pasti ada momen-momen seperti terlalu banyak hal di layar monitor yang berujung membingungkan.
Dengan UI terbaru dari Adobe Dreamweaver, tools yang diperlihatkan di layar hanyalah yang dibutuhkan saja untuk memasukkan code.
Jadi lebih mudah, kan?
Video di bawah ini memperlihatkan beberapa fitur dari Dreamweaver dan apa saja yang bisa kamu lakukan di dalam software tersebut.
Apakah Benar Cocok untuk Pemula?
Adobe Dreamweaver adalah software yang didesain untuk para profesional yang bisa menggunakan code dan melihat preview-nya secara langsung.
Kalau menurut Creative Bloq, tool yang satu ini bisa-bisa saja sebenarnya digunakan oleh pemula.
Terdapat developer workspace dan standard workspace untuk penggunaan oleh ahli dan orang yang baru mulai belajar.
Akan tetapi, tetap dibutuhkan setidaknya pengetahuan mendasar seputar bahasa programming HTML, CSS, dan JavaScript untuk menggunakan code-nya.
Memang, tak selalu harus memulai dari nol untuk perihal code. Mereka punya template dan built-in code juga, kok.
Meskipun begitu, pemahaman akan code dan bahasa-bahasa tersebut akan mempermudah proses kerjamu nantinya.
Itu dia penjelasan lengkap seputar Adobe Dreamweaver yang ternyata cocok digunakan oleh pemula, akan tetapi tak begitu ramah kepada pengguna yang pengetahuannya masih benar-benar nol.
Kalau sudah belajar menggunakan Dreamweaver atau software web design lainnya, kamu bisa langsung mencari pekerjaan di job marketplace Glints, lho.
Di sana, terdapat ribuan lowongan pekerjaan desainer web yang sudah menunggu lamaranmu.
Tunggu apa lagi? Cari lowongan sebagai web designer dan kirimkan lamaranmu, sekarang juga!