Cách Tạo Website Cá Nhân Miễn Phí, Chuyên Nghiệp Với 10 Công Cụ Phổ Biến Nhất
Ngày đăng: 22/09/2022 | 3 Bình luận
Ngày cập nhật: 15/02/2024

Website đóng vai trò khá quan trọng trong việc giúp bạn định vị thương hiệu cá nhân. Trên thực tế, để tạo website cá nhân không hề cần những cách thức cầu ký, phức tạp như nhiều người vẫn nghĩ mà có thể được thực hiện đơn giản, miễn phí với chỉ các thao tác kỹ thuật cơ bản, không cần tới lập trình.
Hãy cùng Glints tìm hiểu cách tạo website cá nhân độc đáo, cũng như những công cụ hỗ trợ hữu ích, miễn phí trong nội dung dưới đây!
Tại sao bạn cần thiết kế website cá nhân cho riêng mình?
1. Xây dựng thương hiệu bản thân
Website cá nhân sẽ là nơi bạn có thể thường xuyên cập nhật những thông tin của mình. LinkedIn hoàn toàn hỗ trợ điều này, nhưng website cá nhân sẽ giúp “thương hiệu” của riêng bạn trở nên sáng tạo, rõ nét hơn với sự hỗ trợ của các định dạng đa phương tiện.
Vì vậy, hãy thử tận dụng tối đa việc tạo website cá nhân để quảng cáo miễn phí cho bản thân, cá nhân hoá thiết kế của riêng bạn từ mẫu portfolio xin việc có sẵn thể hiện tính cách, điểm mạnh nổi bật của mình, bạn sẽ trở nên ấn tượng hơn rất nhiều!
2. Tăng cơ hội tiếp cận nhà tuyển dụng
Tạo website cá nhân sẽ giúp mọi người biết đến thành tựu của bạn nhiều hơn. Và đương nhiên, có cả nhà tuyển dụng nữa đấy!
Website với hình ảnh thương hiệu cá nhân rõ ràng sẽ giúp nhà tuyển dụng sẽ nhìn thấy những điều đặc biệt hơn về bạn bên cạnh chiếc CV bình thường, chẳng hạn như: tính cách, kỹ năng, kinh nghiệm, thành tựu, sức sáng tạo, tư duy lodgic, cũng như góc nhìn cụ thể về dự án, công việc bạn đã từng làm,…
3. Học kỹ năng mới
Khi học về cách tạo website cá nhân, bạn cũng đồng thời cần trang bị kỹ năng liên quan tới thiết kế website trực tuyến. Bạn cũng có thể cập nhật các công cụ phát triển web mới nhất để tối ưu hóa trang web của mình ngày càng chuyên nghiệp hơn.
Thêm vào đó, để nâng cao thương hiệu của bản thân, bạn sẽ phải học cách thu hút người xem vào website cá nhân của mình. Bạn sẽ biết thêm về cách tạo nội dung, học hỏi những phương pháp làm tăng xếp hạng trang web của bạn trên Google, cũng như tích lũy thêm hiểu biết về Tối ưu hóa Công cụ Tìm kiếm (SEO).
Vậy là với việc lập trang web cho riêng mình, ít nhất bạn sẽ có thêm ba kỹ năng để điền vào CV: Xây dựng website, SEO và xây dựng nội dung – vốn dĩ là những kỹ năng luôn được đánh giá cao với các hầu hết các ứng viên tìm việc hiện nay.
Đọc thêm: Xây Dựng Thương Hiệu Cá Nhân Trên Social Media
Các công cụ tạo website cá nhân miễn phí, chuyên nghiệp
1. Wix

Một trong những cách tạo website cá nhân miễn phí dễ dàng nhất chính là sử dụng Wix với thời gian bỏ ra chỉ khoảng 30 phút. Rất nhanh phải không nào?
Wix có mọi thứ bạn cần để tạo website cá nhân hoàn chỉnh với hàng trăm mẫu thiết kế để lựa chọn và các công cụ chỉnh sửa thân thiện với người dùng. Bạn có thể thỏa sức sáng tạo với trang web của mình, từ phông chữ, hình ảnh đến hiệu ứng chuyển trang mà không cần phải viết những dòng code đầy phức tạp.
Link website: Tại đây
2. Jimdo
Jimdo là một cách tạo website cá nhân miễn phí cũng dễ dàng không kém với giao diện và các công cụ rất đơn giản và dễ sử dụng.

Jimdo cung cấp hai trình tạo website riêng biệt cho người dùng là Dolphin và Creator. Với Dolphin, bạn sẽ tạo website cá nhân với sự trợ giúp của AI, và trang web của bạn sẽ hoàn chỉnh chỉ trong 3 phút. Trong khi đó, Creator là công cụ thủ công hơn nhưng cho phép bạn có thể sáng tạo không giới hạn trong việc thiết kế.
Link website: Tại đây
3. Weebly
Weebly là một công cụ tạo website miễn phí phù hợp với bất kỳ người dùng nào. Bất kể quy mô trang web mà bạn muốn xây dựng, Weebly đều có khả năng đáp ứng.

Khi tạo website cá nhân với Weebly, nó không yêu cầu những quy trình phức tạp hay kỹ thuật chuyên môn về công nghệ thông tin. Thêm vào đó, Weebly được tối ưu hóa để trình chiếu hình ảnh và video với chất lượng cao, rất phù hợp để bạn xây dựng portfolio của mình.
Link website: Tại đây
4. Tilda

Tilda là một trình tạo website miễn phí nữa mang lại sự tiện dụng và đơn giản cho người dùng. Thiết kế website trên Tilda dựa theo cơ chế khối (block), hay còn gọi là các mẫu chuẩn. Khi tạo website cá nhân, bạn sẽ không bị bó hẹp với các template có sẵn, mà có thể chọn ra từng khối riêng biệt để đáp ứng yêu cầu của bạn.
Tilda có hơn 450 khối cho bạn lựa chọn. Thậm chí các khối này cũng có thể tùy chỉnh khi cần thiết với tính năng Zero Block giúp bạn phát huy tối đa sự sáng tạo của mình.
Link website: Tại đây
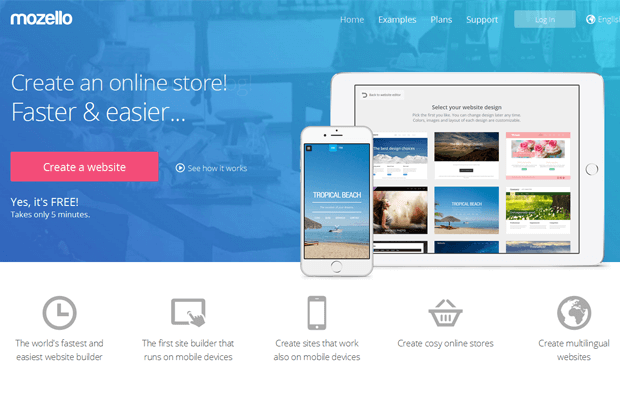
5. Mozello

Một trong những công cụ tạo website cá nhân trong danh sách là Mozello. Mozello có thể tạo một website đa ngôn ngữ. Điều này giúp trang web của bạn có thể tiếp cận tới nhiều đối tượng hơn. Đây chính là điểm khiến cho Mozello nổi bật hơn so với các công cụ tạo website miễn phí khác.
Một điểm cộng của Mozello là sự tinh tế ở việc hiển thị quảng cáo. Thay vì hiển thị biểu ngữ quảng cáo với kích thước lớn và ở các vị trí dễ gây chú ý, Mozello chỉ đặt các liên kết quảng cáo nhỏ ở cuối trang web. Điều này sẽ không làm ảnh hưởng quá nhiều tới trải nghiệm của người dùng trên website cá nhân của bạn.
Link website: Tại đây
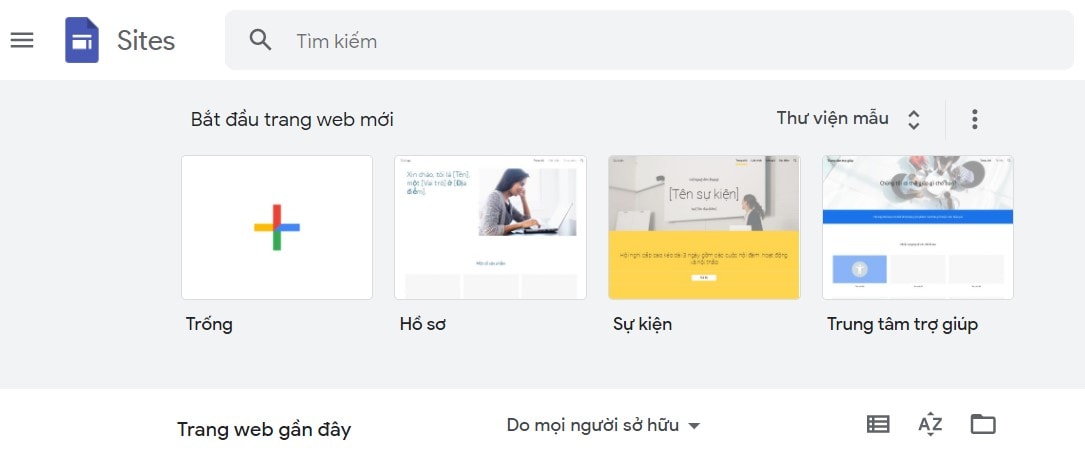
6. Google Site
Một ứng viên tiềm năng đến từ nhà Google. Chỉ cần bạn có tài khoản Google, bạn có thể tạo 1 hay nhiều web cá nhân trên Google Site. Đặc biệt có hỗ trợ Tiếng Việt đầy đủ nhé, bạn không cần phải biết Tiếng Anh để tạo web ở Google site đâu.

Giao diện đơn giản, dễ sử dụng, đặc biệt bạn có thể dẽ dàng liên kest các media từ các sản phẩm khác của Google như Google Photo, Google Drive, Google Maps,… một cách trực tiếp.
Sau khi bạn chỉnh sửa xong website của mình và công bố thí bạn có thể sử dụng domain mặc định của Google Site: https://sites.google.com/view/ten-website-cua-ban/ (Miễn phí) hoặc tự kết nối tên miền bạn sỡ hữu vào đều dược nhé.
Bạn cũng có thể quản lý ai có thể xem trang web của mình giống như các tài liệu khác của Google.
Link website: Tại đây
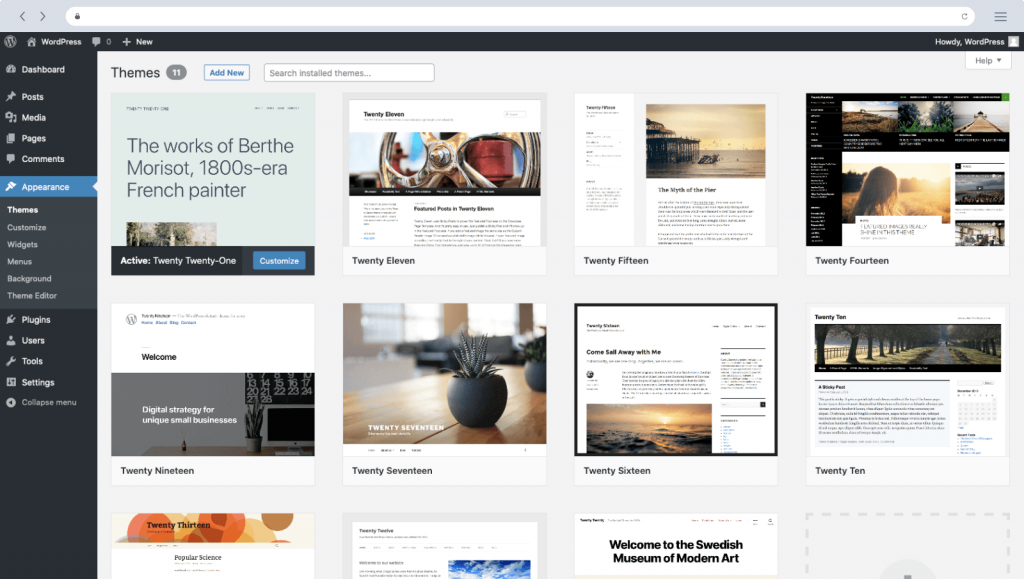
7. WordPress
Hơn 35% tất cả các trang web bạn bắt gặp trên Internet đang được chạy trên nền tảng WordPress (1). WordPress hỗ trợ các tất cả dạng website, bao gồm: blog phổ biến, cửa hàng thương mại điện tử, cộng đồng và hơn thế nữa.

Với cách tạo website cá nhân thuận tiện cùng nhiều lựa chọn miễn phí, đa dang, WordPress mang đến sự kết hợp hài hòa giữa tính linh hoạt, sức mạnh và tính dễ sử dụng cần thiết để bạn xây dựng các trang web dựa trên nội dung sẵn có.
Ngoài ra, các plug-ins và tính năng cài đặt chuyên sâu từ WordPress hoàn toàn có thể giúp bạn tùy biến những nội dung sẵn có trở nên độc nhất vô nhị.
Link website: Tại đây
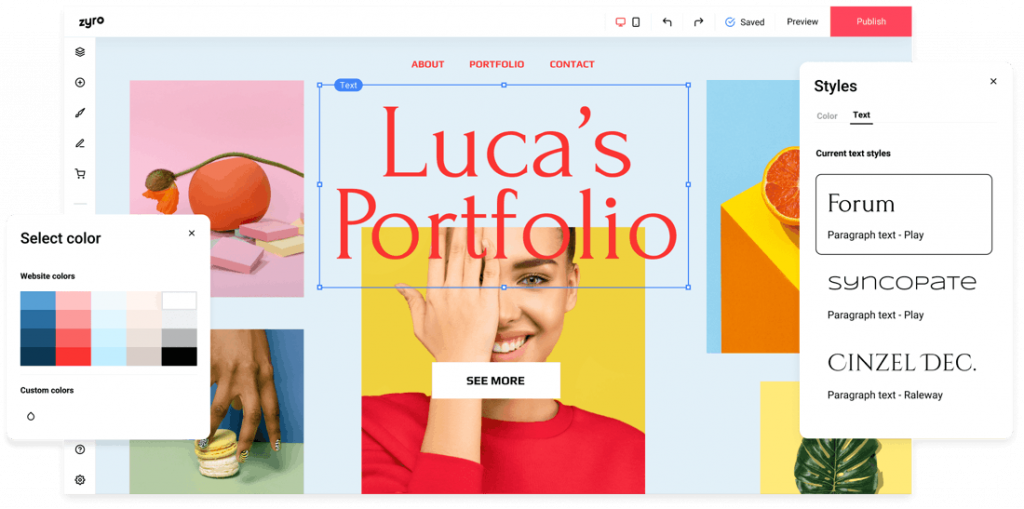
8. Zyro
Zyro là một công cụ tạo website miễn phí đi kèm với dịch vụ lưu trữ riêng. Là sản phẩm trí tuệ của thương hiệu Hostinger, nó cho phép người dùng xây dựng và khởi chạy các trang web cơ bản hoàn toàn một cách nhanh chóng.

Chính yếu tố đơn giản hóa các thao tác thực hiện đã tạo nên sự thân thiện đặc biệt với người dùng. Nền tảng này không đòi hỏi bạn phải có kỹ năng lập trình. Miễn là bạn quen với giao diện của Zyro, bạn sẽ biết cách thực hiện nó ngay.
Link website: Tại đây
9. Bootstrap
Bootstrap hiện là cách tạo website cá nhân miễn phí ưu tiên các thiết bị di động phổ biến nhất nhì trên thị trường.
Hiểu một cách đơn giản, Bootstrap là một thư viện HTML, CSS và JavaScript miễn phí giúp đơn giản hóa quá trình mã hóa của một website. Bootstrap cung cấp hàng tá tính năng như hệ thống lưới, các điểm ngắt đáp ứng và một thư viện lớn các thành tố để việc viết mã trở nên dễ dàng hơn bao giờ hết.

Link website: Tại đây
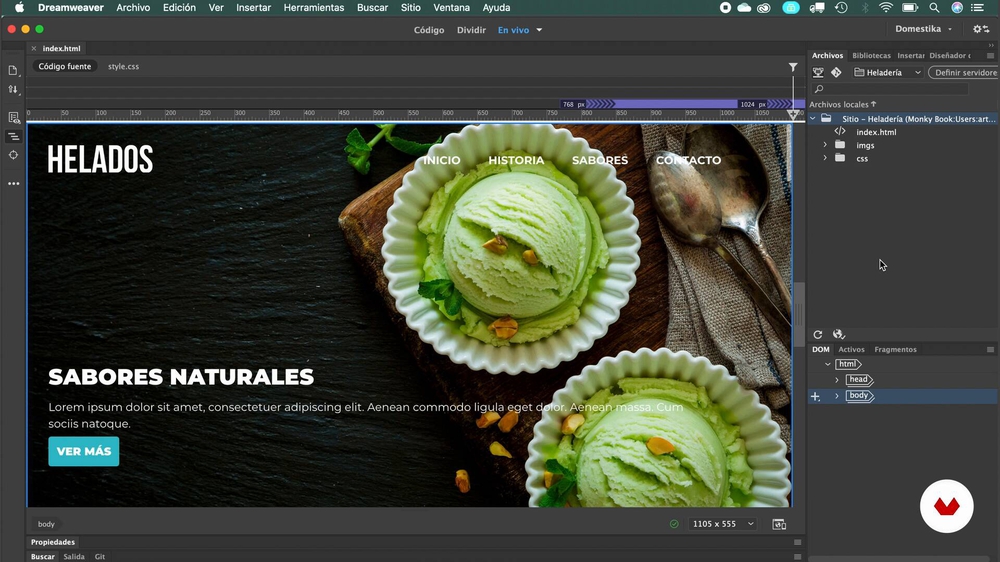
10. Adobe Dreamweaver
Dreamweaver là ứng dụng của Adobe để viết mã, chỉnh sửa và duy trì trang web. Nó cho phép bạn thực hiện các thao tác bằng cách mã hóa chúng theo cách thủ công và thông qua một giao diện trực quan.

Giao diện chính là điều mang đến trải nghiệm tuyệt vời cho người sử dụng. Bất kỳ thay đổi nào ở ngôn ngữ lập trình đều được tự động hiển thị kết quả trên giao diện của Dreamweaver. Bạn hoàn toàn có thể trỏ và nhấp chuột để chỉnh sửa mã trang web của mình một cách thuận tiện.
Nếu bạn muốn nhiều tính năng hơn việc chỉ kéo thả, nhưng lại không thuần thục về ngôn ngữ lập trình hay mã hóa website, thì DreamWeaver chính là lựa chọn vô cùng tuyệt vời!
Link website: Tại đây
9 bước tạo website cá nhân miễn phí
Có thể nói, để tạo website cá nhân miễn phí không đòi hỏi bạn phải biết về lập trình, vì các công cụ đã được nhà phát hành tìm cách tối ưu để trở nên thân thiện với cả những người dùng không có kiến thức lập trình.
Tuy nhiên, nếu bạn có các kiến thức cơ bản về mã hóa, coding,… bạn sẽ có khả năng truy cập vào những tính năng nâng cao để dễ dàng chỉnh sửa mã HTML và CSS, mang về nhiều lợi thế hơn cho trang web.
Tiếp đến, từng bước một cùng Glints thực hiện hướng dẫn sau đây:
Bước 1: Xác định mục đích rõ ràng
Mỗi website sẽ mang những mục đích khác nhau, vậy nên người thiết kế website cũng sẽ tự “chế biến” chúng trở nên khác biệt để phù hợp với từng nhu cầu cá nhân.
Bạn đang muốn lập website để xây dựng thương hiệu cá nhân? Bạn muốn lập website như một trang blog cá nhân của mình? Hay bạn muốn tạo dựng một kênh mua sắm online cho cửa hàng của bạn?
Việc định hình rõ mục tiêu tạo dựng website cá nhân miễn phí sẽ giúp mọi thao tác trên website thực hiện đúng chức năng mà bạn mong muốn ban đầu.
Đọc thêm: Cách Xây Dựng Thương Hiệu Cá Nhân
Bước 2: Định hình đối tượng người xem
Bước tiếp theo bạn cần làm là hình dung đâu là đối tượng người xem trang web của mình, chẳng hạn như: Nhà tuyển dụng, người mua hàng, đối tác, v.v…
Một khi xác định đối tượng hướng đến, bạn sẽ dễ dàng bóc tách hành vi và sở thích của họ để tìm cách thể hiện những thông tin tương ứng, từ đó chọn lựa tính năng, tùy chỉnh cũng như thiết kế giao diện khi tự thiết kế website cá nhân.

Không chỉ về mặt trải nghiệm và giao diện, việc xác định rõ đối tượng người xem sẽ quyết định đến câu chữ bạn dùng trên website cá nhân miễn phí. Nếu người xem chủ yếu là bạn bè, bạn có thể cân nhắc những câu từ mang tính thường thức, vui vẻ; song nếu đó là nhà tuyển dụng, bạn cần thể hiện tính chuyên nghiệp của mình.
Ví dụ, nếu người xem chủ yếu là bạn bè, bạn có thể cân nhắc tự thiết kế website theo hướng thường thức, vui vẻ; song, nếu đó là nhà tuyển dụng, bạn cần thể hiện tính chuyên nghiệp của mình.
Bước 3: Lựa chọn thể loại website cá nhân bạn muốn tạo
Việc xác định rõ lý do sẽ giúp bạn dễ dàng biết được kiểu chủ đề nào sẽ mang đến sự tối ưu nhất trong quá trình tạo website. Cùng Glints tham khảo 3 loại website thường gặp bên dưới đây:
- Blog: Đây là một phương tiện hoàn hảo để bạn chia sẻ quan điểm cá nhân, các câu chuyện/trải nghiệm của mình trong một hoặc nhiều lĩnh vực cụ thể. Blog sẽ giúp làm nổi bật kỹ năng giao tiếp chuyên nghiệp (về cả nói và viết) cũng như tư duy logic, khả năng storytelling của bạn trong mắt nhà tuyển dụng.
- Portfolio: Có lẽ bạn đang nghĩ rằng portfolio chỉ dành cho người làm sáng tạo, nhưng thực tế, nó là một công cụ vô cùng hữu ích để bạn phô diễn các mẫu công việc hoặc thành phẩm của bản thân. Với website dạng portfolio, bạn có thể chia sẻ về các dự án công việc từng làm, hoạt động ngoại khóa, kinh nghiệm cá nhân – liên quan tới lĩnh vực mà đối tượng người xem của bạn quan tâm.
- Website một trang (One-page website): Thông thường, các website sẽ có nhiều trang con ở bên trong. Tuy nhiên với one-page website, mọi thông tin đều được thể hiện chỉ trong một trang duy nhất, giúp người truy cập có thể tiếp nhận tất tần tật thông tin nhanh chóng. Bạn phải biết cách cô đọng thông tin hiệu quả khi sử dụng loại trang web này, tránh để website trở nên lê thê, dài dòng, rối rắm.
Bước 4: Chuẩn bị nội dung cho trang web
1. Landing page
Landing page là trang chính mà đối tượng sẽ nhìn thấy ngay lập tức khi truy cập vào website của bạn. Chính vì thế, bạn cần tạo ấn tượng ban đầu thật tốt để giữ chân họ tiếp tục khám phá và đào sâu hơn về cá tính của bạn.
Nếu nội dung landing page (trang chính) của bạn có sự rành mạch, logic, giao diện thân thiện,… người dùng sẽ nhìn nhận bạn là một người chỉn chu, có tư duy tổ chức và có gu thẩm mỹ. Đây sẽ là những điểm cộng vô cùng lớn trong mắt nhà tuyển dụng đấy.

2. Giới thiệu bản thân
Khi tự thiết kế website cá nhân, đừng quên phần quan trọng nhất, chính là trang “Giới thiệu bản thân”.
Tiểu sử phản ánh tính cách và con người của bạn, vì vậy hãy đảm bảo rằng nó đủ hấp dẫn và khiến mọi người muốn tương tác với bạn.
Tại đây, những điều bạn trình bày sẽ giúp phản ánh tính cách và con người của bạn. Ngoài giới thiệu tên tuổi, lĩnh vực đam mê, học vấn trước kia, bạn có thể thêm vào một vài sở thích hoặc “fun fact” của bản thân. Hãy đảm bảo rằng trang web này đủ hấp dẫn và khiến mọi người muốn tương tác với bạn.
3. Hình ảnh
Một điều tối kỵ khi tự thiết kế website chính là chỉ sử dụng toàn chữ là chữ. Một website hoàn chỉnh là sự phối hợp ăn ý giữa câu chữ và hình ảnh. Chúng sẽ bổ trợ qua lại để những nội dung bạn thể hiện trở nên sống động và trực quan hơn.
Bạn cũng nên chèn một số hình ảnh của bạn để người truy cập dễ dàng nhận diện và biết họ đang tìm hiểu về con người nào. Tránh những hình ảnh chất lượng kém, phản cảm,… trên website của bạn, vì nó có thể giảm tính thân thiện của trang web và ảnh hưởng trải nghiệm của người xem.
Đọc thêm: Cách Chụp Ảnh Profile Cá Nhân Chuyên Nghiệp
4. Các dự án nổi bật
Nếu bạn đang xây dựng website cá nhân miễn phí cho mục đích thể hiện thương hiệu cá nhân, bạn cần chèn vào đấy những dự án nổi bật.
Thông qua những dự án ấy, nhà tuyển dụng sẽ biết bạn có những khả năng gì và liệu những khả năng ấy có thể phục vụ được cho công ty của họ hay không.

5. Lời nhận xét từ mọi người về bạn
Sẽ không có gì hữu ích hơn bằng việc tạo website cá nhân có bao gồm lời chứng thực từ những người đã tiếp xúc, làm việc cùng bạn. Điều này có thể làm tăng thêm uy tín và giá trị cho con người của bạn với tư cách là một chuyên gia.
Bạn cũng có thể liên kết trực tiếp những lời nhận xét về bạn trên LinkedIn, nó cũng sẽ đảm bảo tính chân thực của những lời trích dẫn này.
6. Các bài blog
Các bài blog cá nhân sẽ thể hiện rõ nét những suy tư, quan điểm của bạn đối với một vấn đề nào đấy. Thông qua những bài blog như thế, nhà tuyển dụng sẽ đâu đó hình dung được bạn là người như thế nào.
Đồng thời, viết blog cũng giúp cho bạn tăng kỹ năng viết lách, kết nối với chính mình và cách truyền đạt thông tin một cách rành mạch, rõ ràng nữa đấy.
7. Portfolio
Điều thú vị khi có website cá nhân là bạn có thể sử dụng nó như một portfolio cho các mẫu công việc hoặc thành phẩm của bạn.
Có lẽ bạn đang nghĩ rằng portfolio chỉ quan trọng với những người làm việc trong lĩnh vực sáng tạo, nhưng bạn đã quên rằng nó là một công cụ vô cùng hữu ích để quảng cáo bản thân.

Dù những dự án, thành phẩm, hay thành tựu trong công việc của bạn không thể được mô tả một cách trực quan, không có nghĩa là bạn không thể giới thiệu chúng. Bạn chỉ cần một chút sáng tạo trong cách trình bày, kết hợp với những kết quả được định lượng bằng con số của mình.
Đọc thêm: Cách Tạo Portfolio Xin Việc Đơn Giản, Hiệu Quả
8. Thông tin liên lạc
Một lưu ý cần để tâm khi tự thiết kế website cho riêng mình chính là thông tin liên lạc. Sau khi đã nắm rõ về con người, tính cách của bạn, có thể người xem và thậm chí là nhà tuyển dụng sẽ muốn tìm hiểu sâu hơn thông qua một buổi gặp mặt trực tiếp hoặc một lời đề nghị làm việc qua email.
Thế nên, bạn cần đảm bảo rằng website của mình đã cung cấp toàn bộ thông tin liên lạc cần thiết để họ dễ dàng kết nối với bạn ngay lập tức.
Bước 5: Tối ưu hóa nội dung SEO
Không chỉ thiết kế nội dung đơn thuần, bạn cần phải học cách tạo một trang website SEO cơ bản để tăng cơ hội được biết đến.
Nội dung content chất lượng cao là một phần quan trọng của việc tối ưu hóa công cụ tìm kiếm. Điều này đòi hỏi bài viết của bạn nên có chiều sâu và các chi tiết quan trọng. Khi người đọc luôn phải bất ngờ trước lượng kiến thức mới mà bạn mang đến, họ sẽ thấy bạn là một người có góc nhìn mới lạ, ưa khám phá để đào sâu ngóc ngách của một vấn đề.

Bên cạnh đó, bạn cần tìm ra điểm giao nhau giữa những từ khóa tiêu biểu nhất của bản thân và từ khóa được nhiều người truy cập. Website của bạn xuất hiện trên các công cụ tìm kiếm với kết quả càng cao thì khả năng bạn có thể tiếp cận với đối tượng hướng đến càng trở nên dễ dàng và nhanh chóng hơn.
Bước 6: Tìm nguồn cảm hứng sáng tạo
Đương nhiên, tự thiết kế website cá nhân cũng đồng nghĩa với việc phát huy óc sáng tạo của bản thân mình. Hẳn bạn sẽ không muốn thương hiệu cá nhân của mình bị gán với những từ khóa như nhàm chán, thiếu ấn tượng,… phải không nào?
Trang web của bạn có thể kết hợp những màu sắc mà bạn yêu thích. Hoặc lựa chọn một kiểu chữ phong cách và thú vị mà bạn cảm thấy phù hợp cho từng thành phần của website, chẳng hạn như tiêu đề, nội dung bài giới thiệu, thông tin cá nhân v.v.
Bạn hoàn toàn có thể tham khảo những trang web của người khác để tìm ra những điểm tốt và điểm cần hoàn thiện của họ. Có thế, website của bạn sẽ trở nên hoàn chỉnh hơn rất nhiều.
Bước 7: Thiết kế giao diện trang web
Nếu chưa từng biết cách tạo website trước đây, có thể đây sẽ là một thử thách khiến bạn cảm thấy quá tải.
Nhưng thực chất, chỉ cần một vài thao tác làm quen, bạn sẽ hiểu rõ cách thức vận hành và dễ dàng thiết kế giao diện trang web của riêng mình nếu dành ra tầm 1 buổi để mày mò về nó. Song, việc thiết kế này cũng đòi hỏi bạn cần biết sơ qua một chút về thiết kế UI/UX để có thể thực hiện một cách hiệu quả.

Tưởng tượng mà xem, ai đó truy cập trang web của bạn giống như ai đó đang bước vào không gian sống của bạn. Nếu những gì họ thấy là thiếu tổ chức và lộn xộn, họ sẽ thoát khỏi trang web của bạn mà không cần thực hiện thêm bất kỳ thao tác nào khác.
Chính vì thế, bố cục của bạn nên cung cấp đủ không gian âm để tất cả các yếu tố có chỗ để “thở”. Ngoài ra, điều hướng phải trực quan cho khách truy cập trang web để họ có thể truy cập nội dung họ quan tâm một cách nhanh chóng và dễ dàng nhất.
Đọc thêm: Các Nguyên Tắc Thiết Kế UI/UX Cho Giao Diện Trang Web
Bước 8: Thiết lập các yếu tố kỹ thuật
Có một số yếu tố kỹ thuật bạn sẽ phải vượt qua để đưa trang web tự thiết kế của mình hoạt động trên Internet:
- Domain (tên miền): Tên miền của website cá nhân miễn phí gần dễ hiểu, dễ nhớ và ngắn gọn. Nếu may mắn, bạn sẽ có thể có được một miền bằng tên của mình. Nếu ai đó đã xác nhận quyền sở hữu, bạn có thể phải sáng tạo hơn một chút hoặc chọn các đuôi khác thay thế.
- Dịch vụ lưu trữ hosting: Để trang web của bạn xuất hiện trên Internet, nó cần được lưu trữ bởi một công ty. Do đó, hãy tìm một kế hoạch lưu trữ phù hợp với ngân sách của bạn và dễ dàng mở rộng quy mô khi trang web của bạn thu hút được nhiều đối tượng hơn. Có rất nhiều dịch vụ lưu trữ web để bạn lựa chọn, vì vậy hãy đảm bảo thực hiện nghiên cứu kỹ càng nhé!
Bước 9: Chia sẻ website cá nhân của bạn
Sau khi trang web mới của bạn hoạt động, đã đến lúc thông báo cho mọi người về nó. Chia sẻ nó rộng rãi trên các phương tiện truyền thông xã hội; thêm nó vào phần giới thiệu (bio) của bạn trên các nền tảng mạng xã hội; và thêm liên kết trực tiếp vào chữ ký email của bạn.
Bạn đã nỗ lực rất nhiều để tự thiết kế website cho riêng mình, thế nên đừng ngần ngại cho mọi người chiêm ngưỡng nó nhé! Hơn thế nữa, bạn còn có thể mở rộng mạng lưới và thu hút thêm nhiều lượng truy cập đấy.
Bạn đã từng sử dụng qua những trình thiết kế website ở phía trên chưa? Đâu là cách tạo website cá nhân miễn phí mà bạn yêu thích nhất? Cùng chia sẻ với Glints nhé.
Nguồn tham khảo: 15 Best Web Design Software Tools (Free & Paid)
Bài viết được đóng góp bởi Nghia Nguyen.
Biên soạn và chỉnh sửa: Chau Ho
PREVIOUS
« Các Vị Trí Trong Marketing Được Săn Đón NhấtCó thể bạn cũng thích

Quán Xuyến Là Gì? Cách Cải Thiện Khả Năng Quán Xuyến?
Huy Kieu - 11/04/2024

Học Bổng Chính Phủ Là Gì? Kinh Nghiệm Xin Học Bổng Thành Công
Huy Kieu - 22/03/2024

Cẩm Nang Ứng Tuyển Học Bổng Chevening Hiệu Quả
Huy Kieu - 21/03/2024



Rất tổng quan và hữu ích
Bài viết hay! Cảm ơn tác giả
thanks for information thats is good an helpful