Pengguna Figma? Ini 10 Rekomendasi Plugin agar Proses Design Lebih Praktis
Isi Artikel
Figma semakin dikenal sebagai tool yang sangat berguna untuk para graphic designer, khususnya karena ada banyak plugin yang tersedia.
Plugin-plugin ini tentunya sangat memudahkan dalam proses mendesain dan berkolaborasi dengan tim secara efektif.
Menurut Figma sendiri, para designer memang cenderung sangat bergantung pada plugin dalam menggunakan tool ini.
Nah, Glints punya beberapa rekomendasi plugin keren Figma yang bisa kamu pertimbangkan sebagai designer.
Simak artikel berikut ini, ya!
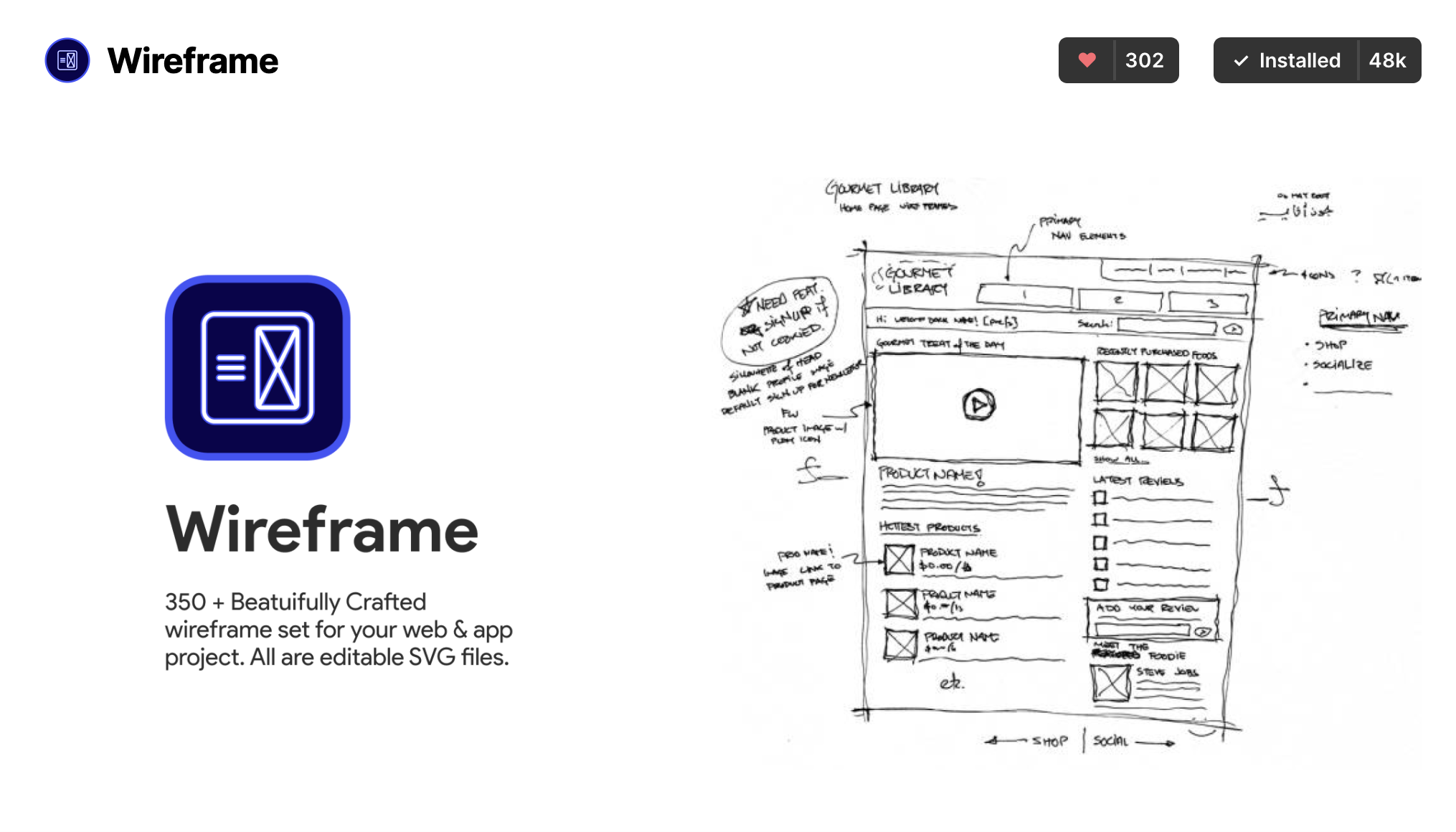
1. Wireframe

© UXdesign.cc
Banyak sekali designer yang menggunakan Figma untuk membuat wireframe.
Nah, ada plugin Wireframe yang bisa digunakan untuk membuat wireframe dan prototype dengan mudah.
Bahkan, ada banyak template yang bisa dipilih untuk mempercepat proses desainmu.
2. Illustration

© UXdesign.cc
Plugin yang dapat ditemukan di Figma yang satu ini menyediakan banyak koleksi ilustrasi untuk digunakan designer secara gratis.
Cukup pilih manapun yang kamu mau, ilustrasi tersebut bisa langsung digunakan.
Tak perlu khawatir soal lisensi, pasalnya ilustrasi-ilustrasi ini telah dijamin memiliki creative commons license sehingga bisa digunakan tanpa harus membayar.
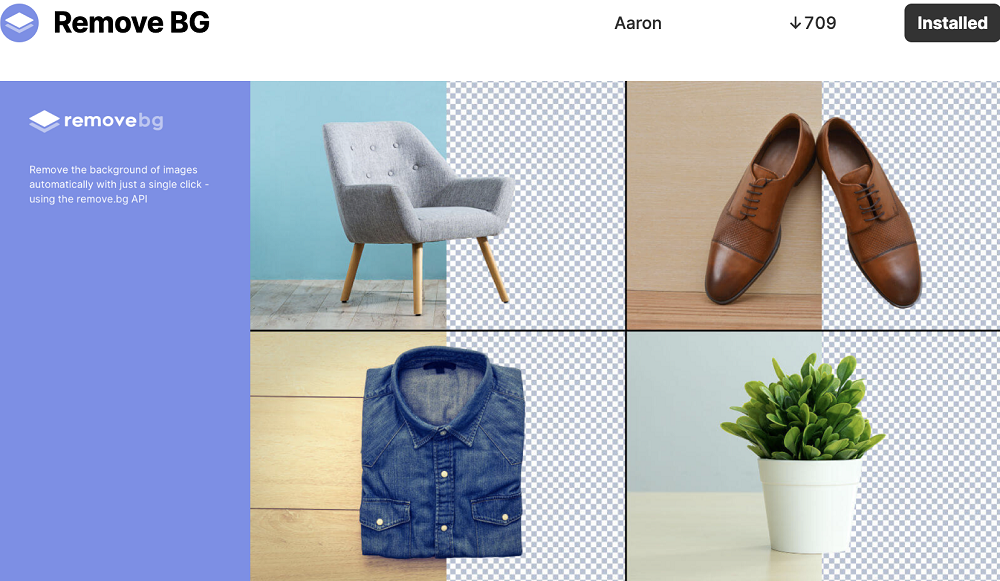
3. Remove BG

© UXdesign.cc
Menghapus background atau latar belakang sebuah foto kadang membutuhkan waktu yang lama.
Akan tetapi, dengan plugin Figma bernama Remove BG, designer tidak perlu lagi menggunakan software terpisah untuk melakukannya.
Remove BG akan secara praktis menghapus background fotomu dengan satu klik saja.
4. Color Palettes

© UXdesign.cc
Mencari kode warna untuk desain yang kamu buat bisa menjadi lebih mudah, karena Figma punya plugin yang bisa designer gunakan untuk itu.
Plugin Color Palettes bisa digunakan untuk mencari kode warna, dan nomor palette untuk digunakan dalam desainmu.
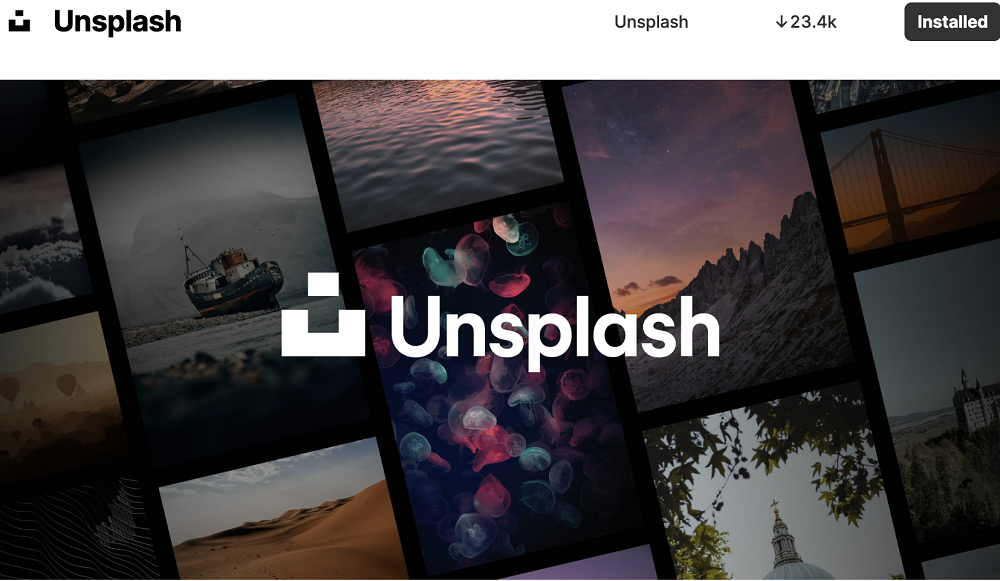
5. Unsplash

© UXdesign.cc
Tentunya designer butuh foto-foto untuk desain, kan?
Tenang, dengan plugin Unsplash, kamu bisa langsung menemukan foto-foto indah untuk dimasukkan ke dalam desainmu tanpa perlu repot.
Unsplash merupakan gudang foto dan ilustrasi lengkap yang dapat digunakan secara gratis untuk pemakaian pribadi maupun komersial.
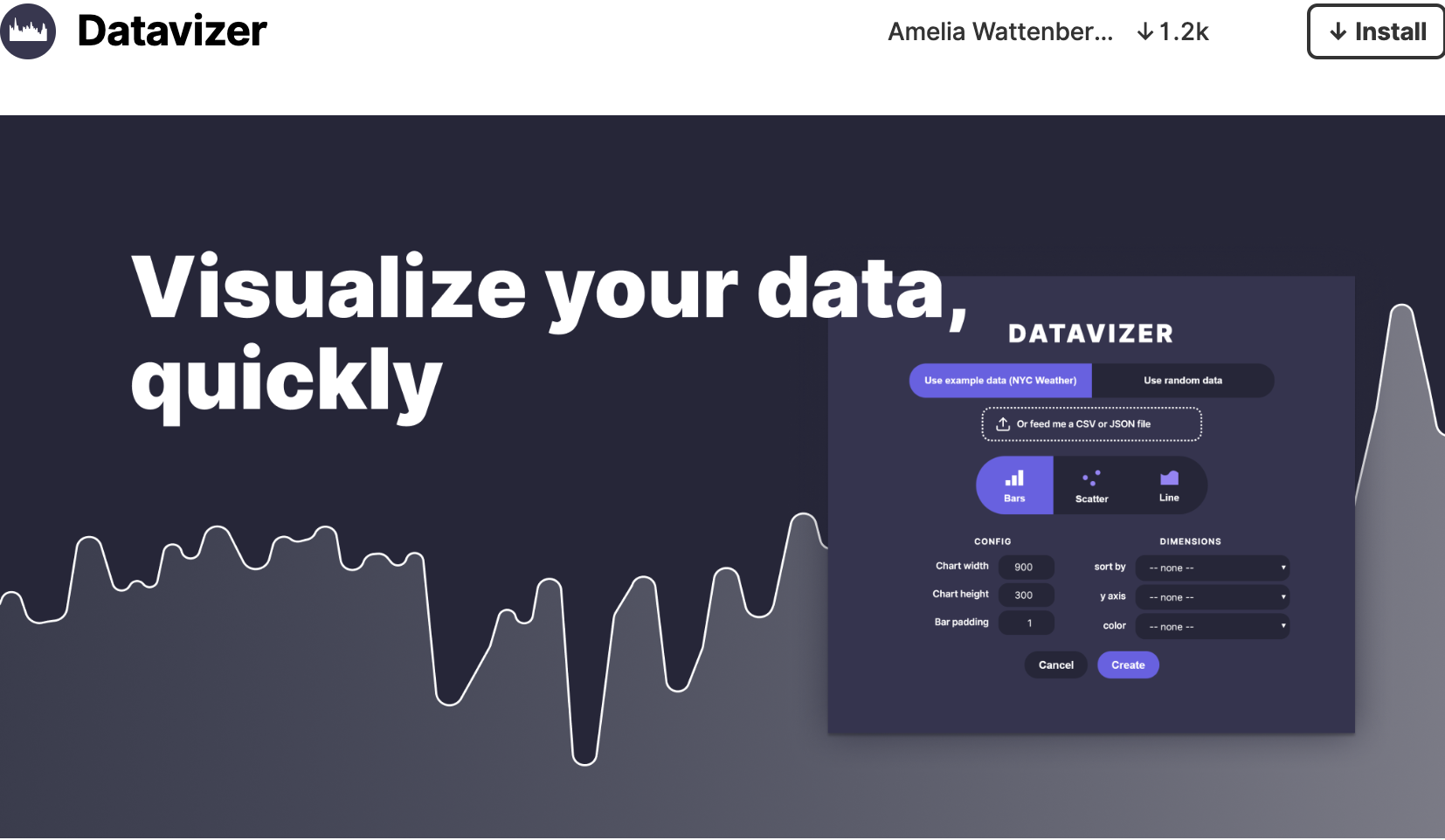
6. Datavizer

© UXdesign.cc
Data visualization pun bisa kamu lakukan dengan Figma menggunakan plugin Datavizer.
Dalam plugin ini, kamu bisa membuat bar chart, scatter plot, dan line chart dengan mudah.
Kamu bisa meng-upload data dalam format CSV atau JSON.
7. Iconscout
© UXdesign.cc
Sering sulit mencari sumber download icon untuk desain?
Tak perlu lagi bingung, karena kamu bisa langsung gunakan plugin Iconscout di Figma yang gratis bagi designer.
Ada jutaan icon berkualitas tinggi, ilustrasi, serta stock photo yang bisa langsung kamu gunakan.
Ada beberapa resource yang perlu akses premium.
Jika menginginkannya, kamu harus berlangganan dan membayar.
Akan tetapi, versi gratis dari plugin ini sudah cukup lengkap dan sangat membantu untuk desain.
8. Resize Icons
© UXdesign.cc
Resize Icons adalah salah satu plugin Figma yang bisa designer gunakan untuk mengubah ukuran icon dalam desain secara praktis.
Dengan plugin ini, kamu dapat memilih banyak icon sekaligus dan langsung mengubah ukurannya sesuai keinginan.
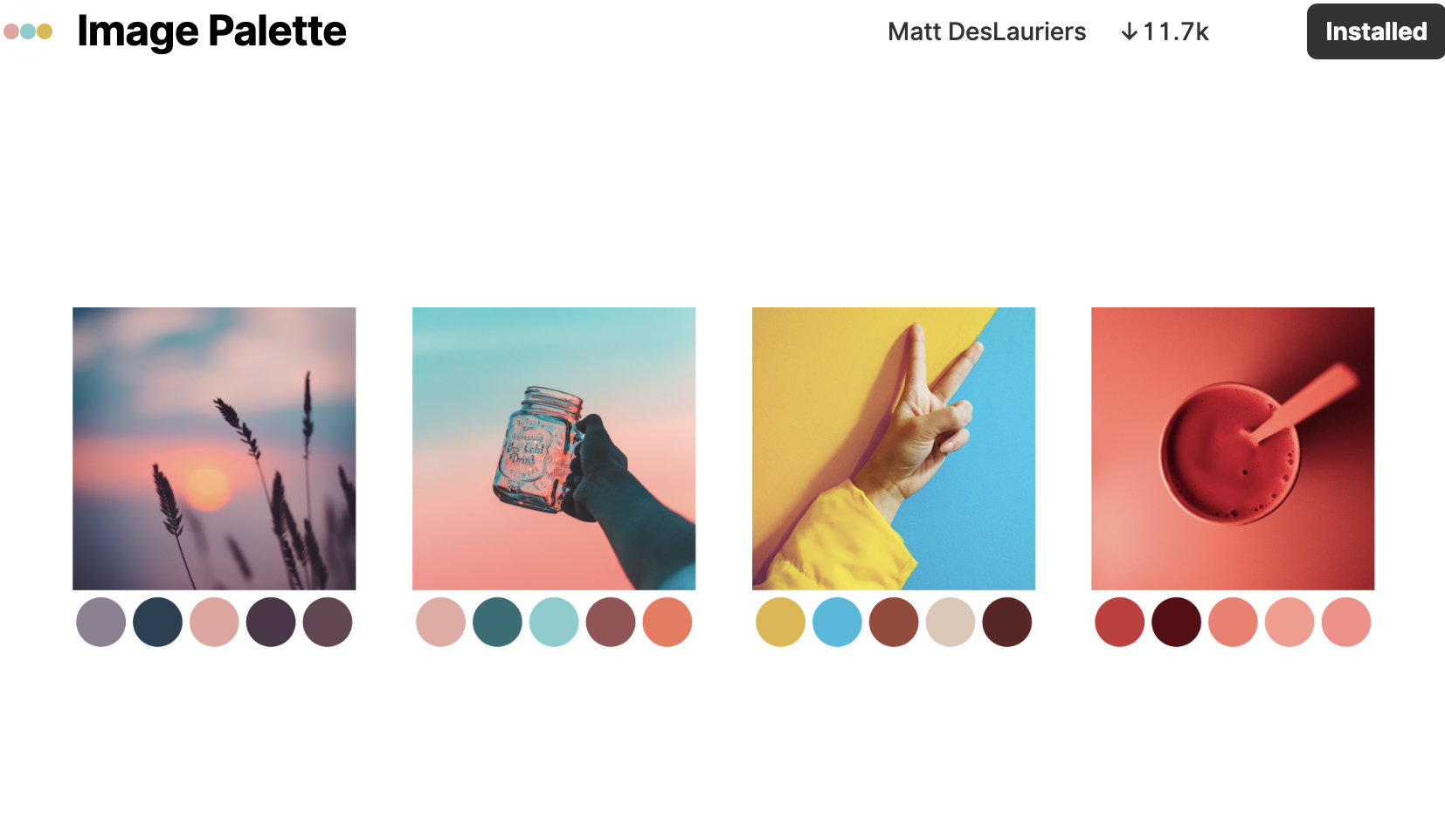
9. Image Palette

© UXdesign.cc
Image Palette adalah plugin Figma yang memudahkan designer untuk menemukan palette warna dari sebuah foto.
Ketika memilih satu foto, kita akan mendapat ekstraksi 5 warna utama yang menyusun foto tersebut.
Sayangnya, menurut UX Collective, kadang hasilnya kurang akurat.
Akan tetapi, plugin ini masih dianggap sangat berguna untuk mendesain.
10. Figmotion

© UXdesign.cc
Animasi juga bisa dibuat di Figma, lho.
Untuk itu, ada plugin yang sangat berguna, yaitu Figmotion.
Jika menginstal plugin Figmotion, kamu tidak lagi perlu menggunakan tool terpisah seperti Principle, Haiku, After Effects, atau tool lainnya.
Nah, demikianlah rekomendasi plugin Figma untuk para designer yang ingin bekerja lebih produktif dan efektif.
Adakah yang kamu sudah gunakan? Atau mungkin jadi tertarik untuk menggunakan salah satu tool yang sudah disebutkan di atas?
Agar desainmu bisa semakin keren, kamu bisa ikut kelas dengan topik terkait di Glints ExpertClass, lho.
Langsung klik di sini untuk mengetahui kelas yang tersedia dan segera daftarkan dirimu, ya!
